NorfiPC »
Publicación web »
AdSense y el diseño adaptable
Como adaptar los anuncios de AdSense a la pantalla de los móviles
Actualizado: 17 de noviembre del 2022
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Usar el diseño adaptable para mostrar un tamaño diferente de los anuncio de acuerdo al dispositivo con el que se cargue una página web. Como usar bloques anchos que dan más ganancia en una PC y más pequeños en una tableta o teléfono celular.
Si en nuestras páginas implementamos el diseño adaptable, para lograr que encajen y se vean correctamente en la pantalla de cualquier dispositivo o equipo, pero usamos anuncios anchos no ganaremos nada, ya que crearán la incómoda barra de desplazamiento horizontal.
Por otra parte si solo usamos bloques de anuncio pequeños, dejaremos de recibir ingresos al no mostrar en los monitores grandes de una PC los anuncios anchos que tradicionalmente son más generosos.
Google ahora permite usar en los bloques de publicidad de AdSense el diseño adaptable, para que se cargue el más adecuado de acuerdo al ancho de la pantalla del usuario.
No es nada difícil de implementar y los beneficios son considerables, al lograr que nuestros lectores queden complacidos con el diseño de nuestra página y no experimenten molestias con la publicidad, la que necesitamos para compensar los gastos de publicación y mantenimiento de cualquier sitio web.
Existen dos formas para conseguir que la publicidad de AdSense encaje en la pantalla de cualquier dispositivo o equipo ya sea este una computadora de escritorio, una tableta o un teléfono celular.
En el primer método se usa Javascript, en el otro se utiliza CSS3 para cargar el bloque de anuncio con el tamaño adecuado.
El primero de ellos es para los anuncios tradicionales.
El otro para los nuevos anuncios que cargan de forma asíncrona, que están disponible desde solo algún tiempo.
Este método permite que los anuncios carguen de forma más suave sin perjudicar la carga de otros elementos.
Es el método ideal pero en el momento de publicarse este artículo, aún se encuentra en fase beta.
Explicaremos la primera de ella que es la que se usa en más del 90% de los sitios web de internet.
Los ejemplos prácticos del método usado lo puedes encontrar en los anuncios insertados en este artículo.
El primer bloque se muestra a un ancho de 728px de ancho por 90px de altura si se carga la página en una computadora de escritorio.
Si se carga usando un iPad, un Galaxy Tab u otra tableta, se muestra a 336px por 280px.
Por último se utiliza un iPhone, un GalaxySX o cualquier otro teléfono celular se muestra a: 300px por 250px.
Puedes comprobarlo fácilmente si lees este artículo desde una PC, solamente necesitas reducir el ancho de la pantalla del navegador y refrescar la página.
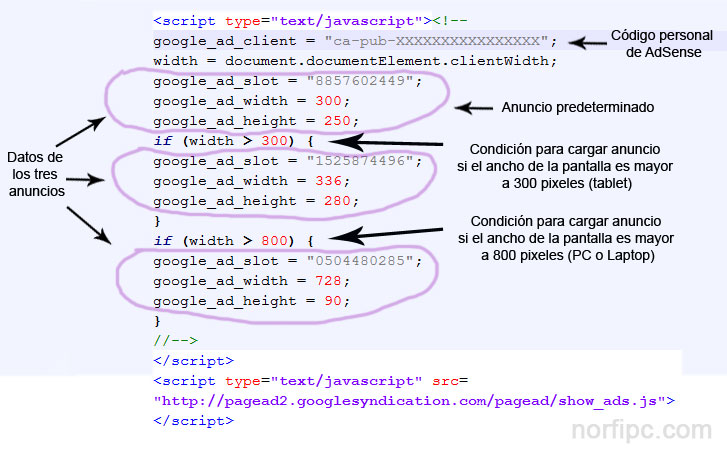
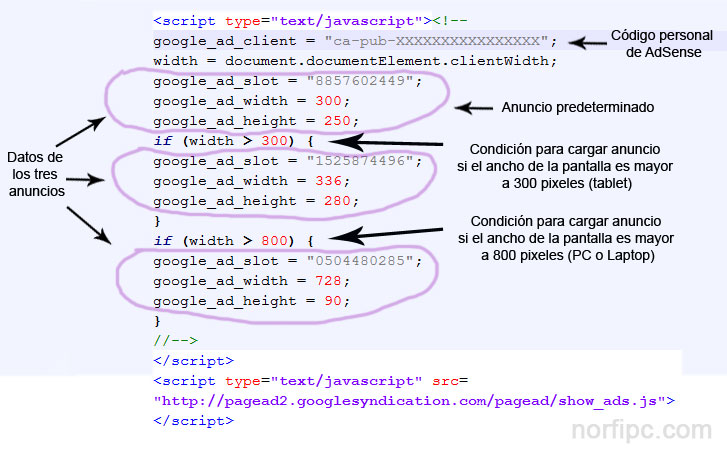
El código empleado es el siguiente:
¿Cómo funciona?
Se usa la propiedad "documentElement.clientWidth" de Javascript, para condicionar el uso del código del anuncio de acuerdo al ancho de la pantalla.
O sea:

El primer anuncio siempre debe ser el más importante para nosotros o sea el predeterminado ya que navegadores antiguos u otros que no admitan CSS3, mostraran solo el primero de ellos.
Recuerda que no todos los formatos ni bloques generan la misma ganancia.
Lee: Los tamaños de anuncio de AdSense que proporcionan más ingresos.
Solo cópialo, sustituye tu código de usuario de AdSense y los códigos de cada tamaño de anuncio.
Pueden hacerse combinaciones diferentes, de acuerdo al interés de cada uno.
Los nuevos códigos de anuncios de AdSense que carga de forma asíncrona, son los ideales para cualquier sitio ya que funcionan correctamente en cualquier conexión de internet, sea rápida o lenta.
No retrasan en lo absoluto la carga de los restantes elementos de la página.
Se usa un solo script en cada página para cargar desde los servidores de Google el archivo "adsbygoogle.js".
Después de esa primera vez todas las páginas que se carguen de dicho sitio en el mismo navegador, mostrarán los anuncios casi de inmediato.
Otra de las ventajas es que el código es más sencillo y es el mismo para los tres bloques de anuncios.
No obstante de forma automática se muestra en cada uno de ellos un anuncio diferente.

En WordPress no se pueden insertar los nuevos anuncios adaptables de AdSense que cargan de forma asíncrona.
Solo funcionan correctamente en HTML5.
No obstante existe un truco para poderlos usar, consiste en crear un "shortcode".
Lee en que consiste y como crearlo.
Como insertar anuncios adaptables asíncronos de AdSense en WordPress
Por otra parte si solo usamos bloques de anuncio pequeños, dejaremos de recibir ingresos al no mostrar en los monitores grandes de una PC los anuncios anchos que tradicionalmente son más generosos.
Google ahora permite usar en los bloques de publicidad de AdSense el diseño adaptable, para que se cargue el más adecuado de acuerdo al ancho de la pantalla del usuario.
No es nada difícil de implementar y los beneficios son considerables, al lograr que nuestros lectores queden complacidos con el diseño de nuestra página y no experimenten molestias con la publicidad, la que necesitamos para compensar los gastos de publicación y mantenimiento de cualquier sitio web.
Este articulo ha sido creado para los que no tienen ningún conocimiento técnico y necesitan optimizar su sitio o blog para obtener los ingresos necesario, los profesionales no necesitan leerlo.
Se trata de explicar todo de forma tal que se pueda comprender y asimilar.
Otro artículo nuestro trata sobre las reglas elementales para implementar el diseño adaptable en un sitio web: Como hacer un sitio web compatible con celulares y otros dispositivos móviles
Se trata de explicar todo de forma tal que se pueda comprender y asimilar.
Otro artículo nuestro trata sobre las reglas elementales para implementar el diseño adaptable en un sitio web: Como hacer un sitio web compatible con celulares y otros dispositivos móviles
¿Cómo lograr que los anuncios se adapten al tamaño de la pantalla?
Existen dos formas para conseguir que la publicidad de AdSense encaje en la pantalla de cualquier dispositivo o equipo ya sea este una computadora de escritorio, una tableta o un teléfono celular.
En el primer método se usa Javascript, en el otro se utiliza CSS3 para cargar el bloque de anuncio con el tamaño adecuado.
El primero de ellos es para los anuncios tradicionales.
El otro para los nuevos anuncios que cargan de forma asíncrona, que están disponible desde solo algún tiempo.
Este método permite que los anuncios carguen de forma más suave sin perjudicar la carga de otros elementos.
Es el método ideal pero en el momento de publicarse este artículo, aún se encuentra en fase beta.
Explicaremos la primera de ella que es la que se usa en más del 90% de los sitios web de internet.
Adaptar los bloques de anuncios tradicionales de AdSense
Los ejemplos prácticos del método usado lo puedes encontrar en los anuncios insertados en este artículo.
El primer bloque se muestra a un ancho de 728px de ancho por 90px de altura si se carga la página en una computadora de escritorio.
Si se carga usando un iPad, un Galaxy Tab u otra tableta, se muestra a 336px por 280px.
Por último se utiliza un iPhone, un GalaxySX o cualquier otro teléfono celular se muestra a: 300px por 250px.
Puedes comprobarlo fácilmente si lees este artículo desde una PC, solamente necesitas reducir el ancho de la pantalla del navegador y refrescar la página.
El código empleado es el siguiente:
¿Cómo funciona?
Se usa la propiedad "documentElement.clientWidth" de Javascript, para condicionar el uso del código del anuncio de acuerdo al ancho de la pantalla.
O sea:
• Se carga de forma predeterminada el anuncio de 300px de ancho.
• Si el ancho de la pantalla es mayor que 300px se carga el anuncio de 336px de ancho.
• Si el ancho de la pantalla es mayor que 800px se carga el anuncio de 728px de ancho.
La siguiente imagen muestra todo lo anterior de forma visual:• Si el ancho de la pantalla es mayor que 300px se carga el anuncio de 336px de ancho.
• Si el ancho de la pantalla es mayor que 800px se carga el anuncio de 728px de ancho.

Orden y tamaño de los bloques de anuncios
El primer anuncio siempre debe ser el más importante para nosotros o sea el predeterminado ya que navegadores antiguos u otros que no admitan CSS3, mostraran solo el primero de ellos.
Recuerda que no todos los formatos ni bloques generan la misma ganancia.
Lee: Los tamaños de anuncio de AdSense que proporcionan más ingresos.
¿Cómo usar el código adaptable en mi sitio?
Solo cópialo, sustituye tu código de usuario de AdSense y los códigos de cada tamaño de anuncio.
Pueden hacerse combinaciones diferentes, de acuerdo al interés de cada uno.
Usar y adaptar los nuevos anuncios asíncronos de AdSense
Los nuevos códigos de anuncios de AdSense que carga de forma asíncrona, son los ideales para cualquier sitio ya que funcionan correctamente en cualquier conexión de internet, sea rápida o lenta.
No retrasan en lo absoluto la carga de los restantes elementos de la página.
Se usa un solo script en cada página para cargar desde los servidores de Google el archivo "adsbygoogle.js".
Después de esa primera vez todas las páginas que se carguen de dicho sitio en el mismo navegador, mostrarán los anuncios casi de inmediato.
Otra de las ventajas es que el código es más sencillo y es el mismo para los tres bloques de anuncios.
No obstante de forma automática se muestra en cada uno de ellos un anuncio diferente.
¿Cómo obtener el código de los anuncios adaptables asíncronos?
1- Crea un bloque de anuncios del modo habitual, asegurándose de seleccionar "Bloque de anuncios adaptable (BETA)" en el menú desplegable "Tamaño del anuncio" durante el proceso.
2- Da un clic en Guardar y obtener el código.
3- En el cuadro "Código de anuncio" que aparece, selecciona una de las siguientes opciones:
➔ Tamaño automático: es el modo recomendado y no requiere cambios en el código del anuncio.
➔ Avanzado: este modo requiere cambios en el código del anuncio.
Solo lo deben usar usuarios con conocimientos avanzados que desean especificar un tamaño específico.
4- Copia y pega el código en el lugar donde se desea mostrar el anuncio.
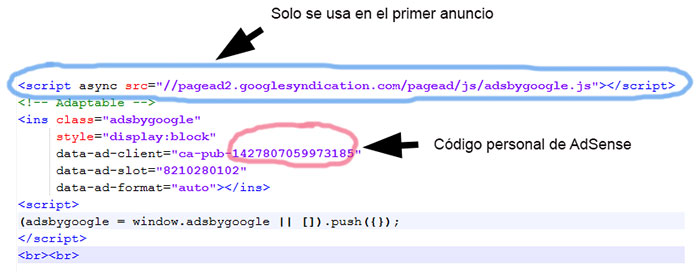
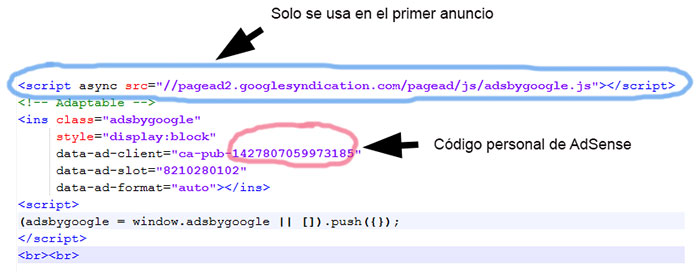
El código obtenido es similar al siguiente que usamos nosotros en las páginas más recientes de nuestro sitio.2- Da un clic en Guardar y obtener el código.
3- En el cuadro "Código de anuncio" que aparece, selecciona una de las siguientes opciones:
➔ Tamaño automático: es el modo recomendado y no requiere cambios en el código del anuncio.
➔ Avanzado: este modo requiere cambios en el código del anuncio.
Solo lo deben usar usuarios con conocimientos avanzados que desean especificar un tamaño específico.
4- Copia y pega el código en el lugar donde se desea mostrar el anuncio.

Insertar los anuncios adaptables de AdSense en un blog de WordPress
En WordPress no se pueden insertar los nuevos anuncios adaptables de AdSense que cargan de forma asíncrona.
Solo funcionan correctamente en HTML5.
No obstante existe un truco para poderlos usar, consiste en crear un "shortcode".
Lee en que consiste y como crearlo.
Como insertar anuncios adaptables asíncronos de AdSense en WordPress
Páginas relacionadas
✓ Cuánto dinero puedo ganar con AdSense en un blog de internet
✓ Como insertar anuncios adaptables asíncronos de AdSense en WordPress
✓ Como insertar anuncios de AdSense en WordPress
✓ Como ganar dinero en internet con un blog o sitio web insertando anuncios y publicidad
✓ Obtener más ingresos con la publicidad de AdSense, consejos y trucos
✓ Como hacer un sitio web compatible con celulares y otros dispositivos móviles
✓ Lograr que las páginas web se vean correctamente en el iPhone y otros celulares
✓ Ganar dinero escribiendo y publicando artículos en Squidoo
✓ Como crear mi propio blog en Blogger para ganar dinero con lo que escribo
✓ Como insertar anuncios adaptables asíncronos de AdSense en WordPress
✓ Como insertar anuncios de AdSense en WordPress
✓ Como ganar dinero en internet con un blog o sitio web insertando anuncios y publicidad
✓ Obtener más ingresos con la publicidad de AdSense, consejos y trucos
✓ Como hacer un sitio web compatible con celulares y otros dispositivos móviles
✓ Lograr que las páginas web se vean correctamente en el iPhone y otros celulares
✓ Ganar dinero escribiendo y publicando artículos en Squidoo
✓ Como crear mi propio blog en Blogger para ganar dinero con lo que escribo
Comparta esta página
Facebook
Twitter
