NorfiPC »
Diseño web »
Insertar fuentes
Como usar fuentes web de internet en las páginas web
Donde descargar gratis fuentes de internet o como usar servicios como Google Web Fonts para darle un estilo diferente, personal y más estética a nuestras páginas. Códigos para insertarlas e impregnarlas. Sitios de internet donde se pueden buscar y descargar gratis fuentes libres.
Lo perfecto es usar fuentes diferentes de acuerdo al contenido de una página y al público al que va dirigida, sean jóvenes, intelectuales, profesionales, etc.
¿Que son las fuentes?
Las fuentes son pequeños archivos que el sistema operativo busca para representar texto en un navegador o en un documento.
Existen varios tipos, Windows instala de forma predeterminada más de 100, posteriormente algunos programas instalan en el sistema las propias de ellos.
También el usuario puede agregar las que estime.
Algunas miden solo 10 KB pero las hay de más de 200 KB, dependiendo de los glifos (gráficos) que representan.
¿Qué fuentes se usan en las páginas web?
Todos los programas de edición web así como los CMS usan las llamadas "fuentes web".
Son las fuentes que son comunes en todos los sistemas operativos del usuario, por lo que de esa forma se asegura que la página siempre se mostrará e el navegador de la forma concebida por el diseñador.
Algunas de las más populares fuentes web son: Arial, Tahoma, Verdana, Time New Roman, etc.
¿Cómo usar otras fuentes en una página?
Se puede usar cualquier otra fuente que tenga un estilo diferente que no se encuentre entre las fuentes web, pero para eso es necesaria impregnarla en la página y hacer que se cargue desde el sitio web donde está alojada o desde un servicio en la red. Un bloque de texto se muestra con la fuente indicada usando el atributo @font-face en su estilo. Se puede lograr de varias formas:
✓ Insertando @font-face en un estilo CSS existente en la página o en un archivo de estilo.
✓ Usando una etiqueta LINK para cargar un archivo de estilo.
✓ Usando un script en Javascript para escribir el estilo en la página.
✓ Usando una etiqueta LINK para cargar un archivo de estilo.
✓ Usando un script en Javascript para escribir el estilo en la página.
Usar e insertar fuentes desde servicios web online
Este es el método más fácil y sencillo por lo tanto el primero que vamos a explicar.
Existen varios servicio en internet desde los que se puede cargar fuentes, llamados servicios de alojamiento de fuentes, el más popular de ellos es Google Web Fonts, es gratuito.
Es un servicio en el que los desarrolladores tienen la posibilidad de subir las fuentes creadas y de esa manera compartirlas libremente en la web.
¿Cómo usar Google Web Fonts?
Para utilizar el servicio de Google Web Fonts solo es necesario acceder al sitio con una cuenta de Google, explorar en las fuentes disponibles y copiar e insertar en las páginas el código necesario que será generado.
Paso por paso.
1- Al entrar a la página principal de Google Web Fonts busca por una fuente que te agrade.
Puedes hacer una búsqueda seleccionando diferentes opciones.
Después de decidirte por una fuente da un clic en "Quick-use"

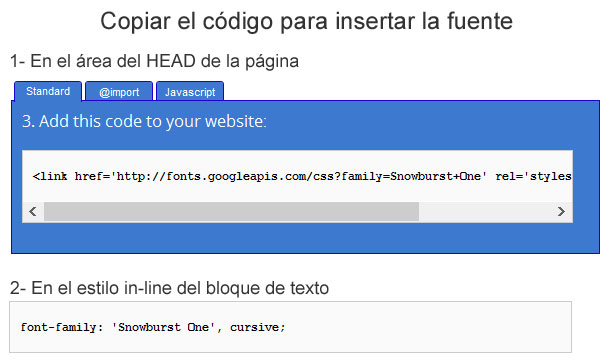
2- En la página que se abre a continuación es necesario copiar dos códigos:
El primero de ellos se inserta en el área del HEAD de la página.
Puedes escoger entre el método Standar, @import o Javascript.
El otro código se inserta en el estilo in-line del bloque o contenedor del texto que usará la fuente.

Mira el siguiente ejemplo:
Esta fuente llamada Snowburst se carga desde Google Web Fonts
Lo hacemos de la siguiente forma:
<!-- En el area del HEAD -->
<link href='http://fonts.googleapis.com/css?family=Snowburst+One' rel='stylesheet' type='text/css'>
<!-- Donde se va a mostrar -->
<div style="font-family:'Snowburst One';">Esta fuente llamada Snowburst se carga desde Google Font</div>
Cuando se desean usar varias fuentes en una misma página, se debe usar el botón: "Add to Collection" en cada una de ellas.<link href='http://fonts.googleapis.com/css?family=Snowburst+One' rel='stylesheet' type='text/css'>
<!-- Donde se va a mostrar -->
<div style="font-family:'Snowburst One';">Esta fuente llamada Snowburst se carga desde Google Font</div>
Cuando se seleccionen todas entonces buscar el código necesario usando el botón en la zona inferior: "Use"
Otros ejemplos de fuentes insertadas
Merienda, una fuente sencilla, agradable y fácil de leer.
Londrina Shadow, una fuente grande y gruesa ideal para títulos y encabezados.
Sacramento, una fuente cursiva. Es pequeña pero se lee perfectamente, da la impresión que el texto ha sido escrito a mano.
Nosifer, una fuente algo tenebrosa.
En estos ejemplos se ha usado un script insertado justo antes de los bloques de texto.
OJO, es necesario saber que al cargar archivos de Fuentes externos, se deteriora el tiempo de carga de la página.
Muchas fuentes pueden conspirar contra el rendimiento y hacer la página mucha más lenta.
Los scripts cuando se usan en el área del HEAD del código HTML, permiten que se muestre correctamente el estilo usado en las fuentes, pero atentan contra el tiempo de carga, principalmente en conexiones lentas.
Si se usan en el área del BODY permitirá que el navegador muestre más rápido la página, pero el estilo aplicado puede demorarse algo en verse correctamente.
Muchas fuentes pueden conspirar contra el rendimiento y hacer la página mucha más lenta.
Los scripts cuando se usan en el área del HEAD del código HTML, permiten que se muestre correctamente el estilo usado en las fuentes, pero atentan contra el tiempo de carga, principalmente en conexiones lentas.
Si se usan en el área del BODY permitirá que el navegador muestre más rápido la página, pero el estilo aplicado puede demorarse algo en verse correctamente.
Alojar nuestras propias fuentes
Otra opción es crear o buscar la fuente que nos interesa y subirla al servidor donde alojamos muestras páginas.
Es la opción ideal si queremos que el estilo de nuestras páginas sea único y personal o si no encontramos la fuente que buscamos en los servicios online de alojamiento de fuentes.
Para eso lógicamente tenemos que tener un archivo de fuente creado por nosotros o descargar una fuente que sea libre de usar.
¿Dónde encontrar y descargar gratis fuentes en internet?
Muchas de las personas que crean fuentes las comparten de forma gratuita en la red.
Existen varios sitios donde encontrarlas.
Para usar en las páginas web es necesario que sean libres.
Free Font Compilation en http://fonts.debian.net/ de la distribución Debian GNU/Linux, es uno de los sitios en los que puedes hacer una búsqueda entre cientos de fuentes.
Las fuentes son TTF y se pueden instalar en Linux, Mac OS y en Windows.
Las fuentes que poseen la extensión de archivo TTF pertenecen al formato TrueType.
Es un formato estándar de fuentes vectoriales, es decir aunque se escalen a cualquier medida mantienen la nitidez y resultan claras y legibles.
TTF son las fuentes que más se utilizan en la práctica.
Existen otros formatos como OpenType y PostScript.
Es un formato estándar de fuentes vectoriales, es decir aunque se escalen a cualquier medida mantienen la nitidez y resultan claras y legibles.
TTF son las fuentes que más se utilizan en la práctica.
Existen otros formatos como OpenType y PostScript.
¿Cómo crear una fuente?
Algunos programas para la PC como Font Creator permiten crear fuentes propias a nuestro gusto.
Es posible dibujar cada uno de los glifos o caracteres que la componen.
También existen servicios web a los que acudir para crear una fuente, son ideales para hacer nuestra fuente de forma más sencilla.
Por ejemplo a MyScriptFont podemos enviar una imagen escaneada de un documento manuscrito y nos enviaran la fuente que contiene los caracteres.
Al finalizar descargamos el archivo TTF listo para subirlo a nuestro servidor.
http://myscriptfont.com/
¿Cómo impregnar o embeber nuestras fuentes en las páginas web?
En el siguiente ejemplo insertamos en esta página, algunos caracteres especiales o símbolos que se encuentran en la fuente "Martin Vogel's Symbols" que descargamos desde Free Font Compilation, sitio que mencionamos anteriormente.
Iw¥¯zþÿÁkLEm®
En el siguiente se utiliza una sencilla fuente para mostrar la frase: "Mi boda es hoy"La fuente "WedDing" se encuentra alojada en nuestro servidor.
Mi boda es hoy
¿Como hacerlo?Para impregnar esta fuente es necesario usar en el estilo CSS de esta página el atributo "@font-face", de esa forma el navegador utilizará para mostrar el texto que se indique, el archivo de fuentes que se encuentre en la ruta señalada.
Guíate por este ejemplo para insertar cualquier fuente.
Códigos para usar el atributo @font-face en las páginas web
Para usar el atributo @font-face inserta un script en el área del HEAD de la página con el siguiente código:
<style type="text/css" media="screen">
@font-face {font-family:NombreFuente;
src: url(http://sitio/fuente.ttf) format("opentype");}
</style>
Lo anterior funcionará en todos los navegadores que acepten esta propiedad, excepto en Internet Explorer.En este navegador es necesario convertir previamente la fuente TTF (TrueType) al formato EOT (Embedded OpenType) de Microsoft.
Como convertir fuentes en formato TTF a EOT
Esto puede hacerse fácilmente utilizando la herramienta: TTF2EOT (43 KB), que puedes descargar gratis utilizando el vínculo.
Para usar TTF2EOT en la consola solo escribe:
ttf2eot.exe fuente.ttf fuente.eotDonde fuente.ttf es el nombre de la fuente a convertir y fuente.eot es el nombre de la fuente que se creará.
Finalmente, el código necesario para que la página funcione en todos los navegadores, sería el siguiente:
<style>
@font-face {font-family:NombreFuente;
src: url(http://sitio/fuente.eot) ;}
@font-face {font-family:NombreFuente;
src: url(http://sitio/fuente.ttf) format("opentype");}
</style>
Estos dos últimos sistemas que emplean ambos el atributo @font-face, tienen la ventaja que permite a los publicadores, crear documentos web con más posibilidades de estilo, pero su desventaja es que la página así creada, solo funcionará online, además los caracteres mostrados no pueden ser usados en documentos en el equipo local, como sucede con las páginas de este sitio en las que se pueden utilizar los símbolos y signos para decorar, solo arrastrándolos a documentos y presentaciones.Páginas relacionadas
✓ Como eliminar fuentes en Windows desde el Registro
✓ La fuente Roboto para facilitar la lectura en mis páginas
✓ Todos los colores de Material Design con sus valores Hex
✓ Símbolos, signos e iconos en la fuente Font-Awesome
✓ Tutorial y manual básico del uso de los estilos CSS en las páginas web
✓ Como insertar caracteres y símbolos Unicode en documentos y páginas web
✓ La fuente Roboto para facilitar la lectura en mis páginas
✓ Todos los colores de Material Design con sus valores Hex
✓ Símbolos, signos e iconos en la fuente Font-Awesome
✓ Tutorial y manual básico del uso de los estilos CSS en las páginas web
✓ Como insertar caracteres y símbolos Unicode en documentos y páginas web
