Aplazar la carga de fotos e imágenes (lazy load) con Insersection
Actualizado: 21 de diciembre del 2022
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Como retrasar, diferir o posponer con JavaScript la carga de imágenes, hasta que aparezcan en pantalla (viewport), con Intersection Observer y así elevar la velocidad. Librerías disponibles y ejemplos.

En la web móvil se usan varios métodos, para retrasar la carga de imágenes y otros objetos, hasta que el área de la página que las contiene, se muestren en la zona visible del navegador.
El formato AMP usa este sistema para aumentar al máximo la velocidad de las páginas y evitar la carga de recursos que no sean necesarios.
En este artículo explico cómo implementar esta función en páginas tradicionales.
Métodos para retrasar o posponer la carga de imágenes con Lazy Load
Existen varios métodos.
Google recomienda usar el método llamado Intersection Observer.
Se puede hacer de tres formas.
1- Con la Librería Lazysizes disponible en Github.
2- Con la Librería Lazy Load, también disponible en Github, que hasta hace un tiempo empleaba JQuery, pero que también se ha decidido por Intersection.
3- Usando un script incorporado que no quiere de ningún archivo externo, ni dependencia, es el método usado en este sitio.
¿Cómo funciona el método de retraso de carga de imágenes o Lazy Load?
Todas las librerías de JavaScript que permiten la funcionalidad de retraso de imágenes o lazyload, funcionan de forma similar.
El navegador de forma predeterminada detecta las etiquetas IMG en el HTML y carga todas las imágenes cuya ruta aparece en la propiedad SRC.
Esta propiedad se deja vacía o se le agrega un carácter # para permitir la validación de la pagina.
La dirección de la imagen se agrega en una propiedad llamada DATA-SRC u otro nombre, de acuerdo al script empleado.
Este detecta cuando la imagen aparece en pantalla y sustituye entonces la propiedad por la habitual SCR.
Retrasar la carga de las imágenes con Lazysizes
En la página de Web.dev de Google, recomiendan el uso de la librería llamada Lazysizes, para retrasar la carga de las imágenes.
Lazysizes está disponible en Github.
Es un script que permite posponer o retrasar la carga de imágenes, marcos (iframe), widgets y otros elementos, hasta que aparezcan en el viewport del navegador.
Solo requiere de la carga de la librería JavaScript "lazysizes.min.js" de 7 KB y agregar la clase "lazyload".
Para usarla necesitamos agregar a nuestras páginas la librería anterior de la siguiente forma:
<script src="lazysizes.min.js" async=""></script>
<img class="lazyload" data-src="image.jpg">
La siguiente imagen se carga en esta página usando esta librería.
Foto de la fuente de la Plaza Vieja en la Habana, que se carga usando el método Lazy Load con la librería Lazysizes.

Implementar Lazy Load con Intersection Observer
En las páginas de este sitio, empleo otro script alterno para implementar la función de lazy load, tomado de un artículo de Imagekit.io, en el que además se recomiendan otros métodos.
El script emplea la API de Intersection Observer y es mucho más pequeño que el anterior, por lo que podemos usarlo inline, dentro de una etiqueta SCRIPT.
En este caso la etiqueta IMG se usa de la siguiente forma:
<img class="lazy" data-src="image.jpg">
<script>
document.addEventListener("DOMContentLoaded",function(){var e;if("IntersectionObserver"in window){e=document.querySelectorAll(".lazy");var n=new IntersectionObserver(function(e,t){e.forEach(function(e){if(e.isIntersecting){var t=e.target;t.src=t.dataset.src,t.classList.remove("lazy"),n.unobserve(t)}})});e.forEach(function(e){n.observe(e)})}else{var t;function r(){t&&clearTimeout(t),t=setTimeout(function(){var n=window.pageYOffset;e.forEach(function(e){e.offsetTop<window.innerHeight+n&&(e.src=e.dataset.src,e.classList.remove("lazy"))}),0==e.length&&(document.removeEventListener("scroll",r),window.removeEventListener("resize",r),window.removeEventListener("orientationChange",r))},20)}e=document.querySelectorAll(".lazy"),document.addEventListener("scroll",r),window.addEventListener("resize",r),window.addEventListener("orientationChange",r)}});
</script>
Como comprobar que las imágenes cargan usando Lazy Load
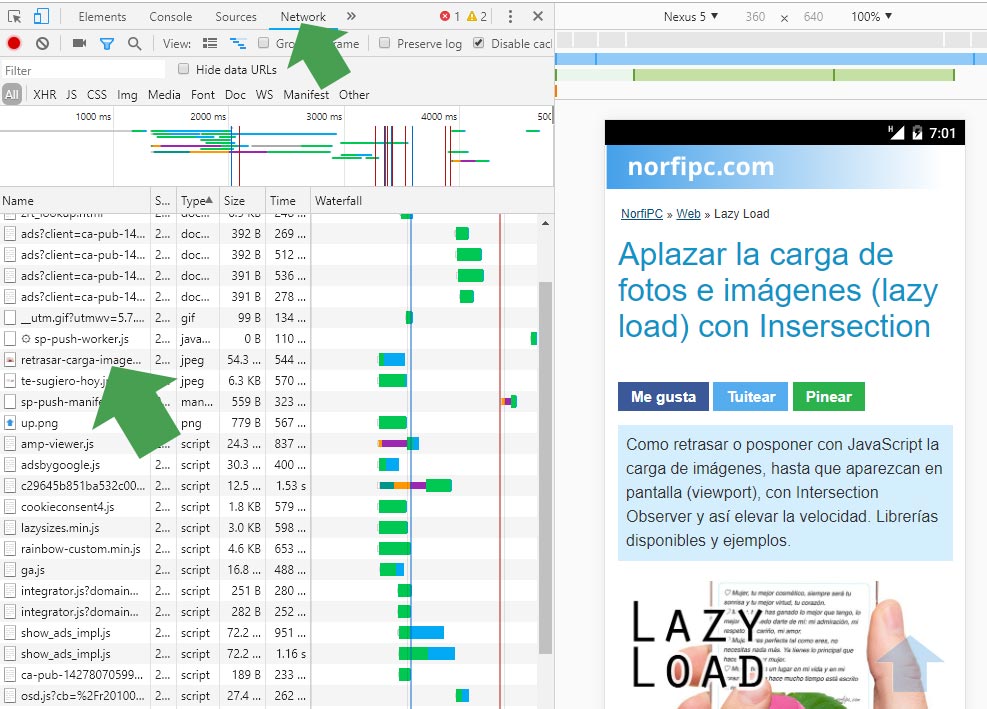
La forma más sencilla y exacta de comprobar que las imágenes solo cargan, al desplazarnos con el navegador hasta su ubicación, es usando la Consola de desarrolladores en el navegador Google Chrome.
Haz lo siguiente:
1- Carga la página con el navegador Google Chrome.
2- Abre el panel de Herramientas de desarrolladores usando la combinación de teclas Contrl + Shift + J.
3- Abre el panel Network (Red) y recarga la página.
4- Da un clic en la columna Type (Tipo) para agrupar los elementos por tipo.
5- Comprueba que solo ha cargado la imagen que usa el método tradicional.

Ver imagen a mayor tamaño.
6- Desplázate hacia abajo en la página y comprueba como en la lista van apareciendo el resto de las imágenes.
Otra forma de comprobar que hemos implementado el método de Lazy Load, es usando la aplicación de auditoria Lighthouse.2- Abre el panel de Herramientas de desarrolladores usando la combinación de teclas Contrl + Shift + J.
3- Abre el panel Network (Red) y recarga la página.
4- Da un clic en la columna Type (Tipo) para agrupar los elementos por tipo.
5- Comprueba que solo ha cargado la imagen que usa el método tradicional.

Ver imagen a mayor tamaño.
6- Desplázate hacia abajo en la página y comprueba como en la lista van apareciendo el resto de las imágenes.
Ejecuta el test de Performance y consulta el resultado en Passed audits (auditorias pasadas) de "Defer offscreen images".
Resultado de Lighthouse que indica que las imágenes en la página se han cargado usando Lazy Load

Ejemplo de imágenes que cargan usando Lazy Load
En este artículo la imagen de portada se carga de forma tradicional.
Las siguientes usan el script detallado anteriormente, para cargar solo cuando aparezcan en la pantalla del dispositivo o en el área visible del navegador.
Compruébalo.
Estatua del Caballero de Paris en la Habana

Bar Floridita en la Habana Vieja

Aplazar la carga de imágenes con la Librería Lazy Load
La Librería Lazy Load está disponible en Github
El método de usarla es algo similar.
La última versión de la librería lazyload.js se puede descargar desde el proyecto en Github o cargarla desde el CDN.
Ya no es necesario usar JQuery como en la versión anterior.
Cada imagen debe de tener la clase "lazyload"
El atributo src se le puede poner como valor una almohadilla (#) o una imagen borrosa (blir) predeterminada y la imagen original se escribe en data-src.
A continuación un código de ejemplo.
<script src="https://cdn.jsdelivr.net/npm/lazyload@2.0.0-rc.2/lazyload.js"></script>
<img class="lazyload" data-src="img/example.jpg" width="765" height="574">
<img class="lazyload" src="img/example-thumb.jpg" data-src="img/example.jpg" width="765" height="574">
Otros métodos para aplazar o diferir la carga de imágenes y videos
Desde el sitio WebFundamentals de Google, recomiendan otras formas de aplazar o diferir la carga de imágenes y videos, usando Intersection Observer, controladores de eventos (la forma más compatible) y CSS: Carga diferida de imágenes y videos
Carga diferida de imágenes sin JavaScript
Ahora ya no es necesario usar JavaScript para que lograr que las imágenes carguen de forma gradual en el navegador.Desde hace un tiempo Chromium ha implementado la función de forma nativa, es algo bien sencillo. Consiste en agregar la propiedad loading="lazy" a la etiqueta imagen.
Lee mas información y comprueba como funciona: Cargar imágenes adaptables con srcset, picture y de forma diferida
Páginas relacionadas
✓ Cargar imágenes adaptables con srcset, picture y de forma diferida
✓ Tiempo de respuesta del servidor y velocidad de las páginas
✓ Los mejores servicios de hosting o alojamiento web en español
✓ Optimizar las imágenes y reducir su tamaño para la web
✓ Convertir un GIF animado a video en formato WebP y MP4 con FFmpeg
✓ JavaScript, cargar elementos de una página después de finalizar el DOM
✓ Galería de fotos con imágenes en una carpeta, en PHP y JavaScript
✓ Cargar imágenes desde sitios HTTP no seguros y mostrar con HTTPS
✓ Tiempo de respuesta del servidor y velocidad de las páginas
✓ Los mejores servicios de hosting o alojamiento web en español
✓ Optimizar las imágenes y reducir su tamaño para la web
✓ Convertir un GIF animado a video en formato WebP y MP4 con FFmpeg
✓ JavaScript, cargar elementos de una página después de finalizar el DOM
✓ Galería de fotos con imágenes en una carpeta, en PHP y JavaScript
✓ Cargar imágenes desde sitios HTTP no seguros y mostrar con HTTPS
Comparta esta página
Facebook
Twitter
