NorfiPC »
Para Facebook »
Crear arte ASCII
Crear dibujos y figuras de arte ASCII con el teclado
Dibujar composiciones de ascii art escribiendo y combinando texto, caracteres, letras, símbolos y signos del teclado de la computadora o el celular.

¿Qué es el arte ASCII?
El arte ASCII es una alternativa válida de crear contenido artístico de forma diferente al método tradicional, muy de acuerdo con la tecnología con que contamos hoy en día.
Se crea introduciendo caracteres en un documento de texto o una página web, de forma tal que ofrezca un resultado hermoso y atractivo
Verdaderamente el arte ASCII comenzó mucho antes de que existieran las primeras computadoras, eran los tiempos de las máquinas de escribir, su nombre está dado por el estándar de caracteres creado en aquellos tiempos nombrado ASCII.
El ASCII original lo componen 95 caracteres, todas las letras del alfabeto ingles mayúsculas y minúsculas, números del 0 al 9 y algunos caracteres especiales, todos son accesibles en los teclados de cualquier computadora.
El arte consiste en combinar estos caracteres de forma tal que representen figuras o diagramas, es como "dibujar" con las teclas.
. + . ' . ' * ` . . ' ) . + *
'. _______ ______ ______ ______ ______ ` ______ _______ ________
+. /______//______//_____//_____//_____/ . /_____//____ //_______/
. ` _______ _____ '___ + ___ '. ___ ______ _____/ / __ . '
: / ___ /.\___ \*/ / . / / * / / ' / __ // . __/. '/ / . `
./ /. / /_____) // /___ _/ /_ _/ /_ / / / // / \ \ '/ / '
/_/ '/_//______//_____//_____//_____/ './_/ /_//_/ * \_\' /_/ '
' * + ` . * . * ' .
. + . ' . ' * ` . . ' ) . + *
Los clásicos ejemplos de arte ASCII son los simples emoticonos que se crean con caracteres y se usan aun en los chats o programas de mensajería instantánea, foros y en el correo electrónico.El famoso Smiley es un símbolo, tanto es así que si en Microsoft Word escribes cualquiera de los siguientes grupos de caracteres se generará de forma automática el correspondiente emoticono.
:-), :) =☺ :-( = ☹
Características y ventajas de arte ASCII
Una composición del arte ASCII tiene las siguientes ventajas en comparación con otras obras artísticas:
• Cualquier computadora puede representarla, sin requerimientos de ningún tipo en lo absoluto, el equipo que sea capaz de mostrar texto, mostrará un dibujo ASCII.
• Una figura es cientos o miles de veces menor que su equivalente en los formatos bmp, jpg u otros.
• Fácil de copiar, ya sea el archivo o la figura en el navegador, solo copiar y pegar.
• No se necesita ninguna herramienta ni insumos, solo una computadora, no es necesario lápices, ni pinceles ni pintura, solo escribir y teclear manualmente los caracteres o símbolos que conforman la obra.
Además para el arte ASCII no existen museos ni cuadros donde exponer, pero ¡que mejor museo que internet! donde una página puede estar accesible a millones de personas simultáneamente y de forma gratis.• Una figura es cientos o miles de veces menor que su equivalente en los formatos bmp, jpg u otros.
• Fácil de copiar, ya sea el archivo o la figura en el navegador, solo copiar y pegar.
• No se necesita ninguna herramienta ni insumos, solo una computadora, no es necesario lápices, ni pinceles ni pintura, solo escribir y teclear manualmente los caracteres o símbolos que conforman la obra.
Permite como cualquier otra forma de arte transmitir el mensaje y sentimientos de su creador.
Como crear un dibujo o figura ASCII usando caracteres
Para comenzar lo más importante es la imaginación, se pueden usar distintos métodos, pero cada cual lo hace a su manera, no existen reglas ni patrones a seguir.
Existen varios estilos, algunos representan las figuras solo creando los contornos, otros solo el rellenos, algunos conjugan los dos elementos.
Dos ejemplos:
.-. .-.
.--' / \ '--.
'--. \ _______ / .--'
\ \ .-" "-. / /
\ \ / \ / /
\ / \ /
\| .--. .--. |/
| )/ | | \( |
|/ \__/ \__/ \|
/ /^\ \
\__ '=' __/
|\ /|
|\'"VUUUV"'/|
\ `"""""""` /
`-._____.-'
jgs / / \ \
/ / \ \
/ / \ \
,-' ( ) `-,
`-'._) (_.'-`
..###' '###,.
'####; .ooooo. ;####'
'##, .o8P"""""Y8o. ,##'
'##, 88' '88 ,##'
'##8' '8##'
'#8 ,o. .o, 8#'
8 8 888; :888 8 8
8P '88' '88' Y8
P 8 'Y
b 888 d
`8b d8`
88'"88888"'88
8 `"""""""` 8
`8ooooooo8`
,##' '##,
,##' '##,
jgs ,##' '##,
.#####, ,#####.
`##' '##`
Algunos artistas al crear figuras complicadas, escanean el dibujo que se desea representar y se imprime en un papel semi-transparente, que se superpone en la pantalla para que sirva de guía. Se comienza con los contornos, luego el interior, después los espacios y finalmente en la terminación se adicionan detalles para suavizar el dibujo.Para los contornos los caracteres más empleados son: "/ \ | - _ ( )" , las curvas suele ser un poco más difícil.
Sencillos ejemplos de como crear curvas.
___
.-~" "~-. /
/ \ _.-~
Y Y ,^
| | /
l ! /
\ / __.-~
"-.,___,.-"
Hay algunos caracteres que son idóneos para rellenar que son: "XOWQMBZH#@", entre otros, por ejemplo dos bloques que constan solo de relleno:
WWWWWWWW MMMMMMMM HHHHHHHH OOOOOOOO WWWWWWWW MMMMMMMM HHHHHHHH OOOOOOOO WWWWWWWW MMMMMMMM HHHHHHHH OOOOOOOO WWWWWWWW MMMMMMMM HHHHHHHH OOOOOOOOPara suavizar o crear el efecto anti- aliasing se emplean mucho los siguientes caracteres: "d b P F 9 V T Y A U _ , . - * ^ ~ " ` ' l j J k [ ] ( ) : \ /"
Dos ejemplos de rellenos que se han suavizado.
.adAHHHAbn. JHH
dHHHHHHHHHHHb _.adHHH
dHHHHHHHHHHHHHb ,AHHHHHHH
HHHHHHHHHHHHHHH dHHHHHHHHH
VHHHHHHHHHHHHHP JHHHHHHHHHH
YHHHHHHHHHHHP _.adHHHHHHHHHHH
"^YUHHHUP^" HHHHHHHHHHHHHHHH
"~"
Esfera Colina
En este caso el suavizado se ha logrado sustituyendo caracteres.
XXXX d88b
XXXXXXXX d888888b
XXXXXXXXXX (88888888)
XXXXXXXX Y888888Y
XXXX Y88Y
Ten presente que Windows considera un espacio como un carácter, inclusive existe una entidad para representarlo cuando es necesario en documentos html: .
Diferentes métodos de crear una obra de arte ASCII
Utilizar los caracteres existentes en el teclado
Como se dijo anteriormente en todos los teclados están disponibles 95 caracteres del estándar ASCII original, son suficientes para crear cualquier representación y el diagrama o figura hecho con ellos se mostrará sin error en cualquier equipo.Dos sencillos ejemplos de la creación del contorno de figuras usando solo algunos caracteres.
\`"-.
) _`-.
, : `. \
: _ ' \
; *` _. `--._
`-.-' `-.
| ` `.
:. . \
| \ . : .-' .
: )-.; ; / :
: ; | : : ;-.
; / : |`-: _ `- )
,-' / ,-' ; .-`- .' `--'
`--' `---' `---'
_ _
(_\/_)
(_>()<_)
(_/\_)
||
|\||/|
__\||/__
Utilizar caracteres del ASCII extendido mediante la tecla ALT
Al estándar original ASCII se adiciono más tarde otro grupo de caracteres con el objetivo de suplir sus limitaciones, se agregaron algunos caracteres necesarios para otros idiomas, así surgió el llamado ASCII extendido, específicamente en nuestro idioma utilizamos el ISO-8859-1 que forma parte de este, permite caracteres especiales como los acentos y la letra ñ, y muchos otros. Utiliza todos los caracteres del ASCII y agrega a partir del 128 diferentes caracteres hasta el 254.No se muestran en el teclado pero se pueden utilizar usando el teclado numérico y la tecla ALT, este sistema se conoce de forma informal como los codigos alt.
Adicionalmente en Windows se pueden utilizar un grupo de caracteres que no aparecen en el ISO-8859-1 pero suelen ser muy valiosos estéticamente.
Conoce en la siguiente página como insertar caracteres mediante la tecla alt y el teclado numérico, podrás imprimir las tablas que contienen todos los códigos que se pueden utilizar y el carácter correspondiente que representan: Como usar los caracteres especiales mediante el teclado en Windows.
Ejemplo del uso de caracteres especiales del estándar ISO-8859-1 en el arte ASCII. .
_♥__♥_____♥__♥____ Un _♥_____♥_♥_____♥__ Corazón _♥______♥______♥__ roto __♥_____/______♥__ para ___♥____\_____♥___ tu muro ____♥___/___♥_____ si ______♥_\_♥_______ lo sientes ________♥_________ asi.
Utilizar los caracteres especiales Unicode
Posteriormente al surgimiento del ASCII extendido, surge otro sistema de codificación mucho mas amplio y completo conocido como sistema de codificación Unicode. En este estándar se le asigna un número hexadecimal a cada carácter y mediante este método es posible de representar decenas de miles de caracteres diferentes.La principal ventaja de usar los caracteres Unicode en el arte ASCII, es que aporta contenido grafico imposible de lograr de otra forma, posee una gran biblioteca de formas, símbolos y signos con una amplia variedad de aplicación. Su uso es más avanzado, pero también accesible a cualquiera.
Más información en la siguiente página sobre como insertar los caracteres Unicode en las páginas web: Como insertar caracteres y símbolos Unicode en documentos y páginas web.
Ejemplo del uso de caracteres especiales Unicode en el arte ASCII.
♜♞♝♚♛♝♞♜ ♟♟♟♟♟♟♟♟
▓▓░░▓▓░░▓▓░░▓▓░░ ░░▓▓░░▓▓░░▓▓░░▓▓ ▓▓░░▓▓░░▓▓░░▓▓░░ ░░▓▓░░▓▓░░▓▓░░▓▓
♙♙♙♙♙♙♙♙ ♖♘♗♔♕♗♘♖
Convertir una imagen en un dibujo ASCII
Una alternativa para crear dibujos y composiciones ASCII, es la de emplear un software que convierta directamente una imagen en caracteres, los que pueden posteriormente copiarse y pegarse en un documento de texto.Nunca el resultado será igual al de crear un dibujo manualmente, ni nunca reemplazará este método a la tradicional forma artística de crear una composición ASCII, pero en algunos casos es la opción ideal.
Es un método muy útil para crear firmas y logotipos manualmente en una hoja, escanearla y la imagen resultante subirla a un convertidor.
Un ejemplo es la firma manuscrita que aparece a la derecha.
Puedes crear una página tener tu propio convertidor, que te permita en tu equipo convertir imágenes en figuras ASCII.
Los siguientes caracteres corresponden a la firma del autor, creada con este método.
` ````
`:,,.,,..`
`.,. ..
`,:` `.
.:` .`
`:. .
.: .
,. .`
.: ``
`., .
`, .
., .
`,. .
`: `
.. `
`,` .
`, .
., ,`
`,. .
`: `,
`: `.
`.. `.
`:` ..
`; .`
,: `,`
., `,
,. ,:
`:` `..
.,` `,`
., ,.
., `,.
`: .,
`., `:`
`,` :,
`,` `,
.,` ,.
`, `,`
` `, `:.
.. `.`
., ,.
., ...
,, `,.
., ..
,. `,.
,. `` ..
,. :, .,`
`,. :, `,`
`,,,. ,, .,,
`:,.. `,:,:,`
.:,.` `,`.,,
.,,` ,. `
,:. `,
.:. ..
,: `,
`:: `.`
.:: `,,`
`,.:`,,` ```
.,,::,` `:;;:`
,.,, ` .,,``::`
..`,, ,:;,:: ,;
`.,`,, .::` ,;,*
,: ., .:; .``
.,` ,, .:;` `
`,. ,, `,:: `
,,` ., `,::. .
`` `,,` ,. ,,,:` `
`:.:,. ...:`.; `
`:.` ,,,. .;` ,:``.. ``.`.
,:: .;` `,:,.``:.`...```.,
`::` .: `::,. .,,.. ,:`
,:, .:` .,,;, .,:` ,:
.:,:. `:. ,,.`.` `,. .:
.:.`,. ,,`.,` .,.
.:, `,` `,:;` ,.
`:, :` `` `,,`
`:: ,. ,,.
:, ., `,,.
`:: `, `.,,`
.,` .:: ., `.,:,..
,:.` `::. `,` `.,,..`
..,;,,,;:,` ,. ``,,.`
:` `..`` .` .:,..
`,` .,,.`
.` `.:.
..,,,`
.,,` `..
`.:. `,,.,:
.,.,` `.:` `,,
.,`..` `,,,` .,`
`:. `., `:,. `.,`
,, `,..:. .,.
.,. `,,.` `,.
`,,` `.,:. `.,`
`,, .,,,.. .,`
., .,,``,. .,.
,,`,:` `:, `:,
`,.::``,:, .,.
,,,::,:.``.,,
`,,..,.`,,:`
`::...,:,`
..,.``.
`.
``
``
``
``
``
`
`
`
` `
`
`
`
`
`
``
En la siguiente página encontrarás el código necesario para hacerlo:
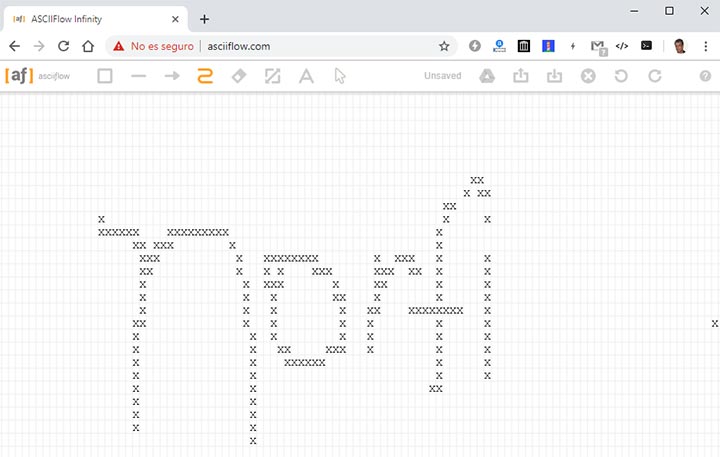
Como crear un convertidor de imágenes en caracteres ASCII usando PHPCrear dibujos ASCII en la web ASCIIFlow Infinity
Para crear a mano cualquier dibujo ASCII, podemos auxiliarnos de la herramienta disponible en la página http://asciiflow.com/
Solo necesitamos usar su panel para dibujar usando las herramientas de líneas o mano alzada, retocar el trabajo usando el borrador y finalmente exportarlo.

Al usar el botón de exportar de abre un cuadro conteniendo el dibujo creado, solo necesitamos copiar los caracteres y pegarlos en un documento HTML, encerrado entre dos etiquetas PRE.
El resultado del dibujo creado anteriormente, se puede ver a continuación impregnado en esta página.
XX
X XX
XX
X X X
XXXXXX XXXXXXXXX X
XX XXX X X
XXX X XXXXXXXX X XXX X X
XX X X X XXX XXX XX X X
X X XXX X XX X X
X X X XX X X X
X X X X XX XXXXXXXX X
XX X X X X X X
X X X X X X X
X X XX XXX X X X
X X XXXXXX X X
X X X X
X X XX
X X
X X
X X
Como usar figuras ASCII en Facebook
Para usar y promover el arte ASCII en Facebook, es necesario crear pequeñas composiciones que sea posible copiarlas y pegarlas en el muro tuyo o de otra persona, este es el medio más efectivo y rápido de compartir y hacer llegar tu obra a todas tus amistades o a cualquier otra persona.
Para eso combina los caracteres Unicode con los caracteres ASCII, en la pagina: Simbolos, adornos, signos y caracteres para Facebook, hay varios símbolos de gran valor estético que puedes combinar exitosamente. Algunos ejemplo puedes verlos a continuación.
╔══╗
╚╗╔╝
╔╝(¯`v´¯)
╚══`.¸.Nombre de la persona
_______ ___ _ _ _ ___ ___ ___ /_ _| _| / \| | || | _| \/ \ | || _| | | | || | _| ' / | |_||___| \__\/\___/|_|___|_|_\\___/
Como insertar el arte ASCII en las páginas web
Para hacer que cualquier diagrama o dibujo creado se muestre en una pagina web, es necesario impregnarlo en el código HTML.
Para eso se insertan el grupo de caracteres que forman el dibujo o diagrama entre dos etiquetas <pre>.
Por ejemplo: <pre>Tu dibujo</pre>
Es más fácil de lo que se piensa, te propongo hacer una pequeña prueba creando una sencilla página web.
Para eso haz lo siguiente:
Copia el siguiente código y pégalo en el Bloc de notas, ciérralo, guarda los cambios y al archivo de texto creado cámbiale el nombre por: pagina.html, puede ser este o cualquier otro nombre, pero asegúrate que termine en .html.
<html>
<head>
<title>Arte ASCII</title>
</head>
<body>
<pre>
.----------------------------------------.
: __ :
: =='_)) __-:!:- (tu nombre) :
: ,:' .' ))-:!:- :
: ((_,' .'-:!:- :
: ~^~~~^~~^~~~^~ :
`----------------------------------------'
</pre>
</body>
</html>
Como lograr que se muestren y representen bien los dibujos ASCII
Para lograr que se muestre y se represente bien una obra de arte ASCII, además que se reflejen correctamente sus proporciones, depende en gran medida de las fuentes utilizadas, es necesario que correspondan el tipo de fuente que se utilizó para crearlo y la que se utiliza para mostrarlo, en caso de un navegador web en ocasiones hay que especificarlo en el código html de la pagina.
De acuerdo al espacio que ocupa cada carácter, existen dos grandes grupos de fuentes:
Las proporcionales, son las que la fuente ocupa un espacio proporcional al ancho del carácter.
Por ejemplo, en ese tipo de fuentes lógicamente, ocupa más espacio cada letra "W", que las letras "i":
iiiiiiiiiiiiiii
WWWWWWWWWWWWWWW
En el siguiente ejemplo se utiliza la fuente "Monospace", imprescindible para poder ver correctamente algunos dibujos.
iiiiiiiiiiiiiiii
WWWWWWWWWWWWWWWW
Para que los ejemplos funcionaran se utilizó CSS y se especificó en el segundo la fuente indicada, ya que el código de esta página, al igual que en la mayor parte de las páginas modernas se utiliza fuentes proporcionales.
Generalmente el uso de las fuentes monoespaciadas se encontrará en composiciones creadas hace ya algunos años, actualmente es común y más practico emplear las fuentes proporcionales, que como comprobarás permite más nitidez, al agrupar los caracteres y lograr que sea más suavizado el resultado final.
Lee también: Como definir y controlar el estilo de los dibujos y figuras del arte ASCII.
Crear una plantilla con el Bloc de notas, para crear dibujos ASCII
El Bloc de notas de Windows a pesar de su aparente sencillez puede ser usado como editor para crear cualquier dibujo ASCII.
Si tu interés es publicar en la red, debes crear una plantilla que facilite insertar los caracteres en cualquier lugar y al mismo tiempo ir observando la vista previa del dibujo creado en el navegador web que utilices.
Para hacer la plantilla sigue los siguientes pasos.
1- Crea un nuevo documento de texto en el escritorio, cámbiale la extensión de archivo de .txt a .html, para eso necesitarás que se muestren las extensiones de archivo en Windows.
2- Abre el Bloc de notas y arrastra encima el nuevo archivo creado para editarlo.
De ahora en adelante cada vez que efectúes algún cambio en el archivo, selecciona en el menú Archivo >Guardar para guardar los cambios o usa las teclas Control+G.
3- Selecciona la fuente que vas a utilizar.
4- Dale el tamaño al documento que necesites para la figura a crear, expandiendo o contrayendo la ventana del Bloc de notas.
5- Guarda los cambios y sin cerrar el Bloc de notas da dos clics en el documento HTML creado para que se abra con el navegador.
No cierres el navegador, solo minimízalo y a partir de ahora solo oprime la tecla F5 para que refleje los cambios realizados y tengas la vista previa exacta de lo que vas editando.
6- Inserta el siguiente tag: <pre>, a continuación oprime la barra espaciadora y déjala presionada hasta que llegue al final de la fila para crear espacios en blancos, entonces inserta el siguiente tag: </pre>.
7- Selecciona arrastrando el ratón el espacio en blanco creado, o sea la fila completa sin los dos tags y cópialo (Edición >Copiar o las teclas Control+C).
8- Da un clic donde termina el espacio copiado o sea justo antes de la etiqueta de cierre </pre> y oprime la tecla Enter, esto creará un salto de línea, pega lo copiado (Edición >Pegar o las teclas Control+V).
De nuevo Enter y Pegar sucesivamente hasta llegar al extremo inferior del documento.
Guarda los cambios.
2- Abre el Bloc de notas y arrastra encima el nuevo archivo creado para editarlo.
De ahora en adelante cada vez que efectúes algún cambio en el archivo, selecciona en el menú Archivo >Guardar para guardar los cambios o usa las teclas Control+G.
3- Selecciona la fuente que vas a utilizar.
4- Dale el tamaño al documento que necesites para la figura a crear, expandiendo o contrayendo la ventana del Bloc de notas.
5- Guarda los cambios y sin cerrar el Bloc de notas da dos clics en el documento HTML creado para que se abra con el navegador.
No cierres el navegador, solo minimízalo y a partir de ahora solo oprime la tecla F5 para que refleje los cambios realizados y tengas la vista previa exacta de lo que vas editando.
6- Inserta el siguiente tag: <pre>, a continuación oprime la barra espaciadora y déjala presionada hasta que llegue al final de la fila para crear espacios en blancos, entonces inserta el siguiente tag: </pre>.
7- Selecciona arrastrando el ratón el espacio en blanco creado, o sea la fila completa sin los dos tags y cópialo (Edición >Copiar o las teclas Control+C).
8- Da un clic donde termina el espacio copiado o sea justo antes de la etiqueta de cierre </pre> y oprime la tecla Enter, esto creará un salto de línea, pega lo copiado (Edición >Pegar o las teclas Control+V).
De nuevo Enter y Pegar sucesivamente hasta llegar al extremo inferior del documento.
Guarda los cambios.
Consejos para utilizar Microsoft Word como editor de dibujos ASCII
Si utilizas Microsoft Word para crear alguna composición ASCII sigue algunos consejos.
• Elije la fuente más apropiada para la composición a crear. Existen dos grandes tipos de fuentes las Serif y las de tipo Sans Serif.
Las letras tipo Serif provienen de tipos clásicos, poseen adornos en su cuerpo y en sus extremos, son las usadas en periódicos y libros, ejemplos son: Times New Roman, Georgia.
Las fuentes de tipo Sans Serif son mucho más modernas y sencillas, son las ideales para leer en el monitor de las computadoras, ejemplos son Verdana, (predeterminada en Windows y en esta página), Tahoma, Comic Sans usada en páginas juveniles, Arial, etc.
Ejemplos:
• Los caracteres especiales están incluidos dentro de los archivos de las fuentes, algunos solo están disponibles en fuentes determinadas.
De forma predeterminada en un nuevo documento, la versión más reciente de Word utiliza la fuente Calibri, es recomendado si no necesitas alguna fuente específica, utiliza Arial que es estándar y contiene la mayor parte de los caracteres más usados, solo inserta cualquier carácter selecciona la fuente que deseas en este caso Arial y a partir de ese momento todos los caracteres serán representados con dicha fuente.
• Puedes insertar caracteres especiales que no se encuentren en el teclado y símbolos de la codificación Unicode usando la función Insertar Símbolo.
Si vas a utilizar algún carácter de forma repetida, en la ventana de Símbolos identifica cual es el número que le corresponde, para insertarlo solo tendrás que escribir el número correspondiente al símbolo y después oprimir simultáneamente las teclas ALT y X, también puedes crear un nuevo método abreviado de teclado específico para el carácter y guardar la plantilla dotm modificada para guardar la referencia en una posible futura reinstalación del software.
Las letras tipo Serif provienen de tipos clásicos, poseen adornos en su cuerpo y en sus extremos, son las usadas en periódicos y libros, ejemplos son: Times New Roman, Georgia.
Las fuentes de tipo Sans Serif son mucho más modernas y sencillas, son las ideales para leer en el monitor de las computadoras, ejemplos son Verdana, (predeterminada en Windows y en esta página), Tahoma, Comic Sans usada en páginas juveniles, Arial, etc.
Ejemplos:
Times New Roman
Georgia
Arial
Verdana
Tahoma
Comic Sans
Georgia
Arial
Verdana
Tahoma
Comic Sans
• Los caracteres especiales están incluidos dentro de los archivos de las fuentes, algunos solo están disponibles en fuentes determinadas.
De forma predeterminada en un nuevo documento, la versión más reciente de Word utiliza la fuente Calibri, es recomendado si no necesitas alguna fuente específica, utiliza Arial que es estándar y contiene la mayor parte de los caracteres más usados, solo inserta cualquier carácter selecciona la fuente que deseas en este caso Arial y a partir de ese momento todos los caracteres serán representados con dicha fuente.
• Puedes insertar caracteres especiales que no se encuentren en el teclado y símbolos de la codificación Unicode usando la función Insertar Símbolo.
Si vas a utilizar algún carácter de forma repetida, en la ventana de Símbolos identifica cual es el número que le corresponde, para insertarlo solo tendrás que escribir el número correspondiente al símbolo y después oprimir simultáneamente las teclas ALT y X, también puedes crear un nuevo método abreviado de teclado específico para el carácter y guardar la plantilla dotm modificada para guardar la referencia en una posible futura reinstalación del software.
Páginas relacionadas
✓ Dibujos y figuras ASCII para pegar en el muro de Facebook
✓ Como definir y controlar el estilo de los dibujos y figuras del arte ASCII.
✓ Ejemplos de arte ASCII hechos usando caracteres.
✓ Colección de dibujos y figuras de amor del arte ASCII para Facebook
✓ Como usar los caracteres especiales mediante el teclado en Windows.
✓ Como insertar caracteres y símbolos Unicode en documentos y páginas web.
✓ Como definir y controlar el estilo de los dibujos y figuras del arte ASCII.
✓ Ejemplos de arte ASCII hechos usando caracteres.
✓ Colección de dibujos y figuras de amor del arte ASCII para Facebook
✓ Como usar los caracteres especiales mediante el teclado en Windows.
✓ Como insertar caracteres y símbolos Unicode en documentos y páginas web.
Créditos
Las figuras del arte ASCII mostradas como ejemplos han sido tomadas de las siguientes páginas:
http://www.chris.com/
http://www.geocities.com/SoHo/7373/
http://www.chris.com/ascii/index.php?page=rowan-crawford
http://wwa.com/~boba/faq.html
http://groups.google.com/group/alt.ascii-art
http://www.chris.com/
http://www.geocities.com/SoHo/7373/
http://www.chris.com/ascii/index.php?page=rowan-crawford
http://wwa.com/~boba/faq.html
http://groups.google.com/group/alt.ascii-art
