NorfiPC »
Redes sociales »
Insertar el boton Pin it
Como insertar los botones Pin it de Pinterest en un blog o página web
Como usar los códigos Javascript de Pinterest para mostrar en las páginas los botones que faciliten a los lectores publicar las imágenes de nuestras páginas en sus tableros o boards. Obtener bastantes vínculos o backlinks desde Pinterest, para mejorar el posicionamiento de nuestro sitio web.
Permite de manera relativamente fácil crear vínculos desde dicha red hacia nuestras publicaciones, tanto por nosotros como por los usuarios que admiran y desean compartir las imágenes que acompañan nuestros artículos.
Como se sabe la cantidad de los vínculos o links que apuntan a una página web o blog y la calidad de ellos, es uno de los principales factores que determinan el posicionamiento de dicha página.
O sea contar con varios backlinks desde Pinterest, puede mejorar considerablemente la cantidad de visitantes, el alcance de nuestras publicaciones y la autoridad de nuestro sitio.
Como obtener bastantes vínculos o backlinks desde Pinterest
Para mejorar el posicionamiento de un sitio web o un blog obteniendo referencias validas desde Pinterest, debemos lograr que nuestros lectores pineen o republiquen las imágenes existentes en nuestras páginas.
Para eso debemos seguir dos medidas esenciales:
1- Publicar en lo posible en todas las páginas imágenes y fotos y compartirlas en Pinterest.
2- Insertar botones o vínculos en las mismas que faciliten a nuestros lectores pinear las imágenes en sus tableros.
La segunda de las medidas es bastante sencilla, Pinterest ofrece los fragmentos de código Javascript necesarios para lograrlo.2- Insertar botones o vínculos en las mismas que faciliten a nuestros lectores pinear las imágenes en sus tableros.
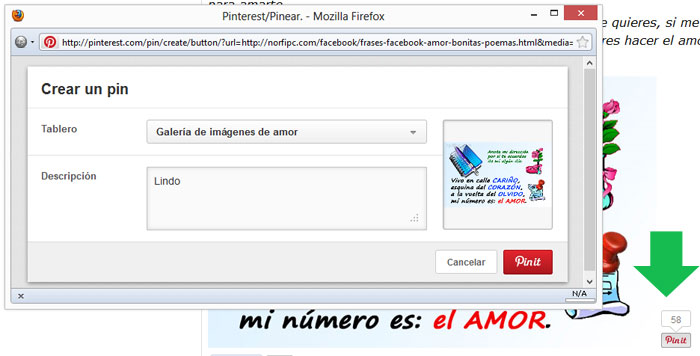
Al dar un clic en uno de estos botones se abre una ventana donde el lector puede escoger el tablero donde desea publicar la imagen.

Incluso hay la posibilidad de crear un tablón nuevo si la imagen no se ajusta a los boards existentes.
Por último es necesario agregar una descripción que no debe pasar de los 500 caracteres.
Es posible incluir en ella una dirección URL con lo que ganaremos otro vínculo.
Botones para pinear las imágenes en las páginas
Pinterest ofrece los códigos de JavaScript, que al insertarlos crean los botones para que los lectores puedan pinear las imágenes existentes en las páginas.
Existen tres opciones:
• Un botón que sirva para pinear cualquiera de las imágenes en la página.
• Un botón para pinear una imagen especifica.
• Un botón que se muestra cuando el usuario coloca el ratón encima de cualquiera de las imágenes.
El objetivo de este artículo es explicar con ejemplos prácticos como insertar los códigos en las páginas, útil para los que no poseen conocimiento de inglés, ni de lenguaje HTML.• Un botón para pinear una imagen especifica.
• Un botón que se muestra cuando el usuario coloca el ratón encima de cualquiera de las imágenes.
¿Dónde y cómo usar los códigos?
Para los que tienen conocimiento elemental de HTML, insertar los códigos no será ningún problema.
Si perteneces a la gran mayoría que no tiene conocimiento alguno, no es difícil, solo lee detenidamente lo siguiente y ante cualquier duda usa los vínculos a las páginas relacionadas.
Las tres opciones requieren que se inserte un código que carga el archivo "pinit.js" desde Pinterest.
Se puede insertar en prácticamente cualquier zona del código HTML.
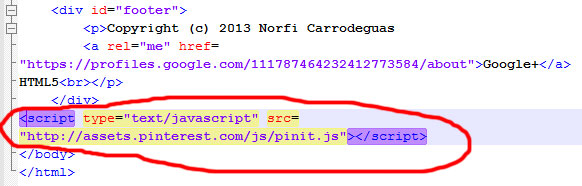
En la siguiente imagen se muestra como se inserta en las páginas de este sitio, para evitar que influya en la velocidad de carga de los elementos en el navegador.

Si se coloca en el área del HEAD se muestran con más rapidez los botones, pero puede retardar de forma casi imperceptible el renderizado de la página, en las conexiones lentas.
Existen dos opciones:
Un código que carga directamente el archivo JS y otro que lo hace de forma asíncrona, o sea de forma gradual para que no interfiera con la carga de otros elementos.
Son los siguientes:
Carga directa
<script type="text/javascript" src="//assets.pinterest.com/js/pinit.js"></script>
Carga asíncrona
<script type="text/javascript">
(function(d){
var f = d.getElementsByTagName('SCRIPT')[0], p = d.createElement('SCRIPT');
p.type = 'text/javascript';
p.async = true;
p.src = '//assets.pinterest.com/js/pinit.js';
f.parentNode.insertBefore(p, f);
}(document));
</script>
Los códigos que escriben los botones se colocan en el lugar exacto donde se quiere que aparezcan.(function(d){
var f = d.getElementsByTagName('SCRIPT')[0], p = d.createElement('SCRIPT');
p.type = 'text/javascript';
p.async = true;
p.src = '//assets.pinterest.com/js/pinit.js';
f.parentNode.insertBefore(p, f);
}(document));
</script>
Códigos para crear los botones de pinear en las páginas
Los códigos necesarios para crear los botones de PinIt se pueden obtener en la siguiente página de Pinterest: Codigos en Pinterest
No obstante son los mismos que se muestran a continuación.
Botón para pinear cualquier imagen
Este botón se puede colocar en el encabezado de la página de forma similar a como hacemos con los de Facebook o Twitter.
Al dar un clic en él se abre una ventana con miniaturas de las imágenes detectadas en la página.
Al seleccionar la que se desea se abre la ventana de Pinterest donde escoger el tablón y publicar la imagen.
<a href="//pinterest.com/pin/create/button/" data-pin-do="buttonBookmark"><img src="//assets.pinterest.com/images/pidgets/pin_it_button.png"></a>

Un botón para pinear una imagen especifica
Esta opción es más trabajosa ya que requiere un código diferente para cada imagen, pero es más efectiva y más fácil para el lector ya que al dar un clic se abre la ventana de Pinterest para pinear la imagen seleccionada.
En la descripción que tendrá la imagen se usa el contenido de la etiqueta ALT de la imagen.
El primer código carga un botón pequeño, es necesario especificar la dirección URL de la página que se desea vincular y la dirección URL correspondiente a la imagen.
<a href="http://pinterest.com/pin/create/button/?url=URL-pagina-a-vincular&media=URL-imagen" class="pin-it-button"><img src="//assets.pinterest.com/images/PinExt.png"></a>
El segundo código carga un botón con un contador encima.
<a data-pin-config="above" data-pin-do="buttonPin" href="http://pinterest.com/pin/create/button/?url=URL-pagina-a-vincular&media=URL-imagen" class="pin-it-button"><img src="//assets.pinterest.com/images/PinExt.png"></a>

Botón sobre la imagen
Es una opción más sencilla, solo es necesario un código y el botón no ocupará espacio alguno ya que aparece solo al situar el ratón sobre la imagen.
Su desventaja es que no es muy efectivo ya que algunos usuarios no se percatan en lo absoluto de la funcionalidad.
Se recomienda solo cuando son muchas las imágenes.
<script type="text/javascript" data-pin-hover="true" src="//assets.pinterest.com/js/pinit.js"></script>

Agregar el botón de Pin it en un blog de Blogger
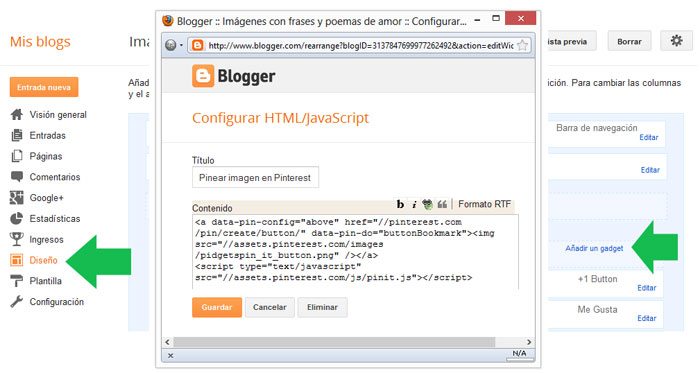
En los casos de un blog de Blogger, para insertar un botón que permita a los lectores pinear tus imágenes en Pinterest, necesitas agregar un nuevo Gadget a tu blog.
Se insertan los dos códigos juntos en la ventana que proporciona el editor y luego se mueve el widget al lugar disponible.
Es algo sencillo, haz lo siguiente:
• Abre el editor de Blogger.
• En la barra lateral izquierda escoge "Diseño"
• Da un clic en el vínculo: "Añadir un Gadget"
• En la lista de Gadgets predeterminados disponibles escoge: "HTML/Javascript", da un clic en el signo de +.
• Escribe el título del Gadget y en el área del contenido pega el siguiente código:
• En la barra lateral izquierda escoge "Diseño"
• Da un clic en el vínculo: "Añadir un Gadget"
• En la lista de Gadgets predeterminados disponibles escoge: "HTML/Javascript", da un clic en el signo de +.
• Escribe el título del Gadget y en el área del contenido pega el siguiente código:
<a data-pin-config="above" href="//pinterest.com/pin/create/button/" data-pin-do="buttonBookmark"><img src="//assets.pinterest.com/images/pidgetspin_it_button.png" /></a>
<script type="text/javascript" src="//assets.pinterest.com/js/pinit.js"></script>
• Mueve el Gadget al lugar más apropiado.
A partir de ahora tus lectores pueden pinear todas las imágenes que publiques en tu blog en sus tableros.
Todo lo anterior puedes verlo resumido de forma sencilla en una infografía (imagen) en Pinterest.
Insertar los botones para pinear en un blog o página web
Insertar los botones para pinear en un blog o página web
Insertar un Widget de Pinterest en un blog o página web
Recientemente Pinterest agregó la posibilidad de insertar Widgets (código que impregna un marco con información de otro sitio) en cualquier página web, para mostrar parte de tableros existentes en una cuenta.
Son tres las opciones:
• Insertar un Pin
• Insertar un Widget de un perfil. Se muestran hasta 30 de los últimos pines de una cuenta.
• Insertar un Widget de un tablero. Se muestran hasta 30 de los últimos pines en un tablero específico.
Un ejemplo:• Insertar un Widget de un perfil. Se muestran hasta 30 de los últimos pines de una cuenta.
• Insertar un Widget de un tablero. Se muestran hasta 30 de los últimos pines en un tablero específico.
Los códigos se pueden copiar en la siguiente página: http://business.pinterest.com/widget-builder/
Páginas relacionadas
✓ Como funciona y para que usar Pinterest
✓ Trucos, consejos y cosas útiles para Pinterest
✓ Generador de enlaces y direcciones de compartir en redes sociales
✓ Imágenes de amor para hacer pin, publicar y compartir en Pinterest
✓ Insertar botones de compartir en blogs y sitios web con AddToAny
✓ Como publicar en Facebook, Twitter y otros sitios sociales al mismo tiempo
✓ Trucos, consejos y cosas útiles para Pinterest
✓ Generador de enlaces y direcciones de compartir en redes sociales
✓ Imágenes de amor para hacer pin, publicar y compartir en Pinterest
✓ Insertar botones de compartir en blogs y sitios web con AddToAny
✓ Como publicar en Facebook, Twitter y otros sitios sociales al mismo tiempo
