Estas herramientas pueden ser utilizadas por el que mantiene un sitio o un blog de internet y así estar seguro de cumplir con los estándares más recientes establecidos.
Además debemos de tener en cuenta que diversos servicios de internet como WooRank y otros usan la API del W3C para catalogar la corrección de las páginas de los sitios cuando se solicita información sobre ellos.
En este artículo indicamos la utilidad de estos servicios, como usarlos y ejemplos del resultado al probar las páginas de nuestro sitio.
Utilidades del W3C para comprobar y validar páginas y sus recursos
Accede a la página principal donde están relacionados todas las herramientas y servicios usando el siguiente enlace: Herramientas del W3C para desarrolladoresDesde allí se pueden acceder a las siguientes utilidades que detallamos a continuación.
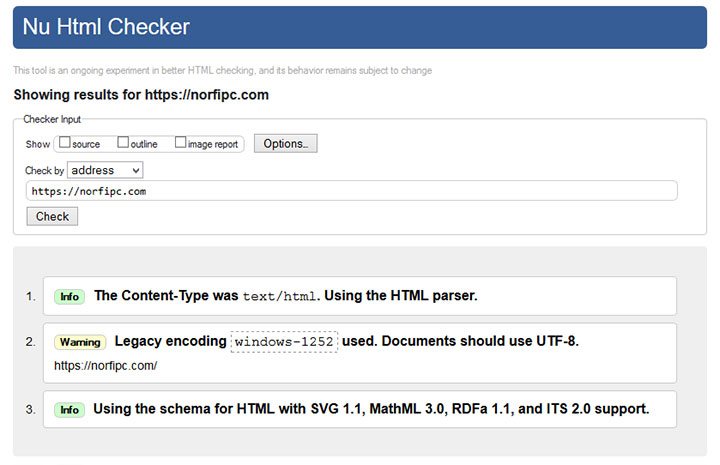
Nu Html Checker (Validador HTML)
Es el más reciente validador y a diferencia del clásico experimenta con nuevas opciones para optimizar el rendimiento de las páginas.Muestra en el panel de resultados los errores encontrados en el código, advertencias (Warning) que son parámetros que no afectan pero no son los idóneos e información de parámetros correctos.
Resultado del Validador HTML del W3C al analizar la página principal del sitio NorfiPC.

El Validador Nu Html Checker es software libre. Se puede descargar una copia de la aplicación desde Github para usarla en nuestros proyectos de dos formas:
Una versión portable de Nu Html Checker llamada "vnu.jar" para usarla offline y poder chequear documentos HTML mediante la línea de comandos y "vnu.war" para usar en un servidor Tomcat.
Lee en otro artículo de nuestro sitio como usar en la computadora el Validador Nu Html Checker, para comprobar el código de nuestras páginas, aun sin conexión a internet: Como validar archivos HTML offline con el Validador del W3C
Accede a:
Nu Html CheckerUna versión portable de Nu Html Checker llamada "vnu.jar" para usarla offline y poder chequear documentos HTML mediante la línea de comandos y "vnu.war" para usar en un servidor Tomcat.
Lee en otro artículo de nuestro sitio como usar en la computadora el Validador Nu Html Checker, para comprobar el código de nuestras páginas, aun sin conexión a internet: Como validar archivos HTML offline con el Validador del W3C
CSS Validation Service (Validador de archivos CSS)
Esta herramienta verifica hojas de estilo en cascada (CSS) y documentos que incluyan hojas de estilo.Es posible verificar la sintaxis de los archivos de tres formas: introduciendo la dirección URL, subiendo el archivo y mediante entrada directa (copiar y pegar el código).
Resultado del Validador de archivos CSS del W3C al analizar un archivo de estilo del sitio NorfiPC.

Accede al: Validador de archivos CSS del W3C
Los archivos CSS se pueden optimizar y comprimir revisando la página a la que están vinculados con la herramienta PageSpeed Insights de Google.
Después de completar la revisión se pueden descargar los recursos de imagen, JavaScript y CSS optimizados para la página.
Después de completar la revisión se pueden descargar los recursos de imagen, JavaScript y CSS optimizados para la página.
Feed Validation Service (Validador de fuentes de noticias web)
Esta herramienta comprueba la sintaxis de fuentes web en formato Atom o RSS, ambos en formato XML.Permite validar los archivos de dos formas: introduciendo la dirección URL y mediante entrada directa (copiar y pegar el código).
Resultado del Validador de fuentes de noticias web del W3C al analizar un archivo RSS del sitio NorfiPC.

Accede al: Accede al Validador de fuentes de noticias web del W3C
Otros validadores online de feeds
RSS Validator
Los archivos XML se pueden validar también offline usando una sencilla herramienta que compartimos y se puede descargar en otro artículo de nuestro sitio.
Validar el código de un archivo de fuentes RSS, un sitemap o cualquier archivo XML
Validar el código de un archivo de fuentes RSS, un sitemap o cualquier archivo XML
Link Checker (Comprobador de enlaces)
Link Checker escanea todos los enlaces de una página, de un directorio o de un sitio y comprueban si funcionan correctamente.Accede al: Comprobador de enlaces del W3C
Lee en otro artículo más información detallada de cómo usar esta herramienta para comprobar enlaces rotos en las páginas y otra alternativa, usar la aplicación WGET para esta tarea.
Como buscar y encontrar enlaces rotos en mi blog o sitio web
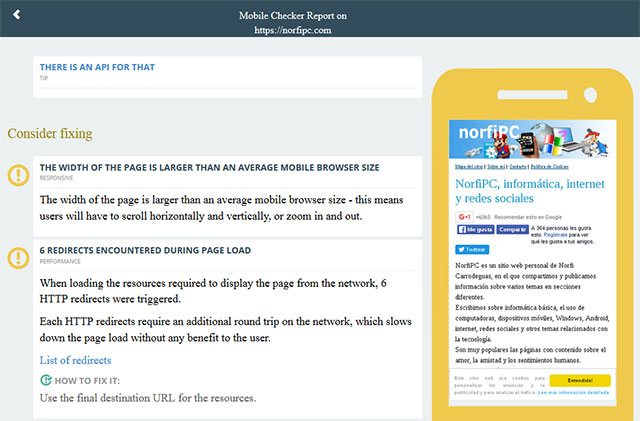
Mobile Checker (Comprobador de compatibilidad con móviles)
Herramienta para comprobar si una página es amigable con los dispositivos móviles (teléfonos celulares y tabletas).En el resultado del análisis se puede conocer los factores que entorpecen la navegación en nuestra página con estos dispositivos y que debemos mejorar.
Lee más información sobre Como usar el diseño responsable o adaptable en un sitio web
Resultado del Comprobador de compatibilidad con móviles del W3C al analizar la página principal del sitio NorfiPC.

Accede al: Comprobador de compatibilidad con móviles del W3C
Internationalization Checker
Comprueba la codificación de caracteres definida en la página, el lenguaje y otros parámetros, para asegurarnos que los navegadores rendericen correctamente el contenido y los caracteres empleados.En el caso de mi página la herramienta no detecta correctamente el lenguaje especificado (es).
Accede al: Internationalization Checker del W3C
Unicorn - Validador unificado del W3C
Un validador que incluye las herramientas anteriores.
Panel del Validador unificado del W3C al comprobar la página index de nuestro sitio. En el menú de Tarea se puede seleccionar las tareas a realizar.

Accede al: Validador unificado del W3C
Al validar las páginas y comprobar que todo funciona correctamente, podemos insertar un icono o logotipo del servicio para mostrarles a nuestros lectores su correcta sintaxis y compatibilidad con los navegadores web.
Utilidad de los validadores del W3C
Las herramientas para desarrolladores de W3C no son perfectas, pero son de extrema utilidad para saber si algo anda mal en el código que usamos en nuestras páginas.Es necesario usar los validadores cada vez que agregamos códigos de un nuevo servicio, especialmente de las redes sociales.
Ejemplos de códigos que no validan es el más reciente que ofrece Twitter para mostrar los botones de Tuitear y de seguir nuestras cuentas.
Otro es el necesario para insertar el cuadro de búsqueda del servicio CSE de Google.

