Comprobar rendimiento y velocidad de una página web según Google
Actualizado: 17 de noviembre del 2022
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Herramientas para conocer las métricas que determinan optimización de un sitio web: PageSpeed, Lighthouse y Web Vitals. Extensiones y Bookmarklets.

Google ha liberado a lo largo del tiempo las herramientas con las cuales podemos verificar la optimización de nuestro sitio web en internet.
Todos las conocemos, en este artículo solo las resumo y comparto las extensiones y Bookmarklets para el navegador web.
Métricas que determinan optimización de un sitio web
PageSpeed Insights
La primera de las herramientas liberada por Google, que con el tiempo ha sufrido de muchos cambios.Analizar y optimizar una página con PageSpeed Insights
Lighthouse
Herramienta del software libre, que con el tiempo también ha ido evolucionando para ajustarse a los estándares web.Integrada en la Herramienta de Desarrolladores del navegador Google Chrome (Control + Shift + J). En la pestaña: Audits.
Web Vitals
La más reciente de las herramientas y tal vez la más simple y sencilla de utilizar.https://web.dev/vitals/
Web Vitals permite la medición de las experiencias de carga, interactividad y estabilidad visual, recogidas en lo que llaman Core Web Vitals.
Las métricas que componen evolucionarán con el tiempo.
El conjunto actual para 2020 se centra en tres aspectos de la experiencia del usuario -carga, interactividad y estabilidad visual- e incluye las siguientes métricas (y sus respectivos umbrales):
Métricas que muestra Web Vitals

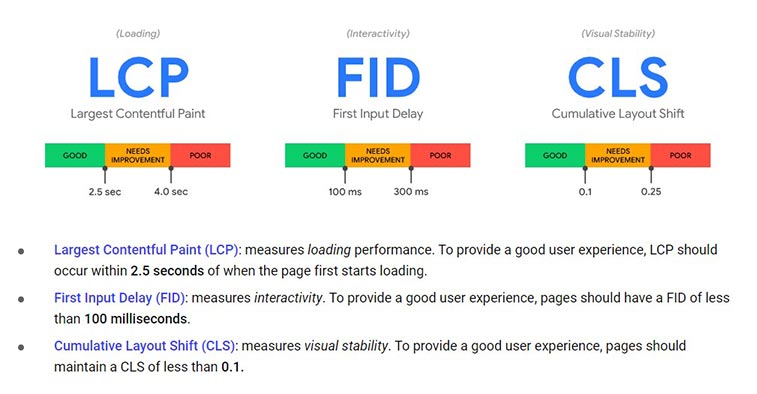
Largest Contentful Paint (LCP)
Mide el rendimiento de la carga. Para proporcionar una buena experiencia al usuario, la LCP debe producirse en un plazo de 2,5 segundos a partir de la primera carga de la página.First Input Delay (FID)
Mide la interactividad. Para proporcionar una buena experiencia al usuario, las páginas deben tener un FID de menos de 100 milisegundos.Cumulative Layout Shift (CLS)
Mide la estabilidad visual.Para proporcionar una buena experiencia al usuario, las páginas deben mantener un CLS de menos de 0,1.
Extensión para conocer las métricas de Web Vitals
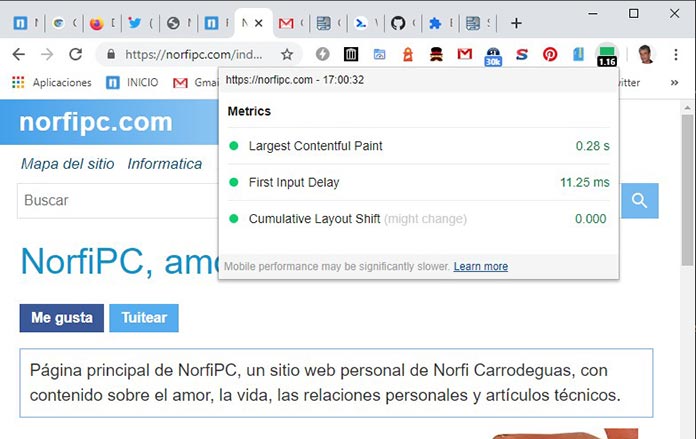
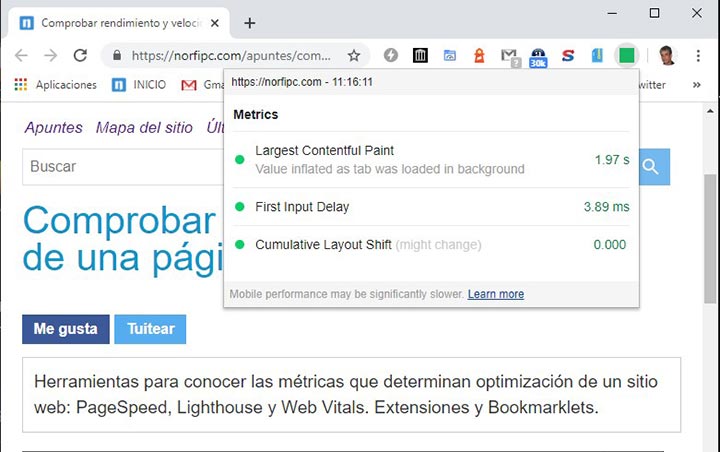
Extensión Web Vitals (alpha)Ejemplos de métricas de Web Vitals
Captura de las métricas correspondientes a esta página, que devuelve la extensión de Web Vitals (sin publicidad).
Páginas relacionadas
✔ Bookmarklets para comprobar y validar páginas de un blog o sitio web
✔ Probar la velocidad de mi blog o sitio web con Google
✔ Tiempo de respuesta del servidor y velocidad de las páginas
✔ Analizar y optimizar una página con PageSpeed Insights
✔ Optimizar las imágenes y reducir su tamaño para la web
✔ Aplazar la carga de fotos e imágenes (lazy load) con Insersection
✔ Probar la velocidad de mi blog o sitio web con Google
✔ Tiempo de respuesta del servidor y velocidad de las páginas
✔ Analizar y optimizar una página con PageSpeed Insights
✔ Optimizar las imágenes y reducir su tamaño para la web
✔ Aplazar la carga de fotos e imágenes (lazy load) con Insersection
Comparte
Facebook
Twitter