NorfiPC »
Diseño web »
Enlaces de compartir
Como crear enlaces para compartir una página en Facebook y Twitter
Códigos para crear los botones y links que faciliten al lector compartir el contenido de nuestras páginas en las redes sociales como Facebook, Twitter, Google+ y otras. Alternativas prácticas a los scripts y Widgets tradicionales con Iframes o en Javascript, que retardan considerablemente y entorpecen la carga de las páginas.

Debido al enorme éxito y expansión de las redes sociales, es muy importante proporcionar a nuestros lectores opciones en las páginas web y blogs, para que puedan compartir y sugerir el contenido de las mismas, con sus amigos en redes como Facebook, Twitter, Google+ y otras.
Los programadores de estas redes proporcionan scripts, que al insertarlos en el código de las páginas escriben al ser cargadas, los links, botones y vínculos necesarios.
De todos son conocidos los famosos widgets utilizados para este fin.
En esta página puedes conocer cómo utilizarlos y otras alternativas posibles, que pueden ser mucho más eficientes.
La desventaja de usar estos scripts, es que para representar y escribir el código necesario establecen una conexión con el sitio web original, esto representa una carga adicional para la página e innecesaria como veremos.
De todos es conocido, por las declaraciones de Google, que se ha sumado a los factores que son tomados en cuenta para el ranking de una página web y la asignación del PageRank, la velocidad de carga de las páginas web, de ahí que todos estemos valorando los factores que no sean imprescindibles y puedan hacer nuestras páginas y sitios web más lentos.
Otra desventaja es que tenemos que ajustarnos a los botones predeterminados, a algunos nos interesa usar una imagen, texto u otro elemento, para dar la opción de compartir de una forma personal.
Si te gustó, ¡Comparte esta página en Facebook!
 La solución consiste en crear los vínculos o links aprovechando las bondades que nos proporciona Javascript, están inertes hasta que el usuario da un clic en el enlace, entonces se establece la conexión con el sitio (las redes en este caso) y se adiciona a la dirección web para compartir, la URL de nuestra página más el título.
La solución consiste en crear los vínculos o links aprovechando las bondades que nos proporciona Javascript, están inertes hasta que el usuario da un clic en el enlace, entonces se establece la conexión con el sitio (las redes en este caso) y se adiciona a la dirección web para compartir, la URL de nuestra página más el título.
Tanto la dirección URL como el título de la página, son extraídos con Javascript.
Es decir no se establece en lo absoluto conexión con la red social, hasta tanto no se haga la solicitud por el usuario.
En esta página tienes varios ejemplos, todos utilizan el mismo sistema.
El script elemental proporcionado por los desarrolladores de Facebook es el siguiente:
El script carga un archivo Javascript desde Facebook para renderizar el botón, el contador de los "Me Gusta", iconos de los usuarios y otros elementos en la página.
Las últimas versiones funcionan de forma asíncrona, es decir el archivo se descarga por partes sin afectar el rendimiento, ni la carga de los elementos de la página.
Esto no sucede con otros scripts disponibles en internet que son un peligro ya que el renderizado (escritura de los elementos HTML del body) no continuará hasta tanto no se descargue completamente el script insertado.
Si en ese momento no está disponible el servidor web donde se alojan, tu página se quedará colgada.
El contenedor DIV se inserta donde se desea mostrar el botón "Me gusta".
Pueden usarse varios en una misma página.
Es posible agregarle otros parámetros para configurar la forma en que se muestra el botón y agregarle otras funcionalidades.
Ejemplos:
El parámetro DATA-HREF
A partir del 10 de julio del 2013 en las páginas que el código no posea este parámetro, no cargará correctamente el botón "Me gusta".
El parámetro DATA-WIDTH
El ancho predeterminado del widget es de 450 pixeles.
El botón Enviar
Ejemplo de los botones "Me gusta" y "Enviar" insertados en esta sección de la página, con las especificaciones anteriores:
Para eso usa el siguiente código:
Una alternativa para mostrar los botones o vínculos para compartir una página, es insertar un vínculo que lo haga posible manualmente a petición del usuario.
Es un simple vínculo en HTML al que se le agrega un parámetro.
La sintaxis es la siguiente:
Un script se encargará de insertar los dos parámetros de forma automática.
Usa para eso cualquiera de los dos siguientes métodos.
1- Script que crea las variables de la dirección y el titulo y las codifica.
Vínculo que utiliza las dos variables e inserta su valor en la dirección necesaria:
2- En este otro método se une todo en un solo código que lo hace más sencillo y manuable:
Quedaría el vínculo de la siguiente forma, pruébalo: Compartir en Facebook
Si quieres utilizar una imagen como botón puedes hacerlo de la siguiente forma:
Dos ejemplos:


El script elemental proporcionado por los desarrolladores de Twitter es el siguiente:
Es necesaria la conexión previa a Twitter para asegurar la carga del widget.
No se usa la carga síncrona como en el caso del script de Facebook, por lo que en caso de no existir disponibilidad de los servidores de Twitter, quedará colgada nuestra página.
Con Twitter ocurre la misma situación y podemos aplicar el mismo método, solo hay que hacer un ligero cambio en el código a utilizar.
De la misma forma que en Facebook utiliza una de las dos opciones.
1- Primera opción, usar dos códigos:
2- Segunda opción, los dos códigos en uno.
Quedaría de la siguiente forma:
De la misma forma puedes crear un sencillo vínculo en HTML que conduzca a tu página de Twitter, para animar a tus lectores a que se conviertan en seguidores.
Utiliza un código similar al siguiente:
Si usamos una imagen, le daremos más vista y habrá más posibilidades que los lectores den un clic. Quedaría de la siguiente forma (puedes descargar y utilizar la imagen en tu página).

Google+ o Google Plus, la reciente red social de Google, es una de las redes más importantes en la actualidad para el posicionamiento web de cualquier sitio de internet.
Compartir una página en dicha red nos da una referencia valiosa para nuestro sitio.
Los links así creados puedes comprobarlos al paso de unos días en las Herramientas para WebMasters, en la sección de "Vínculos a tu sitio", los encontrarás como provenientes de www.gooogle.com.
Si ya has agregado el script de +1 a tus páginas, este permite a los lectores las dos funciones, dar un voto y compartir dicha página.
Si aún no lo has agregado puedes encontrar el script en: Botón +1
No obstante puedes copiarlo aquí mismo en el siguiente cuadro de texto:
Si no deseas agregar a tus paginas código Javascript que las haga más lenta, siempre existe la opción de compartir una página con un sencillo vinculo en HTML.
El código necesario es el siguiente:
Usa el siguiente código.

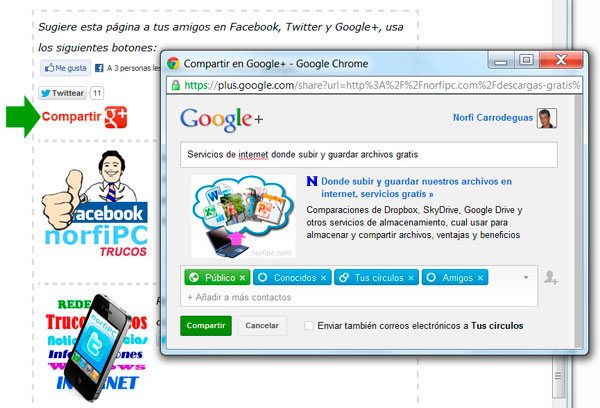
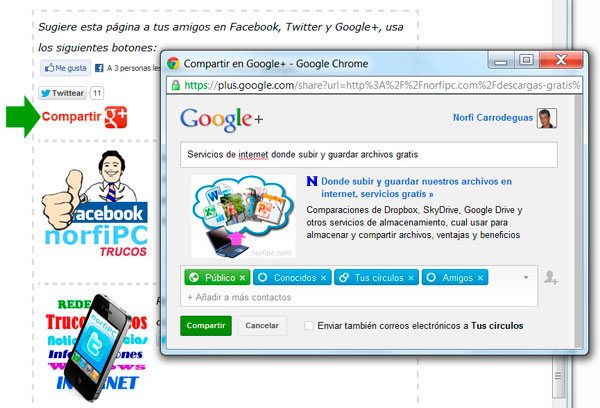
Podrás sustituir el clásico "Compartir en Google+", por una imagen como yo hago en mis páginas, puedes ver el ejemplo más abajo.
Por la importancia que hablábamos anteriormente, se recomienda que todas las páginas incluyan un vínculo a tu página en Google+. De esa forma podrás ganar seguidores entre tus lectores.
Para eso puedes crear un sencillo vínculo en HTML que conduzca a tu página en Google+.
Usa el siguiente código para eso:
Puedes sustituir el texto del vínculo por el logotipo de Google+ y cargar la imagen directamente de los servidores de Google.
Quedaría el vínculo de la siguiente forma, pruébalo:
 Síguenos en Google+
Síguenos en Google+
¡Ojo! En ocasiones los botones, links o widgets no son completamente efectivos.
Tenemos que tener en cuenta que nuestros lectores acceden a nuestro sitio usando dispositivos diferentes y a veces la calidad de la conexión es pésima.
Debemos de informarles que es posible usar medios alternos como son los marcadores y Bookmarklets en su navegador, que permitan compartir y sugerir cualquier página.
De ellos preferimos los marcadores, debido a la facilidad de su uso y que no son necesarios de instalar como sucede con las extensiones.
En otro artículo de este sitio tratamos esta posibilidad y desde él los lectores pueden guardar los marcadores para usarlos en las principales redes sociales.
Lée el articulo y compártelo con tus lectores en: Publicar lo que encontramos en internet en Facebook y otras redes sociales
Puedes hacer las pruebas necesarias para analizar la velocidad de carga de las páginas antes y después de insertar los códigos y te sorprenderás de la mejoría.
Accede a: Gtmetrix en la red o usa si tienes instalado Page Speed de Google en tu navegador web. Tambien está disponible Page Speed Online.
Es posible usar el mismo sistema para crear los vínculos que permitan compartir una página en otras redes sociales.
Conoce en otro artículo de nuestro sitio como insertar los botones de Pin it en nuestras páginas, para lograr que nuestros lectores puedan pinear y publicar en sus tableros en Pinterest las imágenes de nuestros artículos y de esa forma mejorar el posicionamiento y aumentar la cantidad de visitantes. Como insertar los botones Pin it de Pinterest en un blog o página web
Para publicar contenido, sugerir y publicar enlaces en otras redes sociales, lee las siguientes páginas:
Los programadores de estas redes proporcionan scripts, que al insertarlos en el código de las páginas escriben al ser cargadas, los links, botones y vínculos necesarios.
De todos son conocidos los famosos widgets utilizados para este fin.
En esta página puedes conocer cómo utilizarlos y otras alternativas posibles, que pueden ser mucho más eficientes.
A partir del 10 de julio del 2013 es necesario que todas las páginas que incluyan el código para escribir de forma automática el botón "Me gusta", tengan el parámetro DATA-HREF con la dirección URL de dicha página. Si no se actualiza el código, el botón no cargará correctamente. Lee más abajo como hacerlo.
¿Por qué no utilizar los códigos y scripts de Facebook y Twitter?
La desventaja de usar estos scripts, es que para representar y escribir el código necesario establecen una conexión con el sitio web original, esto representa una carga adicional para la página e innecesaria como veremos.
De todos es conocido, por las declaraciones de Google, que se ha sumado a los factores que son tomados en cuenta para el ranking de una página web y la asignación del PageRank, la velocidad de carga de las páginas web, de ahí que todos estemos valorando los factores que no sean imprescindibles y puedan hacer nuestras páginas y sitios web más lentos.
Otra desventaja es que tenemos que ajustarnos a los botones predeterminados, a algunos nos interesa usar una imagen, texto u otro elemento, para dar la opción de compartir de una forma personal.
Si te gustó, ¡Comparte esta página en Facebook!
Crear vínculos personalizados para compartir las páginas
 La solución consiste en crear los vínculos o links aprovechando las bondades que nos proporciona Javascript, están inertes hasta que el usuario da un clic en el enlace, entonces se establece la conexión con el sitio (las redes en este caso) y se adiciona a la dirección web para compartir, la URL de nuestra página más el título.
La solución consiste en crear los vínculos o links aprovechando las bondades que nos proporciona Javascript, están inertes hasta que el usuario da un clic en el enlace, entonces se establece la conexión con el sitio (las redes en este caso) y se adiciona a la dirección web para compartir, la URL de nuestra página más el título.Tanto la dirección URL como el título de la página, son extraídos con Javascript.
Es decir no se establece en lo absoluto conexión con la red social, hasta tanto no se haga la solicitud por el usuario.
En esta página tienes varios ejemplos, todos utilizan el mismo sistema.
Códigos para compartir las páginas en Facebook
Script original para compartir una página en Facebook
El script elemental proporcionado por los desarrolladores de Facebook es el siguiente:
El script carga un archivo Javascript desde Facebook para renderizar el botón, el contador de los "Me Gusta", iconos de los usuarios y otros elementos en la página.
Las últimas versiones funcionan de forma asíncrona, es decir el archivo se descarga por partes sin afectar el rendimiento, ni la carga de los elementos de la página.
Esto no sucede con otros scripts disponibles en internet que son un peligro ya que el renderizado (escritura de los elementos HTML del body) no continuará hasta tanto no se descargue completamente el script insertado.
Si en ese momento no está disponible el servidor web donde se alojan, tu página se quedará colgada.
¿Cómo usar el código?
La primera sección del código se inserta en cualquiera parte de la página.El contenedor DIV se inserta donde se desea mostrar el botón "Me gusta".
Pueden usarse varios en una misma página.
Es posible agregarle otros parámetros para configurar la forma en que se muestra el botón y agregarle otras funcionalidades.
Ejemplos:
El parámetro DATA-HREF
<div class="fb-like" data-href="http://norfipc.com/pagina.html"></div>
El parámetro DATA-HREF con la dirección URL de la página es imprescindible.A partir del 10 de julio del 2013 en las páginas que el código no posea este parámetro, no cargará correctamente el botón "Me gusta".
El parámetro DATA-WIDTH
<div class="fb-like" data-href="http://norfipc.com/pagina.html" data-width="292"></div>
Con el parámetro "data-width" se limita el ancho del widget a 290 pixeles, para que se adapte al ancho de la pantalla de los teléfonos celulares y no aparezca la molesta barra de desplazamiento horizontal.El ancho predeterminado del widget es de 450 pixeles.
El botón Enviar
<div class="fb-like" data-href="http://norfipc.com/pagina.html" data-width="292" data-send="true"></div>
Con el parámetro data-send="true" se escribe adicionalmente el botón "Enviar" para que los usuarios puedan enviar la página a una persona especifica en Facebook.Ejemplo de los botones "Me gusta" y "Enviar" insertados en esta sección de la página, con las especificaciones anteriores:
¿Cómo usar el botón "Me Gusta" en las imágenes?
Los botones "Me gusta" y "Enviar" pueden también usarse en distintas imágenes de las paginas, para permitir que los lectores puedan compartirlas en su página de perfil de Facebook y enviarlas a una persona específica, aunque no sean amigos.Para eso usa el siguiente código:
<div class="fb-like" data-href="http://ruta-imagen.jpeg" data-layout="button_count" data-send="true"></div>
Script alternativo para crear un vínculo para compartir una página en Facebook
Una alternativa para mostrar los botones o vínculos para compartir una página, es insertar un vínculo que lo haga posible manualmente a petición del usuario.
Es un simple vínculo en HTML al que se le agrega un parámetro.
La sintaxis es la siguiente:
http://www.facebook.com/sharer.php?u=<URL a compartir>&t=<titulo de la pagina>
Un ejemplo práctico seria:
<a href="http://www.facebook.com/sharer.php?u=http://norfipc.com&t=NorfiPC">Compartir en Facebook</a>
La desventaja es que puede resultar muy engorroso en cada página en que se inserte dicho código, especificar la dirección URL y el título manualmente, pero es posible usar Javascript para facilitar dicha tarea.Un script se encargará de insertar los dos parámetros de forma automática.
Usa para eso cualquiera de los dos siguientes métodos.
1- Script que crea las variables de la dirección y el titulo y las codifica.
Vínculo que utiliza las dos variables e inserta su valor en la dirección necesaria:
2- En este otro método se une todo en un solo código que lo hace más sencillo y manuable:
Quedaría el vínculo de la siguiente forma, pruébalo: Compartir en Facebook
Si quieres utilizar una imagen como botón puedes hacerlo de la siguiente forma:
Dos ejemplos:
Códigos para compartir las páginas en Twitter
Script original para compartir una página en Twitter
El script elemental proporcionado por los desarrolladores de Twitter es el siguiente:
<script src="http://platform.twitter.com/widgets.js" type="text/javascript">
</script>
<a href="http://twitter.com/share" class="twitter-share-button">Tweet</a>
Este código inserta un sencillo botón y muestra la cantidad de tweets recibidos por una página.<a href="http://twitter.com/share" class="twitter-share-button">Tweet</a>
Es necesaria la conexión previa a Twitter para asegurar la carga del widget.
No se usa la carga síncrona como en el caso del script de Facebook, por lo que en caso de no existir disponibilidad de los servidores de Twitter, quedará colgada nuestra página.
Script alternativo para crear un vínculo para compartir una página en Twitter
Con Twitter ocurre la misma situación y podemos aplicar el mismo método, solo hay que hacer un ligero cambio en el código a utilizar.
De la misma forma que en Facebook utiliza una de las dos opciones.
1- Primera opción, usar dos códigos:
2- Segunda opción, los dos códigos en uno.
Quedaría de la siguiente forma:
Codigo para crear un vínculo para que nos sigan en Twitter
De la misma forma puedes crear un sencillo vínculo en HTML que conduzca a tu página de Twitter, para animar a tus lectores a que se conviertan en seguidores.
Utiliza un código similar al siguiente:
Si usamos una imagen, le daremos más vista y habrá más posibilidades que los lectores den un clic. Quedaría de la siguiente forma (puedes descargar y utilizar la imagen en tu página).
Códigos para compartir las páginas en Google+
Google+ o Google Plus, la reciente red social de Google, es una de las redes más importantes en la actualidad para el posicionamiento web de cualquier sitio de internet.
Compartir una página en dicha red nos da una referencia valiosa para nuestro sitio.
Los links así creados puedes comprobarlos al paso de unos días en las Herramientas para WebMasters, en la sección de "Vínculos a tu sitio", los encontrarás como provenientes de www.gooogle.com.
Si ya has agregado el script de +1 a tus páginas, este permite a los lectores las dos funciones, dar un voto y compartir dicha página.
Si aún no lo has agregado puedes encontrar el script en: Botón +1
No obstante puedes copiarlo aquí mismo en el siguiente cuadro de texto:
Vinculo para compartir una página web en Google+
Si no deseas agregar a tus paginas código Javascript que las haga más lenta, siempre existe la opción de compartir una página con un sencillo vinculo en HTML.
El código necesario es el siguiente:
<a href="https://plus.google.com/share?url=DIRECCION URL DE TU PAGINA">Compartir en Google+</a>
Otra opción es agregarle solo algo de Javascript para que detecte automáticamente la dirección URL de la página, de esta forma el mismo código podrás utilizarlo en cualquier página de tu sitio.Usa el siguiente código.

Podrás sustituir el clásico "Compartir en Google+", por una imagen como yo hago en mis páginas, puedes ver el ejemplo más abajo.
Botón para promocionar y facilitar el acceso a nuestra página de Google+
Por la importancia que hablábamos anteriormente, se recomienda que todas las páginas incluyan un vínculo a tu página en Google+. De esa forma podrás ganar seguidores entre tus lectores.
Para eso puedes crear un sencillo vínculo en HTML que conduzca a tu página en Google+.
Usa el siguiente código para eso:
Puedes sustituir el texto del vínculo por el logotipo de Google+ y cargar la imagen directamente de los servidores de Google.
Quedaría el vínculo de la siguiente forma, pruébalo:
Descarga un paquete con todos los logos oficiales de Google+ para usarlos en tus páginas.
Logotipos de Google+
Logotipos de Google+
Compartir cualquier página de internet usando marcadores y Bookmarklets
¡Ojo! En ocasiones los botones, links o widgets no son completamente efectivos.
Tenemos que tener en cuenta que nuestros lectores acceden a nuestro sitio usando dispositivos diferentes y a veces la calidad de la conexión es pésima.
Debemos de informarles que es posible usar medios alternos como son los marcadores y Bookmarklets en su navegador, que permitan compartir y sugerir cualquier página.
De ellos preferimos los marcadores, debido a la facilidad de su uso y que no son necesarios de instalar como sucede con las extensiones.
En otro artículo de este sitio tratamos esta posibilidad y desde él los lectores pueden guardar los marcadores para usarlos en las principales redes sociales.
Lée el articulo y compártelo con tus lectores en: Publicar lo que encontramos en internet en Facebook y otras redes sociales
Comprobar y medir la velocidad de carga de las páginas
Puedes hacer las pruebas necesarias para analizar la velocidad de carga de las páginas antes y después de insertar los códigos y te sorprenderás de la mejoría.
Accede a: Gtmetrix en la red o usa si tienes instalado Page Speed de Google en tu navegador web. Tambien está disponible Page Speed Online.
Es posible usar el mismo sistema para crear los vínculos que permitan compartir una página en otras redes sociales.
Crear los botones Pin it de Pinterest en un blog o página web
Conoce en otro artículo de nuestro sitio como insertar los botones de Pin it en nuestras páginas, para lograr que nuestros lectores puedan pinear y publicar en sus tableros en Pinterest las imágenes de nuestros artículos y de esa forma mejorar el posicionamiento y aumentar la cantidad de visitantes. Como insertar los botones Pin it de Pinterest en un blog o página web
Compartir en otras redes sociales
Para publicar contenido, sugerir y publicar enlaces en otras redes sociales, lee las siguientes páginas:
✓ Como sugerir y compartir enlaces de páginas web en Linkedin
✓ Como sugerir y compartir enlaces de páginas web en Tumblr
✓ Como sugerir y compartir enlaces de páginas web en Stumbleupon
✓ Como sugerir y compartir enlaces de páginas web en Tumblr
✓ Como sugerir y compartir enlaces de páginas web en Stumbleupon
Páginas relacionadas
✓ Como usar los enlaces, vínculos o anclajes en HTML
✓ Generador de enlaces y direcciones de compartir en redes sociales
✓ Como usar los botones de Facebook en los sitios web
✓ Crear botones de compartir en redes sociales en WordPress
✓ Crear y personalizar botones de perfiles cuentas sociales en WordPress
✓ Como crear botones de compartir con iconos en formato SVG
✓ Generador de enlaces y direcciones de compartir en redes sociales
✓ Como usar los botones de Facebook en los sitios web
✓ Crear botones de compartir en redes sociales en WordPress
✓ Crear y personalizar botones de perfiles cuentas sociales en WordPress
✓ Como crear botones de compartir con iconos en formato SVG
