Analizar y optimizar una página con PageSpeed Insights
Actualizado: 17 de noviembre del 2022
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Sugerencias y recomendaciones de Google para conseguir una mayor velocidad y rendimiento de las páginas de un blog o sitio web, desde móviles y ordenadores, conociendo los factores que las afectan. Como mejorar la puntuación asignada para elevar la usabilidad y el posicionamiento.

La herramienta PageSpeed Insights de Google, es la mejor opción para analizar una página web y comprobar su velocidad de carga, rendimiento, usabilidad y estado de optimización, para la navegación desde computadoras de escritorio y dispositivos móviles.
Analiza cualquier URL que se introduzca, tomando en cuenta las prácticas recomendadas para el rendimiento web.
En el resultado muestra dos valores que definen su velocidad y optimización, además muestra sugerencias con los factores que se deben mejorar y las reglas aprobadas.
De forma adicional muestra una vista previa de la página en un teléfono celular y en una computadora, los que nos ayuda a verificar su compatibilidad con ambos dispositivos.
Muchas de estas sugerencias provocan dudas en los usuarios, que en este artículo tratamos de explicar de forma clara y sencilla a los lectores que no son especialistas y usan la herramienta para analizar el desempeño de su blog o sitio web.
PageSpeed Insights después de analizar varios factores, le asigna a cada página una puntuación en dos categorías: Velocidad y Optimizacion.
En la Velocidad el resultado puede ser Fast, Average, o Slow (rápida, promedio o lenta).
En optimización puede ser: Good, Medium, o Low (Buena, Medio o Baja).
Las páginas son analizadas dos veces, usando un agente de usuario para móviles y uno para computadoras de escritorio y se crea un informe por separado para ambos casos.
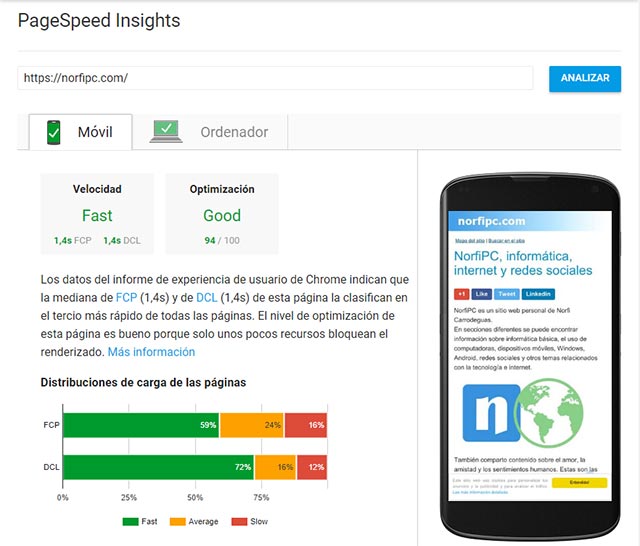
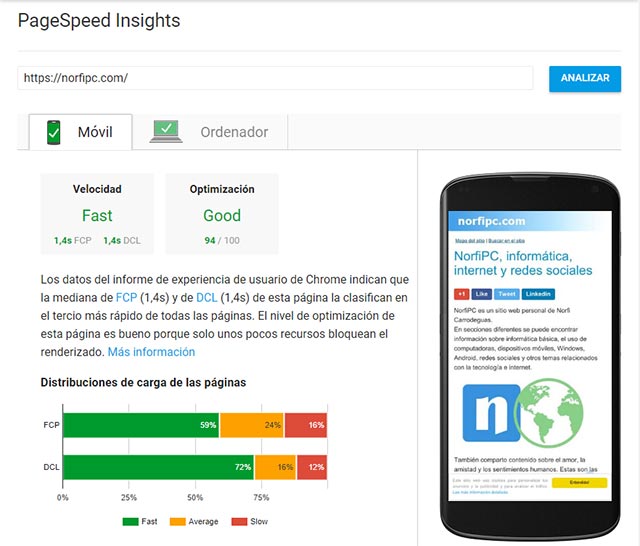
En la siguiente imagen se puede ver el resultado del análisis hecho por esta herramienta, a la página principal de nuestro sitio web, mostrando su desempeño en dispositivos móviles..

El resultado del análisis depende de la medición de distintos parámetros online y de los datos obtenidos del Reporte de Experiencia de Usuario del navegador Google Chrome.
Para la categoría Velocidad se toman en cuenta dos métricas:
Si es necesario, la página de resultado muestra los parámetros que se hace necesario mejorar en la página, tomando en cuenta las siguientes reglas.
Las sugerencias que muestra PageSpeed Insights cada vez que alguna regla no se aplica correctamente, pueden traer dudas, por lo que explicamos de forma sencilla el significado de cada una de ellas.
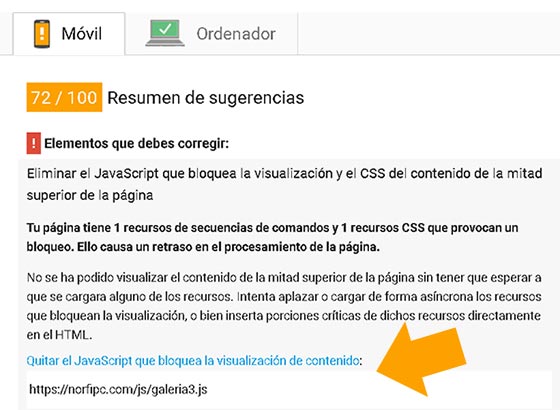
Las sugerencias o recomendaciones de mayor peso en la optimización se muestran con un signo de advertencia de color ojo y el mensaje: "Elementos que debes corregir".
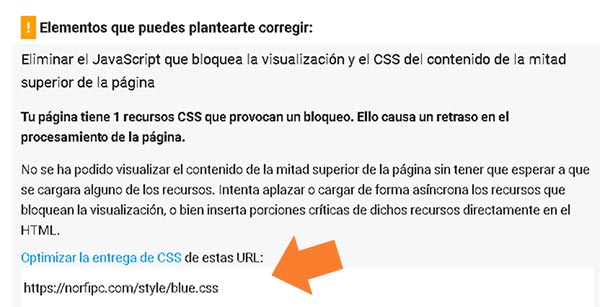
Las que no causan tanto daño se muestran con un signo de color amarillo y con el mensaje: "Elementos que puedes plantearte corregir".
Las reglas aprobadas se indican con un icono de color verde y se puede ver usando el enlace: "Mostrar detalles".
Algunas son elementales y obvias y se explican por si solas.
Utilizar versiones asíncronas de las siguientes secuencias de comandos
Indica que existen scripts en la página que bloquean la carga del contenido.

El navegador al encontrarse con cualquier script externo, hasta que no lo descargue completamente y ejecute no continua.
En caso que el sitio en la red desde donde se carga no esté disponible, se bloquea completamente la carga. La solución es usar scripts que carguen del modo asíncrono o agregar el parámetro ASYNC a los scripts externos de la siguiente forma:
Optimizar la entrega de CSS
Esta sugerencia se activa cuando se detecta que la página carga archivos de estilo externos CSS.

Estos archivos demoran la aparición del formato del contenido, porque los navegadores de los dispositivos móviles los bloquean antes de que apliquen formatos al contenido de la pantalla. Esto provoca latencia de red adicional y aumenta el tiempo de carga.
La solución es insertar directamente el CSS en el cuerpo de la página, como se hace en las páginas AMP.
El problema está en que al hacerlo casi siempre se activa la siguiente regla: "Prioriza el contenido visible".
Google recomienda solo insertar el CSS imprescindible y aplazar la carga del resto de ellos, haciéndolo al final de la página.

Esta regla como la anterior se ha establecido para tratar que la carga de las páginas o aunque sea su mitad superior, sea inferior a un segundo.
En las redes 3G, usada actualmente por la gran mayoría de los usuarios, los primeros 600 milisegundos se emplean en la resolución de DNS, conexión TCP y las primeras peticiones y respuestas HTTP.
Si se emplean 200 milisegundos como promedio en el tiempo de respuesta del servidor, solo quedan 200 milisegundos libres para la representación de la página por el navegador.
El servidor solo puede enviar hasta 10 paquetes de TCP en una conexión nueva, que son menos de 14 KB, en el primer trayecto de ida y vuelta.
Es por eso que esta sugerencia salta, cuando se detecta que la mitad superior de la página excede los 14 KB.
Generalmente la causa es la publicidad, porque actualmente todos los sitios están configurados para mantener los recursos en la cache del navegador al menos por un mes, lo que mejora el rendimiento.
Es decir, durante ese tiempo los usuarios que vuelven a entrar al sitio web, cargan los recursos estáticos (imágenes, CSS, Javascript) de la cache del navegador que usan.
Si no es así se puede lograr fácilmente agregando una regla en el archivo de configuración htaccess del servidor en Apache.
En este caso una copia de ellas se puede descargar usando el enlace "Descarga los recursos de imagen, JavaScript y CSS optimizados para esta página".

Este parámetro depende de dos factores: la lejanía del servidor web original, su calidad y recursos.
Lee más información en otro artículo, sobre que significa y como conocer el tiempo de respuesta
Son: "Minificar JavaScript", "Minificar CSS" y "Minificar HTML".
Esto se puede hacer manualmente usando un editor de texto plano y eliminar saltos de líneas.
También existen herramientas web como las siguientes que compartimos en nuestro sitio, que permiten un resultado más profesional:
Otra opción es descargar los recursos minimizados en un paquete desde PageSpeed Insights, de forma similar a como se puede hacer con las imágenes.
Es una regla poco frecuente porque en la actualidad la mayoría de los servidores están configurados para comprimir los recursos de los sitios web con GZIP, antes de enviarlos al navegador del usuario.
De no ser así se puede activar la opción en el archivo de configuración HTACCESS de Apache.
Usando el siguiente Bookmarklet en el navegador web, podemos analizar rápidamente cualquier página con el servicio PageSpeed Insights de Google.
Al dar un clic encima se abre en una nueva pestaña la herramienta con la dirección URL de la página donde estábamos navegando.
Para guardar el Bookmarklet, solo arrástralo y suéltalo encima de la Barra de marcadores del navegador.
En nuestra cuenta de Google Analytics podemos también conocer la puntuación de las páginas de nuestro sitio y las sugerencias para mejorar la velocidad, sin tener que usar el servicio de PageSpeed Insights manualmente.
Podemos ver las Sugerencias de velocidad en Comportamiento –> Velocidad del sitio.
El análisis esta ordenado por las páginas más visitadas y en cada una de ellas podemos ver su Velocidad promedio de carga, su Puntuación y las Sugerencias de velocidad.
Analiza cualquier URL que se introduzca, tomando en cuenta las prácticas recomendadas para el rendimiento web.
En el resultado muestra dos valores que definen su velocidad y optimización, además muestra sugerencias con los factores que se deben mejorar y las reglas aprobadas.
De forma adicional muestra una vista previa de la página en un teléfono celular y en una computadora, los que nos ayuda a verificar su compatibilidad con ambos dispositivos.
Muchas de estas sugerencias provocan dudas en los usuarios, que en este artículo tratamos de explicar de forma clara y sencilla a los lectores que no son especialistas y usan la herramienta para analizar el desempeño de su blog o sitio web.
Resultado del análisis de PageSpeed Insights
PageSpeed Insights después de analizar varios factores, le asigna a cada página una puntuación en dos categorías: Velocidad y Optimizacion.
En la Velocidad el resultado puede ser Fast, Average, o Slow (rápida, promedio o lenta).
En optimización puede ser: Good, Medium, o Low (Buena, Medio o Baja).
Las páginas son analizadas dos veces, usando un agente de usuario para móviles y uno para computadoras de escritorio y se crea un informe por separado para ambos casos.
En la siguiente imagen se puede ver el resultado del análisis hecho por esta herramienta, a la página principal de nuestro sitio web, mostrando su desempeño en dispositivos móviles..

Valores que toma en cuenta PageSpeed
El resultado del análisis depende de la medición de distintos parámetros online y de los datos obtenidos del Reporte de Experiencia de Usuario del navegador Google Chrome.
Para la categoría Velocidad se toman en cuenta dos métricas:
FCP (First Contentful Paint). Tiempo de carga de los elementos principales de la página que se visualizan.
DCL (DOM Content Loaded). Tiempo de carga de todos los elementos de la página.
Si ambos parámetros están entre el primer tercio, la página se considera rápida.DCL (DOM Content Loaded). Tiempo de carga de todos los elementos de la página.
Sugestiones de optimización de PageSpeed
Si es necesario, la página de resultado muestra los parámetros que se hace necesario mejorar en la página, tomando en cuenta las siguientes reglas.
Reglas de PageSpeed Insights
La herramienta al analizar cada página toma en cuenta las siguientes reglas y en base a su aplicación establece la puntuación y muestra las sugerencias o advertencias:
Reglas de velocidad
- Evitar los redireccionamientos a páginas de destino
- Habilitar compresión
- Mejorar el tiempo de respuesta del servidor
- Especificar caché de navegador
- Minificar recursos
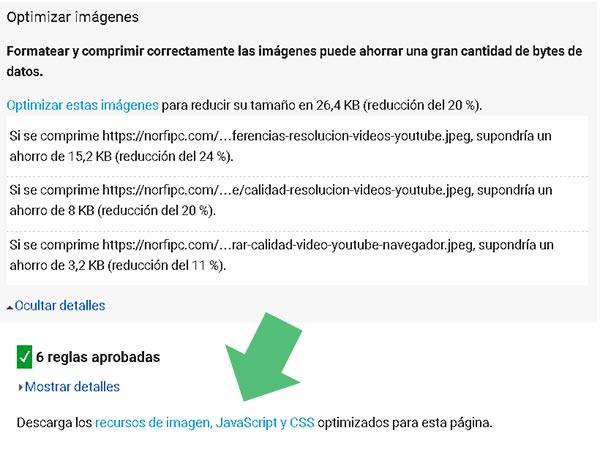
- Optimizar imágenes
- Optimizar la entrega de CSS
- Priorizar el contenido visible
- Quitar el JavaScript que bloquea la visualización de contenido
- Usar scripts asíncronos
- Evitar los redireccionamientos a páginas de destino
- Habilitar compresión
- Mejorar el tiempo de respuesta del servidor
- Especificar caché de navegador
- Minificar recursos
- Optimizar imágenes
- Optimizar la entrega de CSS
- Priorizar el contenido visible
- Quitar el JavaScript que bloquea la visualización de contenido
- Usar scripts asíncronos
Reglas de usabilidad
- Evitar los plugins
- Configurar ventana gráfica
- Adaptar el contenido a la ventana gráfica
- Aplicar el tamaño adecuado a los botones táctiles
- Utilizar tamaños de fuente que se puedan leer
- Evitar los plugins
- Configurar ventana gráfica
- Adaptar el contenido a la ventana gráfica
- Aplicar el tamaño adecuado a los botones táctiles
- Utilizar tamaños de fuente que se puedan leer
Explicación de las sugerencias de PageSpeed
Las sugerencias que muestra PageSpeed Insights cada vez que alguna regla no se aplica correctamente, pueden traer dudas, por lo que explicamos de forma sencilla el significado de cada una de ellas.
Las sugerencias o recomendaciones de mayor peso en la optimización se muestran con un signo de advertencia de color ojo y el mensaje: "Elementos que debes corregir".
Las que no causan tanto daño se muestran con un signo de color amarillo y con el mensaje: "Elementos que puedes plantearte corregir".
Las reglas aprobadas se indican con un icono de color verde y se puede ver usando el enlace: "Mostrar detalles".
Algunas son elementales y obvias y se explican por si solas.
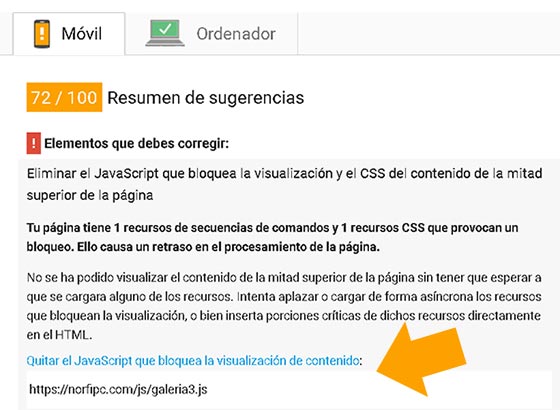
Eliminar el JavaScript que bloquea la visualización y el CSS del contenido de la mitad superior de la página
Esta es la sugerencia que más confunde. Son dos las causas:Utilizar versiones asíncronas de las siguientes secuencias de comandos
Indica que existen scripts en la página que bloquean la carga del contenido.

El navegador al encontrarse con cualquier script externo, hasta que no lo descargue completamente y ejecute no continua.
En caso que el sitio en la red desde donde se carga no esté disponible, se bloquea completamente la carga. La solución es usar scripts que carguen del modo asíncrono o agregar el parámetro ASYNC a los scripts externos de la siguiente forma:
<script async src="https://norfipc.com..."> </script>No todos los scripts funcionan de esta forma. Los que no lo hagan deben de moverse a la parte inferior de la página, a la sección del foot, antes del cierre de la etiqueta BODY.
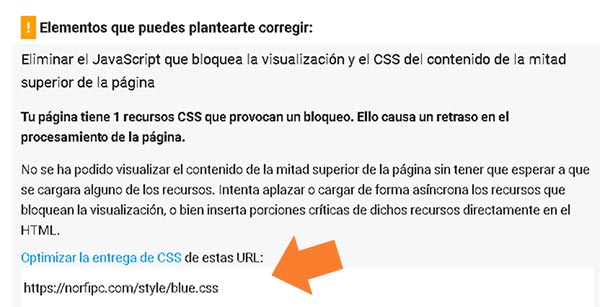
Optimizar la entrega de CSS
Esta sugerencia se activa cuando se detecta que la página carga archivos de estilo externos CSS.

Estos archivos demoran la aparición del formato del contenido, porque los navegadores de los dispositivos móviles los bloquean antes de que apliquen formatos al contenido de la pantalla. Esto provoca latencia de red adicional y aumenta el tiempo de carga.
La solución es insertar directamente el CSS en el cuerpo de la página, como se hace en las páginas AMP.
El problema está en que al hacerlo casi siempre se activa la siguiente regla: "Prioriza el contenido visible".
Google recomienda solo insertar el CSS imprescindible y aplazar la carga del resto de ellos, haciéndolo al final de la página.
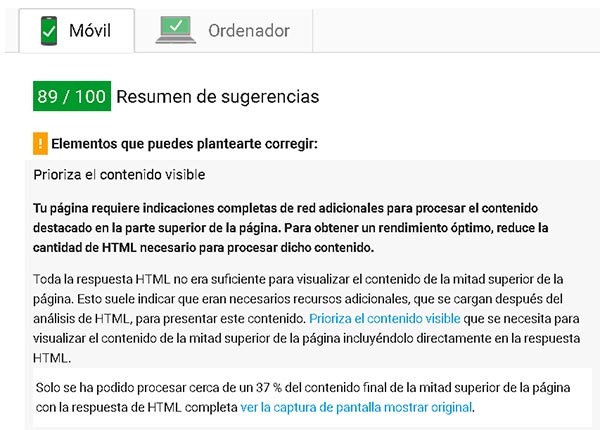
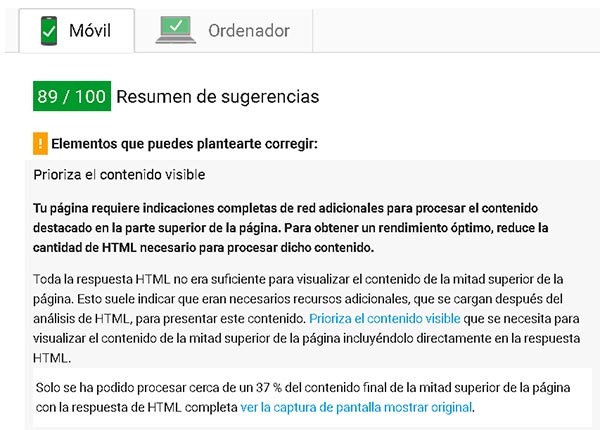
Prioriza el contenido visible
Sugerencia que se activa cuando como en la situación anterior, hay mucho código HTML antes de la parte superior de la página (más de 14 KB).
Esta regla como la anterior se ha establecido para tratar que la carga de las páginas o aunque sea su mitad superior, sea inferior a un segundo.
En las redes 3G, usada actualmente por la gran mayoría de los usuarios, los primeros 600 milisegundos se emplean en la resolución de DNS, conexión TCP y las primeras peticiones y respuestas HTTP.
Si se emplean 200 milisegundos como promedio en el tiempo de respuesta del servidor, solo quedan 200 milisegundos libres para la representación de la página por el navegador.
El servidor solo puede enviar hasta 10 paquetes de TCP en una conexión nueva, que son menos de 14 KB, en el primer trayecto de ida y vuelta.
Es por eso que esta sugerencia salta, cuando se detecta que la mitad superior de la página excede los 14 KB.
Como eliminar reglas CSS que no se usan
Los que deseen optimizar sus páginas, pueden usar la Consola de Google Chrome para detectar las reglas CSS que no están siendo usadas y que son procesadas inútilmente.
Para eso simplemente abre la pestaña "Audits", marca la casilla de "Web Page Performance" y presiona el botón "Run" para auditar la página.
En "Remove unused CSS rules" usa el menú para conocer las reglas que no se emplean.
Los que deseen optimizar sus páginas, pueden usar la Consola de Google Chrome para detectar las reglas CSS que no están siendo usadas y que son procesadas inútilmente.
Para eso simplemente abre la pestaña "Audits", marca la casilla de "Web Page Performance" y presiona el botón "Run" para auditar la página.
En "Remove unused CSS rules" usa el menú para conocer las reglas que no se emplean.
Son muy pocas las páginas con el CSS insertado que pueden cumplir con esta regla.
Como consuelo debemos saber que esta advertencia también aparece al analizar con PageSpeed Insights la página de https://google.com y las modernas páginas en formato AMP.
Por suerte es un requerimiento que en el futuro dejará de existir, con el auge de las redes 4G.
Como consuelo debemos saber que esta advertencia también aparece al analizar con PageSpeed Insights la página de https://google.com y las modernas páginas en formato AMP.
Por suerte es un requerimiento que en el futuro dejará de existir, con el auge de las redes 4G.
Especificar caché de navegador
Indica que existen recursos estáticos en la página con una fecha de caducidad corta.Generalmente la causa es la publicidad, porque actualmente todos los sitios están configurados para mantener los recursos en la cache del navegador al menos por un mes, lo que mejora el rendimiento.
Es decir, durante ese tiempo los usuarios que vuelven a entrar al sitio web, cargan los recursos estáticos (imágenes, CSS, Javascript) de la cache del navegador que usan.
Si no es así se puede lograr fácilmente agregando una regla en el archivo de configuración htaccess del servidor en Apache.
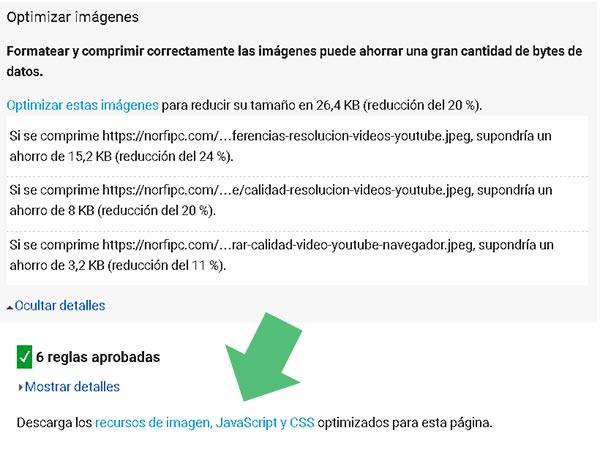
Optimizar imágenes
Es una de las sugerencias más frecuentes. Se activa cuando se detectan imágenes que no están optimizadas para la web.En este caso una copia de ellas se puede descargar usando el enlace "Descarga los recursos de imagen, JavaScript y CSS optimizados para esta página".

Reducir el tiempo de respuesta del servidor
Se activa cuando Google detecta que el tiempo de respuesta al servidor es superior a los 200 milisegundos (0.2 seg).Este parámetro depende de dos factores: la lejanía del servidor web original, su calidad y recursos.
Lee más información en otro artículo, sobre que significa y como conocer el tiempo de respuesta
Minimizar recursos
Hay tres reglas que indican que los recursos de texto (HTML, JavaScript y CSS) se deben minimizar.Son: "Minificar JavaScript", "Minificar CSS" y "Minificar HTML".
Esto se puede hacer manualmente usando un editor de texto plano y eliminar saltos de líneas.
También existen herramientas web como las siguientes que compartimos en nuestro sitio, que permiten un resultado más profesional:
Otra opción es descargar los recursos minimizados en un paquete desde PageSpeed Insights, de forma similar a como se puede hacer con las imágenes.
Evita los redireccionamientos a páginas de destino
Indican que existen redirecciones inadecuadas, que alargan el tiempo de carga de la página. Se soluciona configurando correctamente el archivo de configuración del servidor.Habilitar compresión
Sugiere que es necesario comprimir el HTML de la página.Es una regla poco frecuente porque en la actualidad la mayoría de los servidores están configurados para comprimir los recursos de los sitios web con GZIP, antes de enviarlos al navegador del usuario.
De no ser así se puede activar la opción en el archivo de configuración HTACCESS de Apache.
Se debe saber que muchas de las sugerencias se activan a causa de recursos externos y contenido que no son del sitio, como lo son la publicidad y los anuncios.
Bookmarklet o marcador para PageSpeed Insights
Usando el siguiente Bookmarklet en el navegador web, podemos analizar rápidamente cualquier página con el servicio PageSpeed Insights de Google.
Al dar un clic encima se abre en una nueva pestaña la herramienta con la dirección URL de la página donde estábamos navegando.
Para guardar el Bookmarklet, solo arrástralo y suéltalo encima de la Barra de marcadores del navegador.
Sugerencias de velocidad de PageSpeed Insights en Google Analytics
En nuestra cuenta de Google Analytics podemos también conocer la puntuación de las páginas de nuestro sitio y las sugerencias para mejorar la velocidad, sin tener que usar el servicio de PageSpeed Insights manualmente.
Podemos ver las Sugerencias de velocidad en Comportamiento –> Velocidad del sitio.
El análisis esta ordenado por las páginas más visitadas y en cada una de ellas podemos ver su Velocidad promedio de carga, su Puntuación y las Sugerencias de velocidad.
Páginas relacionadas
✓ Comprobar rendimiento y velocidad de una página web según Google
✓ Que es el Time To First Byte (TTFB), importancia y como medirlo
✓ Como reducir el Time To First Byte (TTFB) a menos de 200 ms con Cloudflare
✓ Probar la velocidad de mi blog o sitio web con Google
✓ Tiempo de respuesta del servidor y velocidad de las páginas
✓ Optimizar las imágenes y reducir su tamaño para la web
✓ Formatos de imágenes optimizadas para la web, diferencias
✓ Aplazar la carga de fotos e imágenes (lazy load) con Insersection
✓ Que es CloudFlare, como usarlo para proteger y acelerar mi sitio web
✓ Que es el Time To First Byte (TTFB), importancia y como medirlo
✓ Como reducir el Time To First Byte (TTFB) a menos de 200 ms con Cloudflare
✓ Probar la velocidad de mi blog o sitio web con Google
✓ Tiempo de respuesta del servidor y velocidad de las páginas
✓ Optimizar las imágenes y reducir su tamaño para la web
✓ Formatos de imágenes optimizadas para la web, diferencias
✓ Aplazar la carga de fotos e imágenes (lazy load) con Insersection
✓ Que es CloudFlare, como usarlo para proteger y acelerar mi sitio web
Comparta esta página
Facebook
Twitter
