NorfiPC »
Diseño Web » Mi página web
Como hacer una página web fácil
Crear de forma sencilla tu propia página web copiando y pegando el código, conocer los elementos básicos del HTML que te permitan tener un sitio en internet. Plantillas y herramientas útiles para la edición y el diseño web.

Este es el primero de una serie de artículos que se publicaron posteriormente en este sitio, que abordan elementos básicos del diseño web y de la publicación en internet.
Todos han sido escritos con un lenguaje fácil de comprender, pensando en los que no tienen conocimientos en lo absoluto de programación.
Dado el incremento del uso de internet y la necesidad de muchas personas de crear páginas y sitios web propios, en los cuales publicar contenido y promocionar sus ideas quizás las páginas de esta sección, te puedan servir de utilidad a ti.
Solo sigue leyendo y comprenderás que no es difícil.
Tener una página y un sitio en internet
Lo que se propone es crear una página web elemental que podrás ir mejorando, perfeccionando e irla adecuando a tu gusto, estilo y necesidades.
Con lo que aprendas, posteriormente podrás construir su propio sitio web y subirlo a un servidor.
Nada de escribir signos extraños que a veces se nos dificulta hasta encontrarlos en el teclado, simplemente copiar el código que te muestro y pegarlo en tu archivo, solo tendrás que ingresar la información que se muestra en esta página.
Más adelante, con lo que aprendas, entenderás el formato de las plantillas prediseñadas, creadas por profesionales, de las que puedes descargar varias gratis en otra página, podrás editarlas y modificarlas a tu gusto, resultando un producto más acabado, con el que quedarás satisfecho.
Siempre tendrás la alternativa de utilizar algún programa WYSIWTG (muestran dos pantallas en una el código y en la otra el resultado), pero lo realmente importante es aprender los elementos básicos del HTML, que ningún software de estos te va a enseñar.
Como crear tu primera página web, método paso por paso
1- El código HTML elemental
Para comenzar sigue los siguientes pasos:
➔ Crea en el Escritorio una carpeta llamada sitio y dentro de ella crea un nuevo documento de texto, renómbralo a index.html, asegúrate de que no tenga la extensión de archivo .txt.
Se supone que tienes desactivado en el Panel de Control -> Opciones de Carpeta -> Ocultar las extensiones de archivo, si no te será imposible.
➔ Arrastra el archivo creado index.html encima del Bloc de notas y suéltalo, en el pegarás el código que se muestra en esta página a continuación.
Cada vez que pegues algo nuevo, guarda los cambios y ejecuta (dos clics) el archivo, que se abrirá con tu navegador instalado, de esa manera podrás comprobar como se ve tu página.
Copia y pega el siguiente código:Se supone que tienes desactivado en el Panel de Control -> Opciones de Carpeta -> Ocultar las extensiones de archivo, si no te será imposible.
➔ Arrastra el archivo creado index.html encima del Bloc de notas y suéltalo, en el pegarás el código que se muestra en esta página a continuación.
Cada vez que pegues algo nuevo, guarda los cambios y ejecuta (dos clics) el archivo, que se abrirá con tu navegador instalado, de esa manera podrás comprobar como se ve tu página.
<html>
<head>
<title>Mi Primera Página</title>
</head>
<body>
Esta es mi primera página web
</body>
</html>
Una sencilla explicación del código anterior.
Cada elemento que va entre los signos < y > es un tag o etiqueta, donde quiera que hay un tag algo sucederá en la representación del documento, algunas veces visualmente y otras de manera oculta.
• La etiqueta <html> le indica a tu navegador que tu documento es una página web y debe representarla como tal.
• Las etiquetas <title> encierran el título de la página, es imprescindible su uso, se muestra en la barra superior del navegador.
• Los elementos que se encuentran entre las dos etiquetas <head> que es el encabezado, contiene datos e información para el funcionamiento la página, que el usuario no ve.
• En el espacio comprendido entre las etiquetas <body> es el que contiene todo el contenido que quieres visualizar.
• Las etiquetas <title> encierran el título de la página, es imprescindible su uso, se muestra en la barra superior del navegador.
• Los elementos que se encuentran entre las dos etiquetas <head> que es el encabezado, contiene datos e información para el funcionamiento la página, que el usuario no ve.
• En el espacio comprendido entre las etiquetas <body> es el que contiene todo el contenido que quieres visualizar.
2- Agregarle un título o encabezado a la página web
Ahora vamos a agregarle un titulo en letras grandes y un subtitulo, copia y pega por supuesto en la siguiente línea después del <
body>:<h1>Mi Página</h1>
<h3>Esta es mi primera página web</h3>
3- Agregarle una imagen a la página web
Ahora insertas una imagen que copiaste previamente en tu carpeta sitio y la renombraste imagen.jpg:
<img src="imagen.jpg" alt="Esta es mi casa">
4- Agregarle un link o enlace a un sitio web
Ahora un vínculo o enlace que te llevara a Google o el lugar que especifiques, ponlo en la parte del <
body> que gustes:<a href="http://www.google.com/">Para ir a Google</a>
5- Agregar texto o contenido al cuerpo de la página
Ahora le toca el texto con el contenido de la pagina (con el tag <
p> le estas indicando que es un párrafo):<p>Aqui todo lo que quieras escribir.</p>
Despues una pequeña lista de menú con vínculos a otras páginas que crearás después en tu sitio:
<ul>
<li><a href="página1.html">Otra pagina</a></li>
<li><a href="página2.html">Otra mas</a></li>
<li><a href="about.html">Acerca de mi</a></li>
</ul>
6- Agregar el estilo CSS a la página
El estilo CSS son instrucciones para darle un estilo preciso a cualquiera de los elementos que componen la página. Es posible modificar el tamaño del texto, los colores, el tipo de fuente, como se muestran las imágenes, etc.
Para eso se incluyen algunas líneas encerradas entre dos etiquetas <style>
En este ejemplo se incluyen algunos comentarios (encerrados entre los caracteres /* */ ), solo para que se comprenda que significan los valores y se puedan modificar.
<style>
body{background:#b7e5ff; /*el color del fondo*/
font-size:20px; /*tamaño del texto en pixeles*/
color:black; /*color de las letras*/
padding:20px; /*el espacio entre el borde y el contenido*/
border:6px solid white; /*tamaño, forma y color del borde de la pagina*/
}
h1{color:red;} /*color del encabezado*/
</style>
6- Agregar la declaración
Ya está casi lista la pagina solamente pegaremos el
DOCTYPE al comienzo para que sea compatible con todos los navegadores y especificaremos que se debe mostrar en idioma español:<!DOCTYPE html>
<html lang="es">
<!DOCTYPE html>
<html lang="es">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=windows-1252">
<title>Mi Primera Pagina</title>
<style>
body{background:#b7e5ff;
font-size:20px;
color:black;
padding:20px;
border:6px solid white;}
h1{color:red;}
</style>
</head>
<body>
<h1>Mi Página</h1>
<h3>Esta es mi primera página web</h3>
<img src="imagen.jpg" alt="Esta es mi casa">
<br>
<a href="http://www.google.com/">Link para ir a Google</a>
<p>Esta es una página web sencilla, pequeña, casi está vacia,
pero bonita porque es mi primera página web.</p>
<ul>
<li><a href="página1.html">Otra pagina</a></li>
<li><a href="página2.html">Otra mas</a></li>
<li><a href="about.html">Acerca de mi</a></li>
</ul>
</body>
</html>
Para mostrar los códigos en esta página usamos Prettify.
Lee en otro artículo como usarlo: Crear snipetts adaptables para mostrar código fuente en las páginas
Lee en otro artículo como usarlo: Crear snipetts adaptables para mostrar código fuente en las páginas
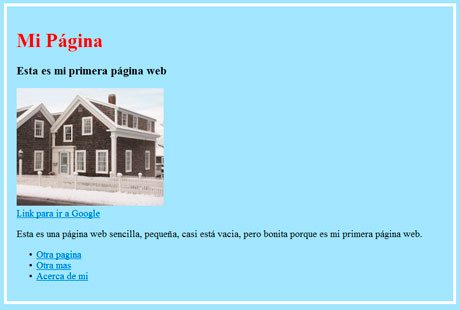
Ver el resultado de la página creada
La siguiente imagen es una miniatura de la página creada con el código anterior, da un clic en ella para verla a tamaño completo en el navegador

Puedes agregar y modificar los elementos que quieras, siempre salvando y visualizando en cada paso.
Si te equivocas utiliza las teclas Control+Z o Deshacer, hasta que quedes satisfecho con el resultado.
Agregar más elementos a la página web creada
Lo creado hasta este punto es una página web elemental, deberás irle agregando sucesivamente imágenes, más texto y vínculos.
Después crea otras páginas de forma similar y enlaza cada una de ellas mediante los vínculos.
El resultado será un pequeño sitio web contenido en la carpeta sitio, donde la primera página creada llamada index es su página principal.
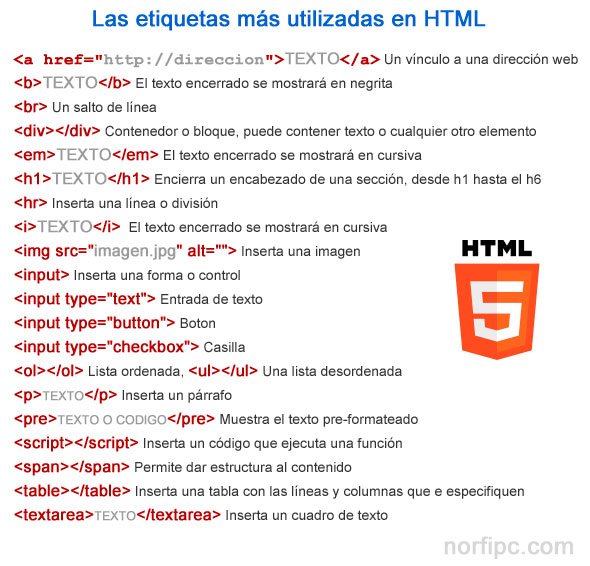
Las etiquetas más utilizadas en el código HTML
HTML es el lenguaje con el que se escriben las páginas web, los navegadores están programados para traducir las etiquetas y así mostrar solo el contenido, con el formato necesario.
Las siguientes son algunas de las etiquetas más utilizadas, la mayoría no las utilizamos en el código anterior, pero es necesario conocerlas para poder interpretar correctamente el código y comprender la función de cada una de ellas.

Herramientas auxiliares para la edición y creación de páginas web
Editor HTML Pell
Sencillo editor HTML que funciona en el navegador web.No es necesario instalarlo en la computadora.
Permite crear elementos básicos, ideal para comenzar en el edición web.
Es WYSIWYG o sea muestra inmediatamente el aspecto de la página creada y el código HTML.
➔ Editor de código HTML WYSIWYG
Plantilla básica con formato HTML
También te será útil esta pequeña plantilla que tiene el código HTML básico, ideal para pruebas, se abre en una nueva ventana en la que puedes introducir el código y luego guardar el resultado como página web.➔ Plantilla básica con formato HTML
Bookmarklet para editar y transformar cualquier página web
Para editar y transformar de forma sencilla sin ningun editor cualquier página web, por ejemplo esta misma en la que estas, haz clic en el siguiente Bookmarklet Editar Página, ahora con el ratón selecciona cualquier texto en la página que quieras reemplazar, pega en la selección o escribe lo que te interese, verás los cambios, así mismo puedes transformas toda su apariencia, cuando termines guárdala y tendrás una copia personalizada.Puedes hacerlo con cualquier otra, si te interesó el método arrastra el Bookmarklet a tu barra de marcadores para utilizarlo con otra página.
En esta página se utiliza HTML5 que es la especificación más reciente. Las anteriores son HTML4 y XHTML.
HTML5 ofrece la ventaja de un código más limpio, sencillo y compatible.
Conoce más información sobre sus características y ventajas en la siguiente página de este sitio: Cómo y por qué usar HTML5 en las páginas web
HTML5 ofrece la ventaja de un código más limpio, sencillo y compatible.
Conoce más información sobre sus características y ventajas en la siguiente página de este sitio: Cómo y por qué usar HTML5 en las páginas web
Páginas relacionadas
✓ Editor de código HTML WYSIWYG
✓ HTML fácil, código, elementos básicos y funcionamiento
✓ Plantilla gratis en PHP para crear un sitio web de internet
✓ Como crear una página web de forma sencilla y rápida
✓ Como usar los enlaces, vínculos o anclajes en HTML
✓ Como crear páginas web usando plantillas prediseñadas
✓ Elementos del código HTML. Importancia y uso de los Meta-tags
✓ Tutorial y manual básico de los estilos CSS
✓ HTML fácil, código, elementos básicos y funcionamiento
✓ Plantilla gratis en PHP para crear un sitio web de internet
✓ Como crear una página web de forma sencilla y rápida
✓ Como usar los enlaces, vínculos o anclajes en HTML
✓ Como crear páginas web usando plantillas prediseñadas
✓ Elementos del código HTML. Importancia y uso de los Meta-tags
✓ Tutorial y manual básico de los estilos CSS
