NorfiPC »
Diseño y edición web »
Plantilla para un sitio web
Plantilla gratis en PHP para crear un sitio web de internet
Actualizado: 23 de febrero del 2023
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Descarga todos los archivos para hacer tu propio sitio completo con varias páginas en HTML5 y subirlo a internet. Plantilla que incluye las imágenes, botones de compartir, sitemap.xml, robots.txt y otros archivos auxiliares. Como modificar y editar las páginas de forma sencilla y agregarle elementos.

Para los que desean crear su propio sitio web en internet, una de las mejores opciones es hacerlo con páginas estáticas, servidas usando PHP.
Es la opción ideal para un sitio web sencillo para casi cualquier propósito, pero especialmente útil para vender nuestros propios productos o de sistemas de afiliados.
Podemos crear de esa forma gradualmente un sitio con cientos de páginas o uno pequeño con diez o veinte, de acuerdo a nuestros objetivos.
Para esa tarea compartimos en este artículo una plantilla que se puede descargar gratis, que incluye todos los archivos necesarios.
También explicamos cómo utilizarlos.
Con un sitio hecho de esta forma no será necesario usar plataformas como WordPress u otras, en las que tendremos que estar constantemente pendientes de las actualizaciones, so pena de obtener errores o lo peor que sea hackeado.
Un sitio de páginas estáticas no requiere ningún mantenimiento en lo absoluto y puede estar funcionando durante meses o años sin prácticamente tocarlo.
Otra de las ventajas es que no dependemos en lo absoluto de ningún archivo, librería ni script externo.
Las paginas creadas de esta forma usan el nuevo lenguaje HTML5, pero son servidas en PHP o sea que la extensión de los archivos es PHP, en vez del clásico HTML.
Cada página carga varios módulos del directorio "include" para armar las distintas secciones, como son el logo, el footer, los botones de compartir, etc.
Al modificar cualquiera de ellos se aplica el cambio a todas las páginas.
También es posible crear nuevos módulos, para agregar elementos.
Crear un sitio web de esta forma es algo sencillo, solo se necesita descargar una plantilla mas abajo, que hemos creado y modificarla a nuestra conveniencia.
No se requiere conocimientos avanzados de HTML, solo los elementales para modificar los campos necesarios.
La plantilla que proponemos la creamos para nuestros estudiantes, pero la ofrecemos para descargar gratis por cualquiera persona y modificarla sin ninguna limitación.
Contiene todos archivos necesarios para crear un sitio web.
Está hecha usando el nuevo estándar HTML5 y CCS3.
Posteriormente se le puede ir agregando elementos de acuerdo a las necesidades y el objetivo de cada cual.
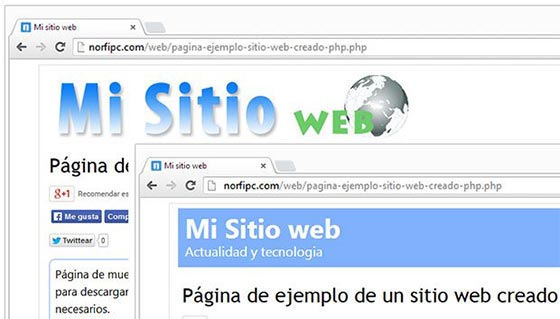
El sitio es adaptable o sea usa "diseño responsable", es decir las páginas se adaptan automáticamente al tamaño de la pantalla de cualquier equipo o dispositivo como una tableta o un teléfono celular usando CSS.
Observa en la siguiente imagen el tamaño que adopta la misma página en la pantalla de una PC de escritorio, una tableta y un teléfono celular.

Para crear un nuevo artículo sigue los siguientes pasos:
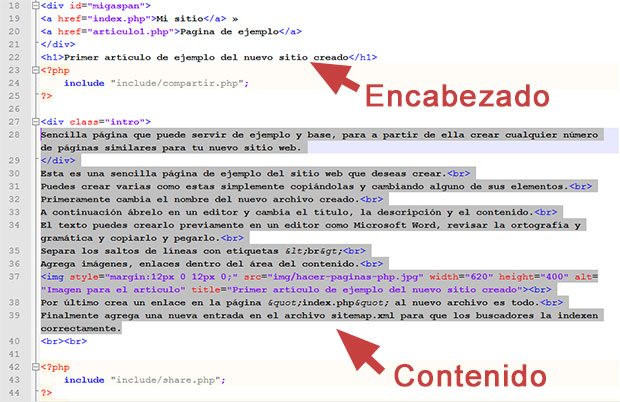
En la siguientes imágenes se puede comprobar las secciones que es necesario editar al crear cada página, la primera de ellas el encabezado o área del HEAD y la segunda el área del BODY o contenido.


El logotipo incluido por supuesto que es solo demostrativo, puedes hacer el tuyo propio de 700 x 120 pixeles con el nombre misitio.jpg y sustituirlo por el que se encuentra en la carpeta "img".
También puedes prescindir de una imagen y mostrar solo texto, para eso sustituye la línea "include/logo1.php" por "include/logo2.php"
Edita el archivo logo2.php y sustituye "Mi Sitio web" por el nombre de tu sitio.
En la siguiente imagen se puede ver la diferencia de la misma página, usando el logotipo con una imagen o solo texto.

Los botones para compartir las páginas en las principales redes sociales (Facebook, Twitter y Google+) están incluidos en el archivo "compartir.php" y cargan de forma automática en todas las páginas.
Después es necesario modificar el archivo "share.php" y agregar las direcciones para que los lectores te puedan seguir en estas redes.
Lógicamente en este caso es agregar la dirección particular de cada usuario.
Lee más información: Como hacer los vínculos para compartir una página en Facebook, Twitter y Google+
También existe la opción de usar scripts para mostrar los botones de compartir, como el popular servicio de AddThis, pero en este caso no lo empleamos porque es necesario una cuenta de usuario personal.
Además del archivo llamado "index.php" que es la página principal o de inicio del sitio, se incluyen las siguientes:
Es opcional agregar otros elementos como un Sitemap.HTML y un humans.txt, en otras páginas de este sitio puedes conocer cómo crearlos.
Puedes descargar a continuación una sencilla plantilla para crear un sitio web de ejemplo en PHP. Contiene los siguientes archivos:
Otra opción es usar los códigos a continuación.
Código de la página principal
Nombre del archivo: "index.php"
Código de un artículo de ejemplo
Nombre del archivo: "articulo1.php"
Código de la hoja de estilo CSS
De nombre: "estilo.css" va situado en la carpeta style.
Código del archivo sitemap.xml
Nombre del archivo: "sitemap.xml"
' Código del archivo robots.txt
Código de archivos auxiliares
Van situados dentro de la carpeta include
share.php
footer.php
Lo ideal es crear dos o tres páginas elementales y probar el funcionamiento del sitio offline.
Para eso es necesario instalar en la computadora un servidor web como Apache, aunque también se puede hacer con IIS incluido en todos los Windows.
Usa los enlaces en cada caso para leer toda la información.
De esa forma cargaremos en el navegador las páginas exactamente igual como lo hacemos con cualquier sitio de internet.
De esa forma podemos ir ajustando la estética y los detalles de funcionamiento de acuerdo a nuestros propósitos.
Finalmente después de estar satisfechos y seguros del resultado, subimos todos los archivos a internet.
Al escribir en el navegador el nombre del dominio se carga la página principal del sitio.
Los archivos de cualquier sitio deben estar situados en computadoras de internet llamados servidores.
Varias empresas ofrecen esos servicios llamados servicios de alojamiento o hosting.
Hay servicios gratuitos, aunque los mejores son de pago. El precio en estos casos oscila entre los 40 y 80 USD al año.
Estos servicios también proporcionan un nombre de dominio, en caso de no tener ninguno.
Los archivos se pueden subir al servidor con el mismo navegador web o con programas específicos como FileZilla.
Lee más información detallada en la siguiente página: ¿Como subir las paginas de un sitio web al servidor?
Es la opción ideal para un sitio web sencillo para casi cualquier propósito, pero especialmente útil para vender nuestros propios productos o de sistemas de afiliados.
Podemos crear de esa forma gradualmente un sitio con cientos de páginas o uno pequeño con diez o veinte, de acuerdo a nuestros objetivos.
Para esa tarea compartimos en este artículo una plantilla que se puede descargar gratis, que incluye todos los archivos necesarios.
También explicamos cómo utilizarlos.
Ventajas de un sitio web estático
Con un sitio hecho de esta forma no será necesario usar plataformas como WordPress u otras, en las que tendremos que estar constantemente pendientes de las actualizaciones, so pena de obtener errores o lo peor que sea hackeado.
Un sitio de páginas estáticas no requiere ningún mantenimiento en lo absoluto y puede estar funcionando durante meses o años sin prácticamente tocarlo.
Otra de las ventajas es que no dependemos en lo absoluto de ningún archivo, librería ni script externo.
¿Cómo funciona un sitio en PHP?
Las paginas creadas de esta forma usan el nuevo lenguaje HTML5, pero son servidas en PHP o sea que la extensión de los archivos es PHP, en vez del clásico HTML.
Cada página carga varios módulos del directorio "include" para armar las distintas secciones, como son el logo, el footer, los botones de compartir, etc.
Al modificar cualquiera de ellos se aplica el cambio a todas las páginas.
También es posible crear nuevos módulos, para agregar elementos.
Plantilla para crear el sitio web
Crear un sitio web de esta forma es algo sencillo, solo se necesita descargar una plantilla mas abajo, que hemos creado y modificarla a nuestra conveniencia.
No se requiere conocimientos avanzados de HTML, solo los elementales para modificar los campos necesarios.
La plantilla que proponemos la creamos para nuestros estudiantes, pero la ofrecemos para descargar gratis por cualquiera persona y modificarla sin ninguna limitación.
Contiene todos archivos necesarios para crear un sitio web.
Está hecha usando el nuevo estándar HTML5 y CCS3.
Carga un ejemplo en una nueva pestaña de una página de muestra o ejemplo creada usando esta plantilla.
Después de descargar la plantilla, descomprímela y edita los siguientes archivos:
index.php – Es la página principal del sitio.
articulo1.php – Es un artículo de ejemplo.
La estructura del sitio es muy sencilla con solo los elementos necesarios.articulo1.php – Es un artículo de ejemplo.
Posteriormente se le puede ir agregando elementos de acuerdo a las necesidades y el objetivo de cada cual.
El sitio es adaptable o sea usa "diseño responsable", es decir las páginas se adaptan automáticamente al tamaño de la pantalla de cualquier equipo o dispositivo como una tableta o un teléfono celular usando CSS.
Observa en la siguiente imagen el tamaño que adopta la misma página en la pantalla de una PC de escritorio, una tableta y un teléfono celular.

Crear un nuevo artículo o página con la plantilla
Para crear un nuevo artículo sigue los siguientes pasos:
• Haz una copia del archivo articulo1.php y cámbiale el nombre.
• Modifica el contenido de las etiquetas TITLE y DESCRIPTION en el área del HEAD.
• Sustituye el contenido por el que corresponde. Lo ideal es redactarlo en un editor de texto como Microsoft Word, revisar la ortografía y gramática, copiarlo y pegarlo en el área del contenido.
• Separa los saltos de líneas con etiquetas<br>
• Agrega imágenes, enlaces y otros elementos.
• Crea un enlace en la página "index.php" al nuevo archivo es todo.
• Finalmente agrega una nueva entrada en el archivo sitemap.xml, con la dirección y la fecha de la página creada, para que los buscadores la indexen correctamente.
El resto de las secciones, es decir el footer, el contenedor con los botones de compartir, etc. son únicos y se cargan en cada caso del directorio llamado include mediante el script.• Modifica el contenido de las etiquetas TITLE y DESCRIPTION en el área del HEAD.
• Sustituye el contenido por el que corresponde. Lo ideal es redactarlo en un editor de texto como Microsoft Word, revisar la ortografía y gramática, copiarlo y pegarlo en el área del contenido.
• Separa los saltos de líneas con etiquetas<br>
• Agrega imágenes, enlaces y otros elementos.
• Crea un enlace en la página "index.php" al nuevo archivo es todo.
• Finalmente agrega una nueva entrada en el archivo sitemap.xml, con la dirección y la fecha de la página creada, para que los buscadores la indexen correctamente.
En la siguientes imágenes se puede comprobar las secciones que es necesario editar al crear cada página, la primera de ellas el encabezado o área del HEAD y la segunda el área del BODY o contenido.


Para editar los archivos se puede usar cualquier editor de texto plano o programa de edición de páginas web, pero se recomienda el sencillo Notepad++ que es gratis y libre.
No obstante se puede emplear hasta el elemental Bloc de notas.
No obstante se puede emplear hasta el elemental Bloc de notas.
El logotipo de las páginas
El logotipo incluido por supuesto que es solo demostrativo, puedes hacer el tuyo propio de 700 x 120 pixeles con el nombre misitio.jpg y sustituirlo por el que se encuentra en la carpeta "img".
También puedes prescindir de una imagen y mostrar solo texto, para eso sustituye la línea "include/logo1.php" por "include/logo2.php"
Edita el archivo logo2.php y sustituye "Mi Sitio web" por el nombre de tu sitio.
En la siguiente imagen se puede ver la diferencia de la misma página, usando el logotipo con una imagen o solo texto.

Los botones de compartir y seguir en redes sociales
Los botones para compartir las páginas en las principales redes sociales (Facebook, Twitter y Google+) están incluidos en el archivo "compartir.php" y cargan de forma automática en todas las páginas.
Después es necesario modificar el archivo "share.php" y agregar las direcciones para que los lectores te puedan seguir en estas redes.
Lógicamente en este caso es agregar la dirección particular de cada usuario.
Lee más información: Como hacer los vínculos para compartir una página en Facebook, Twitter y Google+
También existe la opción de usar scripts para mostrar los botones de compartir, como el popular servicio de AddThis, pero en este caso no lo empleamos porque es necesario una cuenta de usuario personal.
Otros archivos necesarios
Además del archivo llamado "index.php" que es la página principal o de inicio del sitio, se incluyen las siguientes:
sitemap.xml – Es el archivo que contiene la estructura del sitio y leen los robots de los buscadores para descubrir las páginas y poder indexarlas correctamente.
robots.txt – Es el primer archivo que leen los robots de los buscadores. En él se puede indicar que secciones del sitio no deseamos que se indexen.
Lee más información sobre los archivos sitemap.xml y robots.txtrobots.txt – Es el primer archivo que leen los robots de los buscadores. En él se puede indicar que secciones del sitio no deseamos que se indexen.
Es opcional agregar otros elementos como un Sitemap.HTML y un humans.txt, en otras páginas de este sitio puedes conocer cómo crearlos.
Plantilla de un sitio web en PHP
Puedes descargar a continuación una sencilla plantilla para crear un sitio web de ejemplo en PHP. Contiene los siguientes archivos:
"index.php" o página de inicio.
"pagina.php", una pagina de ejemplo para un artículo,
"sobremi.php", la página de autor.
El "sitemap.xml"
"robots.txt"
También los directorios imagen y style (css)
Descargar:
Plantilla de un sitio web en PHP"pagina.php", una pagina de ejemplo para un artículo,
"sobremi.php", la página de autor.
El "sitemap.xml"
"robots.txt"
También los directorios imagen y style (css)
Otra opción es usar los códigos a continuación.
Código de la página principal
Nombre del archivo: "index.php"
<!DOCTYPE html>
<html lang="es">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Mi sitio web</title>
<meta name="Description" content="Paginas donde encontrar contenido interesante">
<meta name="viewport" content="initial-scale=1.0, user-scalable=yes">
<meta name="Robots" content="index, follow">
<link href="style/estilo.css" rel="stylesheet" type="text/css" media="screen">
</head>
<body>
<div id="inicio"></div>
<div id="header">
<div id="bar"><a style="color:white;text-decoration:none;" href="http://misitio/index.php"><b>Mi Sitio web</b></a><div style="clear:both;font-size:0.5em;margin:8px 0 -4px 0;color:white;">Actualidad y tecnologia</div></div>
<div id="page">
<h1>Mi sitio web, actualidad y tecnologia</h1>
<div id="fb-root"></div>
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/es_LA/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, \'script\', \'facebook-jssdk\'));</script>
<a href="https://twitter.com/share" style="margin:3px;" class="twitter-share-button" data-via="" data-lang="es">Twittear</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script><br>
<div class="intro">
Descripción de mi sitio web o una pequeña introducción sobre lo que trata o se puede encontrar en él.
</div>
Esta es la página principal o de inicio de mi sitio web.<br>
Es la primera que ven los que entran al sitio por primera vez y en todas las páginas restantes hay un enlace que conduce a ella.<br>
En ella puedo poner enlaces a las otras páginas, imágenes sugestivas, videos o cualquier otro elemento.<br>
<img src="img/hacer-paginas-php.jpg" width="620" height="400" alt="Imagen para el intro" title="Mi sitio web, actualidad y tecnologia"><br>
<h2>Enlaces a mis artículos</h2>
<div class="enlaces">
<a href="articulo1.php">Primer artículo de ejemplo</a><br>
<a href="articulo2.php">Otro artículo</a><br>
<a href="articulo3.php">Otro artículo</a><br>
<a href="articulo4.php">Otro artículo</a><br>
</div>
Puede tener cualquier cantidad de texto, pero se recomienda que sea breve, que no sea necesario desplazarse por ella, que el contenido principal pueda verlo el lector al primer vistazo.<br>
En la parte inferior del título están los botones para compartirla en las principales redes sociales.<br>
En el extremo inferior deben ir los botones que permitan a los lectores seguirnos en estos sitios sociales.<br>
<br>
<?php
include "include/share.php";
?>
<?php
include "include/footer.php";
?>
</div></div>
</body>
</html>
Código de un artículo de ejemplo
Nombre del archivo: "articulo1.php"
<!DOCTYPE html>
<html lang="es">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Primer artículo de ejemplo del nuevo sitio creado</title>
<meta name="Description" content="Sencilla página que puede servir de ejemplo y base para a partir de ella crear cualquier número de páginas similares para tu nuevo sitio.">
<meta name="viewport" content="initial-scale=1.0, user-scalable=yes">
<meta name="Robots" content="index, follow">
<link href="style/estilo.css" rel="stylesheet" type="text/css" media="screen">
</head>
<body>
<div id="inicio"></div>
<div id="header">
<img src="img/misitio.jpg" width="700" height="120" alt="Mi sitio" title="Mi sitio web">
<div id="page">
<div id="migaspan">
<a href="index.php">Mi sitio</a> »
<a href="articulo1.php">Pagina de ejemplo</a>
</div>
<h1>Primer artículo de ejemplo del nuevo sitio creado</h1>
<div id="fb-root"></div>
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/es_LA/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, \'script\', \'facebook-jssdk\'));</script>
<a href="https://twitter.com/share" style="margin:3px;" class="twitter-share-button" data-via="" data-lang="es">Twittear</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script><br>
<div class="intro">
Sencilla página que puede servir de ejemplo y base, para a partir de ella crear cualquier número de páginas similares para tu nuevo sitio web.
</div>
Esta es una sencilla página de ejemplo del sitio web que deseas crear.<br>
Puedes crear varias como estas simplemente copiándolas y cambiando alguno de sus elementos.<br>
Primeramente cambia el nombre del nuevo archivo creado.<br>
A continuación ábrelo en un editor y cambia el título, la descripción y el contenido.<br>
El texto puedes crearlo previamente en un editor como Microsoft Word, revisar la ortografía y gramática y copiarlo y pegarlo.<br>
Separa los saltos de líneas con etiquetas <br><br>
Agrega imágenes, enlaces dentro del área del contenido.<br>
<img style="margin:12px 0 12px 0;" src="img/hacer-paginas-php.jpg" width="620" height="400" alt="Imagen para el articulo" title="Primer artículo de ejemplo del nuevo sitio creado"><br>
Por último crea un enlace en la página "index.php" al nuevo archivo es todo.<br>
Finalmente agrega una nueva entrada en el archivo sitemap.xml para que los buscadores la indexen correctamente.<br>
Después de subir los archivos modificados al servidor web, carga la nueva página en tu navegador y compártela en las redes sociales.<br>
Cualquier duda lee más información detallada en:
<a href="http://norfipc.com/web/plantilla-gratis-php-para-crear-sitio-web-internet.php" target="_blank">Plantilla gratis en PHP para crear un sitio web de internet</a>
<br><br>
<?php
include "include/share.php";
?>
<?php
include "include/footer.php";
?>
</div></div>
</body>
</html>
Código de la hoja de estilo CSS
De nombre: "estilo.css" va situado en la carpeta style.
html{height:100%;}
body{font-family:"Segoe UI",Verdana;background-color:white;}
#header{font-size:17px;line-height:26px;width:860px;margin:0 auto;margin-top:4px;padding:6px;border:1px solid #ddd;}
#page{width:98%;padding:10px;margin:0 auto;margin-top:6px;}
#migaspan{font-size:14px;margin-top:6px;}
#bar{background-color:#7fb1fc;width:96%;border:1px solid #ddd;padding:16px 10px 16px 10px;margin:0 auto;font-size:40px;}
.footer{font-size:0.8em;background-color:#edeff4;text-align:center;padding:6px;}
h1,h2,h3,h4{font-family:"Trebuchet MS",serif;font-weight:normal;}
h1{font-size:30px;line-height:30px;margin:16px 0 16px 0;}
h2{font-size:24px;line-height:28px;margin:20px 0 16px 0;}
h3{font-size:22px;margin:16px 0 16px 0;}
h4{font-size:20px;margin:16px 0 2px 0;}
img{max-width:100%;height:auto;border:0;}
.enlaces{border:1px solid #ccc;padding:16px;margin:12px 0 12px 0;line-height:30px;border-radius:10px;width:500px;}
.intro{border:1px solid #7fb1fc;padding:8px;margin:12px 0 12px 0;border-radius:8px;}
@media screen and (min-width:300px) and (max-width:860px) {
#header{width:98%;}}
@media screen and (min-width:300px) and (max-width:800px) {
#header{width:98%;padding:2px;font-family:"Segoe UI",Verdana;font-size:15px;line-height:24px;border:0;}
#page{padding:4px;}
#barra{padding:10px 0 10px 10px;font-size:27px;border:0;width:98%;}
#migaspan{font-size:12px;margin-top:2px;}
h1,h2{margin:14px 0 10px 0;}
h1{font-size:1.7em;line-height:1.2em;}
h2{font-size:1.5em;}
h3{font-size:1.3em;}
h4{font-size:1.2em;}
.enlaces{width:92%;}
}
@media screen and (max-width:479px) {
#header{font-size:14px;line-height:22px;}
}
Código del archivo sitemap.xml
Nombre del archivo: "sitemap.xml"
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://misitio/</loc>
</url>
<url>
<loc>http://misitio/index.php</loc>
<lastmod>2014-07-23T16:08:51+05:00</lastmod>
<changefreq>daily</changefreq>
</url>
<url>
<loc>http://misitio/articulos/articulo1.php</loc>
<lastmod>2014-07-23T16:08:51+05:00</lastmod>
<changefreq>daily</changefreq>
</url>
</urlset>
' Código del archivo robots.txt
Sitemap: http://misitio/sitemap.xml
Código de archivos auxiliares
Van situados dentro de la carpeta include
share.php
<?php
echo '<h3>Síguenos en las redes sociales</h3><a href="http://www.facebook.com/"><img src="img/logo-facebook.jpg" width="96" height="96" alt="Síguenos en Facebook" title="Síguenos en Facebook"></a>
<a href="https://twitter.com/"><img src="img/logo-twitter.jpg" width="96" height="96" alt="Síguenos en Twitter" title="Síguenos en Twitter"></a>';
?>
footer.php
<?php
echo '<div style="text-align:center;padding:6px;"><a href="#inicio">Subir</a></div>
<div class="footer">
Copyright © 2019 Mi Nombre<br>
</div><br>';
?>
¿Cómo probar el funcionamiento del sitio web creado antes de subirlo a internet?
Lo ideal es crear dos o tres páginas elementales y probar el funcionamiento del sitio offline.
Para eso es necesario instalar en la computadora un servidor web como Apache, aunque también se puede hacer con IIS incluido en todos los Windows.
Usa los enlaces en cada caso para leer toda la información.
De esa forma cargaremos en el navegador las páginas exactamente igual como lo hacemos con cualquier sitio de internet.
De esa forma podemos ir ajustando la estética y los detalles de funcionamiento de acuerdo a nuestros propósitos.
Finalmente después de estar satisfechos y seguros del resultado, subimos todos los archivos a internet.
Al escribir en el navegador el nombre del dominio se carga la página principal del sitio.
¿Dónde y cómo subir el contenido del sitio web creado?
Los archivos de cualquier sitio deben estar situados en computadoras de internet llamados servidores.
Varias empresas ofrecen esos servicios llamados servicios de alojamiento o hosting.
Hay servicios gratuitos, aunque los mejores son de pago. El precio en estos casos oscila entre los 40 y 80 USD al año.
Estos servicios también proporcionan un nombre de dominio, en caso de no tener ninguno.
Los archivos se pueden subir al servidor con el mismo navegador web o con programas específicos como FileZilla.
Lee más información detallada en la siguiente página: ¿Como subir las paginas de un sitio web al servidor?
Otras páginas relacionadas
✓ Página de ejemplo de un sitio web creado en PHP
✓ Editor de código HTML WYSIWYG
✓ HTML fácil, código, elementos básicos y funcionamiento
✓ Como usar los enlaces, vínculos o anclajes en HTML
✓ Como escribir con PHP en las páginas web
✓ Como crear una página web de forma sencilla y rápida
✓ Crear páginas y tu sitio web usando plantillas prediseñadas
✓ Como usar los elementos y etiquetas o metatags en el código HTML
✓ Tutorial y manual básico del uso de los estilos CSS
✓ Editor de código HTML WYSIWYG
✓ HTML fácil, código, elementos básicos y funcionamiento
✓ Como usar los enlaces, vínculos o anclajes en HTML
✓ Como escribir con PHP en las páginas web
✓ Como crear una página web de forma sencilla y rápida
✓ Crear páginas y tu sitio web usando plantillas prediseñadas
✓ Como usar los elementos y etiquetas o metatags en el código HTML
✓ Tutorial y manual básico del uso de los estilos CSS
Comparta esta página
Facebook
Twitter
