NorfiPC »
Informaciones de Windows »
Imprimir área de una página web
Como imprimir solo un área, parte o sección de una página web
Herramientas que hacen posible eliminar de la página los elementos innecesarios e imprimir el que nos interesa. Bookmarklets para imprimir solo lo necesario. Códigos de JavaScript para crear vínculos o botones En las páginas que permitan al lector la impresión de una selección o solo un bloque específico.

Todos los navegadores web incluyen la posibilidad de imprimir la página web que representan, funciona utilizando la función de javascript window.print(), pero la desventaja es que no existen opciones para que el usuario pueda imprimir solo lo que necesite.
Cualquier página tiene una multitud de elementos que no forman parte de su contenido y que la mayor parte de las ocasiones no nos interesa.
Algunas páginas son diseñadas proporcionando al usuario la opción de imprimir solo un área, ya sea una tabla, un bloque de texto, etc. pero son muy pocas la que ofrecen esta posibilidad.
Existen varios métodos que nos permiten lograr imprimir solo lo que verdaderamente necesitemos.
Podemos dividirlos en dos grandes grupos, los métodos a utilizar los usuarios directamente desde el navegador web y los que pueden emplear los desarrolladores o cualquiera que tenga acceso al código fuente o HTML de estas y por lo tanto puedan modificarlo a su antojo.
No es nada difícil, no es necesario poseer conocimientos avanzados de diseño web ni de javascript, solo es necesario copiar y pegar.
Empezaremos de lo más sencillo y elemental a lo más difícil
Métodos o formas de imprimir una página web
Crear enlaces, links o botones para imprimir una página web
Funciones básicas y elementales para imprimir una página
Códigos para insertar en el código fuente de la página, para crear un vínculo, link o botón que posibilite y facilite al usuario imprimir la página y que no tenga que utilizar las opciones de su navegador web o de terceros.Código para imprimir página desde un enlace:
<a href="javascript:window.print()">Imprimir</a>
Código para imprimir página desde un botón:
<button type="button" onclick="javascript:window.print()">Imprimir</button>
Código para disponer de la función de imprimir desde una imagen:
<a href="javascript:window.print()"><img src="ruta-imagen" alt=""></a>
Imprimir solo una área o sección de una página web
Para imprimir solo un área o sección de una página web, son necesarios tres requisitos:
➔ Que el área o sección seleccionada este encerrada en un contenedor DIV, que posea un identificador que tiene que ser único.
➔ Incrustar el código con la función de JavaScript que haga referencia al identificador del contenedor.
➔ Usar un evento como un enlace o botón, para llamar la función de imprimir.
En los siguientes ejemplos se usa un botón para ejecutar la función que permite imprimir en el primer caso un bloque de texto y en el segundo caso, una tabla.➔ Incrustar el código con la función de JavaScript que haga referencia al identificador del contenedor.
➔ Usar un evento como un enlace o botón, para llamar la función de imprimir.
Ejemplos prácticos
Imprimir bloque de texto
Imprimir solo el siguiente o bloque de texto.La vista previa de la sección a imprimir se abre en una nueva pestaña del navegador, por lo que no se carga las reglas CSS, que definen su estilo.
Para solucionarlo se debe insertar la regla de estilo inline, en el contenedor.
Bloque de texto a imprimir con el estilo insertado inline.
El código empleado en este ejemplo es el siguiente:
HTML
<div id="imp1"><div style="background-color:#d4eefd;padding:12px;margin:12px 0 12px 0;">
Bloque de texto a imprimir
</div></div>
<button type="button" onclick="javascript:imprim1(imp1);">Imprimir</button>
JAVASCRIPT
<script>
function imprim1(imp1){
var printContents = document.getElementById('imp1').innerHTML;
w = window.open();
w.document.write(printContents);
w.document.close(); // necessary for IE >= 10
w.focus(); // necessary for IE >= 10
w.print();
w.close();
return true;}
</script>
Imprimir una tabla
En el siguiente ejemplo se imprime la siguiente tabla usando un botón.La vista previa de la sección a imprimir se abre en una ventana emergente.
La regla CSS se define en el script usado, para mantener su estilo.
| Columna 1 | Columna 2 |
|---|---|
| datos... | datos.... |
| datos... | datos... |
El código empleado en este ejemplo es el siguiente:
HTML
<div id="muestra">
<table id="muestra" class="tabla">
<tr><th>Columna 1</th><th>Columna 2</th></tr>
<tr><td>datos...</td><td>datos....</td></tr>
<tr><td>datos...</td><td>datos...</td></tr>
</table></div>
<button type="button" onclick="javascript:imprim2();">Imprimir</button>
JAVASCRIPT
<script>
function imprim2(){
var mywindow = window.open('', 'PRINT', 'height=400,width=600');
mywindow.document.write('<html><head>');
mywindow.document.write('<style>.tabla{width:100%;border-collapse:collapse;margin:16px 0 16px 0;}.tabla th{border:1px solid #ddd;padding:4px;background-color:#d4eefd;text-align:left;font-size:15px;}.tabla td{border:1px solid #ddd;text-align:left;padding:6px;}</style>');
mywindow.document.write('</head><body >');
mywindow.document.write(document.getElementById('muestra').innerHTML);
mywindow.document.write('</body></html>');
mywindow.document.close(); // necesario para IE >= 10
mywindow.focus(); // necesario para IE >= 10
mywindow.print();
mywindow.close();
return true;}
</script>
Es posible en una misma página web encerrar diferentes secciones en distintos contenedores o DIV con diferentes identificadores cada uno, en ese caso serían necesarios igual cantidad de funciones de javascript en las que cambiaría solo el nombre que referencia al identificador.
Utilizar CSS para especificar las opciones de impresión
Utilizando CCS es posible especificar de qué forma se debe imprimir la página al ejecutar la opción del navegador "Imprimir".
Las más utilizadas son las dos siguientes opciones.
Utilizar CSS para bloquear las secciones de la página que no se deben imprimir
Otro método es definir mediante css cual es el estilo que se debe utilizar al imprimir la pagina.Para eso es necesario incluir en el código lo siguiente:
<style type="text/css" media="print">
@media print {
#parte1 {display:none;}
#parte2 {display:none;}
}
</style>
En este ejemplo #parte1 {display:none;} establece que no se muestre al imprimir el contenedor (div) con el identificador parte1, y así sucesivamente incluir todos los que sean necesarios excluir de la impresión.
Funciona en todos los navegadores incluyendo Internet Explorer, lamentablemente es imposible incluir en esta página un ejemplo de su uso porque no permitiría que se muestre la vista previa de los ejemplos anteriores.
Este método es utilizado en algunos sitios para impedir que se imprima el contenido, que tontería, son los mismos que en ocasiones con javascript deshabilitan el clic derecho del ratón, pero siempre hay soluciones para burlar cualquier tipo de restricción o de bloqueo: Navegadores web como usar e instalar Bookmarklets.
Establecer un documento externo como el contenido de la impresión
El ultimo método y quizás el óptimo para el usuario, es crear un documento de texto con el formato adecuado, o sea como debe quedar exactamente el contenido de la página impreso y crear en el head de la página un vínculo a su ubicación.En los navegadores modernos es posible utilizar varios formatos como DOC, TXT, PDF, RFT y otros.
Al utilizar el comando Imprimir será impreso el documento especificado.
Utiliza el siguiente código de muestra para insertarlo en una página web, en este ejemplo se utiliza un documento hecho con Microsoft Word de nombre: version-imprimir.doc.
<link rel="alternate" media="print" href="version-imprimir.doc" />
Usar Bookmarklets o marcadores para imprimir una página web
Un Bookmarklet, también conocido como Marcador, es una herramienta elemental para los que navegamos en internet.
Para probar o usar algunos de los siguientes, solo es necesario arrastrar el enlace a la Barra de marcadores del navegador y soltarlo encima de ella.
Tenemos que asegurarnos previamente que se muestra dicha barra.
Al dar clic en dicho marcador, se imprime la página activa.
Hace la misma función que usar la combinación de teclas Control + P.
Imprimir
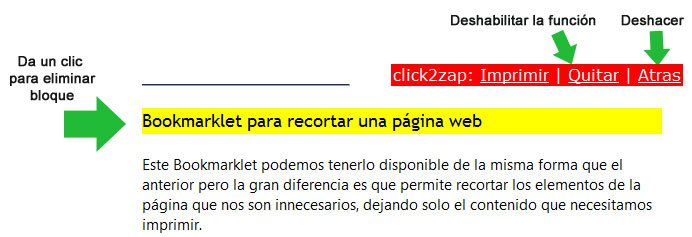
Bookmarklet para recortar una página web
Este Bookmarklet podemos tenerlo disponible de la misma forma que el anterior pero la gran diferencia es que permite recortar los elementos de la página que nos son innecesarios, dejando solo el contenido que necesitamos imprimir.Utilizarlo es sencillo, al dar clic en el Bookmarklet veremos que al mover el mouse por encima de la página, los bloques que encierran los distintos elementos toman el color amarillo.
Solo da un clic cuando el área sombreada sea la que deseas eliminar.
El Bookmarklet activa también una pequeña barra de herramientas de color rojo con tres opciones:
✓ Imprimir. Manda a imprimir la pagina
✓ Quitar. Deshabilita temporalmente la función
✓ Atrás. Deshacer la acción anterior.
Para comenzar desde el principio solo vuelve a cargar la página.✓ Quitar. Deshabilita temporalmente la función
✓ Atrás. Deshacer la acción anterior.

Puedes utilizarlo offline, es decir sin conexión para imprimir páginas que se encuentren guardadas en el equipo, en ningún momento se afectara ni modificara el código original de la página en la que se hagan los recortes: Recortar.
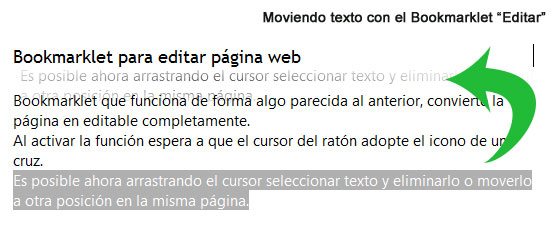
Bookmarklet para editar página web
Bookmarklet que funciona de forma algo parecida al anterior, convierte la página en editable completamente.Al activar la función espera a que el cursor del ratón adopte el icono de una cruz.
Es posible ahora arrastrando el cursor seleccionar texto y eliminarlo o moverlo a otra posición en la misma página.

Los bloque se muestran delimitados por cuatro cuadrados, significa que se pueden eliminar con solo un clic, para ello usa la tecla Suprimir.
Al finalizar y quedar satisfecho utiliza la herramienta de imprimir propia del navegador que emplees o simplemente usa las teclas Control+P.
En caso de cualquiera equivocación recarga la página usando la tecla F5.
Editar Página. Editar Página.
Páginas relacionadas
✓ Lista de variables y funciones de Javascript
✓ Como escribir con Javascript texto y otros elementos en las páginas web
✓ Como abrir links de una página web en una nueva ventana con Internet Explorer
✓ Como escapar y ocultar texto, código HTML y Javascript en páginas web
✓ Como escribir con Javascript texto y otros elementos en las páginas web
✓ Como abrir links de una página web en una nueva ventana con Internet Explorer
✓ Como escapar y ocultar texto, código HTML y Javascript en páginas web
