NorfiPC »
Publicación web »
Tweets extendidos en Twitter
Como mostrar más contenido en los tweets publicados usando Twitter Card
Etiquetas que es necesario insertar en las páginas para usar la función de tweets extendidos. Permite expandir los tweets publicados y lograr que se muestre contenido adicional como una descripción de la página que refiere, imágenes, videos, vínculos, etc. Lograr de esta forma publicar más de los tradicionales 140 caracteres en Twitter.
 Twitter permite que nuestros tweets contengan otra información adicional a los tradicionales 140 caracteres, si usamos una nueva función llamada Twitter Card.
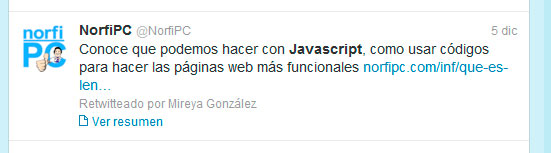
Twitter permite que nuestros tweets contengan otra información adicional a los tradicionales 140 caracteres, si usamos una nueva función llamada Twitter Card.Seguramente ya te has percatado que muchos tweets, principalmente de empresas y grandes compañías tienen la opción de "Ver resumen", son conocidos como: tweets extendidos.
Al dar un clic el tweet se expande mostrando contenido adicional, que puede ser una descripción de la página vinculada con el tweet, su título, precios, imágenes, videos, audio, etc.
La función del llamado tweet extendido es darle una previa al lector, antes de que de un clic en el link que lo conduzca a un sitio web.
Twitter Card funciona insertando en el código de un blog o página web, una serie de etiquetas que permiten a Twitter extraer toda la información necesaria para mostrarla en la sección adicional del tweet.
Ventajas de usar los tweets extendidos o Twitter Card
Los beneficios para los que publican contenido en Twitter de utilizar Twitter Card en las páginas son evidentes, al darnos una ventaja sobre otros tweets ya que podemos mostrar mucha más información relevante.
• Obtenemos tráfico adicional hacia nuestro sitio.
• Se incrementa efectivamente el número de seguidores.
• Permiten una mejor comunicación con nuestros seguidores.
• Tenemos todo el control de como se muestra la información que publicamos y queremos hacer llegar.
• Se incrementa efectivamente el número de seguidores.
• Permiten una mejor comunicación con nuestros seguidores.
• Tenemos todo el control de como se muestra la información que publicamos y queremos hacer llegar.
Contenido que se puede mostrar usando Twitter Card
Hay tres categorías que permite Twitter, dependiendo del contenido del sitio web, escoge cuál de ellas utilizar:
Sumario (summary). Consiste en una descripción de la página acompañada de una imagen que la represente.
Dicha imagen se muestra en un tamaño de 120 pixeles.

Fotografía (photo). Muestra una imagen centrada en la zona extendida.
Dichas imágenes se pueden mostrar en tamaños diferentes, dependiendo del navegador y dispositivo del usuario.
Desde la PC: Altura de 375 px y ancho de 435 px, valores máximos.
Desde un móvil: Altura de 375 px y ancho de 280 px, valores máximos.
Reproductor (player). Muestra un reproductor en el que se puede mostrar audio o video.
Todas muestran de forma adicional al contenido, el título de la página que refieren y es opcional el nombre de usuario del autor y el nombre de usuario de la cuenta.
Dicha imagen se muestra en un tamaño de 120 pixeles.

Fotografía (photo). Muestra una imagen centrada en la zona extendida.
Dichas imágenes se pueden mostrar en tamaños diferentes, dependiendo del navegador y dispositivo del usuario.
Desde la PC: Altura de 375 px y ancho de 435 px, valores máximos.
Desde un móvil: Altura de 375 px y ancho de 280 px, valores máximos.
Reproductor (player). Muestra un reproductor en el que se puede mostrar audio o video.
¿Cómo implementar Twitter Card en nuestras páginas?
Para usar la opción de Twitter Card en un sitio web son necesarios tres pasos:
1- Insertar las etiquetas necesarias en una página de muestra.
2- Probar su funcionalidad usando una herramienta online.
3- Solicitar a Twitter la inclusión de nuestras páginas en el programa.
Cada categoría se implementa de formas diferentes usando metatags (etiquetas) que se insertan en el área del HEAD de la página necesaria.2- Probar su funcionalidad usando una herramienta online.
3- Solicitar a Twitter la inclusión de nuestras páginas en el programa.
Etiquetas y código para implementar el método Sumario
La más común, utilizada y sencilla de habilitar es Sumario y es la que usamos en nuestro sitio.
Se necesitan las siguientes etiquetas:
twitter:card (El tipo de card a usar)
twitter:title (Titulo de la página)
twitter:description (Descripción del contenido)
twitter:image (Dirección URL a una imagen)
twitter:creator (Opcional, Nombre de usuario en Twitter del creador)
Para implementarla en tu caso hazlo de la siguiente forma.twitter:title (Titulo de la página)
twitter:description (Descripción del contenido)
twitter:image (Dirección URL a una imagen)
twitter:creator (Opcional, Nombre de usuario en Twitter del creador)
Copia y pega las siguientes etiquetas en el área del HEAD de tu página, sustituyendo la información necesaria en cada caso.
<meta name="twitter:card" content="summary">
<meta name="twitter:creator" content="@NorfiPC">
<meta name="twitter:title" content="Que es el lenguaje Javascript, introduccion y usos practicos">
<meta name="twitter:description" content="Como funciona, en que se utiliza, las ventajas de usar Javascript en las paginas web y en aplicaciones en la PC. Ejemplos demostrativos para probar copiando y pegando en el navegador web.">
<meta name="twitter:image" content="http://norfipc.com/img/icon/codigos-javascript-usos-practicos.jpeg">
<meta name="twitter:creator" content="@NorfiPC">
<meta name="twitter:title" content="Que es el lenguaje Javascript, introduccion y usos practicos">
<meta name="twitter:description" content="Como funciona, en que se utiliza, las ventajas de usar Javascript en las paginas web y en aplicaciones en la PC. Ejemplos demostrativos para probar copiando y pegando en el navegador web.">
<meta name="twitter:image" content="http://norfipc.com/img/icon/codigos-javascript-usos-practicos.jpeg">
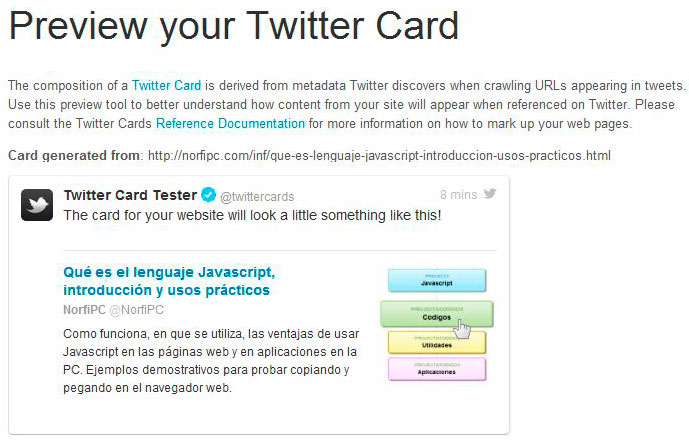
Ejemplo de un tweet que usa la función de Twitter Card y como se muestra después de dar un clic en Ver resumen.


Etiquetas y código para implementar el método para Fotografías
El segundo método que es posible implementar en los tweets extendidos, es el tipo de card photo.
Permite al extender el tweet publicado mostrar una foto centrada de mayor tamaño que con el tipo summary.
La foto se mostrara de tamaños diferentes dependiendo del dispositivo con el que se acceda a Twitter como se explica en la tabla más arriba.
Para implementarlo en una página usa las etiquetas de la forma siguiente.
Este ejemplo como el anterior es una copia de los tags que uso en algunas de las páginas de mi sitio, donde se ha implementado, previa aprobación de Twitter.
Copia y pega las siguientes etiquetas en el área del HEAD de tu página, sustituyendo la información necesaria en cada caso.
<meta name="twitter:card" content="photo">
<meta name="twitter:creator" content="@NorfiPC">
<meta name="twitter:title" content="Generador de nombres para Facebook usando simbolos o caracteres">
<meta name="twitter:description" content="Sustituye letras y numeros en caracteres especiales de bloques y lineas que imitan los contornos del texto. Copia y pega el resultado en una presentacion, un documento o en tu pagina de Facebook.">
<meta name="twitter:image" content="http://norfipc.com/img/facebook/convertir-nombres-palabras-bloques.jpeg">
<meta name="twitter:image:width" content="700">
<meta name="twitter:image:height" content="200">
<meta name="twitter:creator" content="@NorfiPC">
<meta name="twitter:title" content="Generador de nombres para Facebook usando simbolos o caracteres">
<meta name="twitter:description" content="Sustituye letras y numeros en caracteres especiales de bloques y lineas que imitan los contornos del texto. Copia y pega el resultado en una presentacion, un documento o en tu pagina de Facebook.">
<meta name="twitter:image" content="http://norfipc.com/img/facebook/convertir-nombres-palabras-bloques.jpeg">
<meta name="twitter:image:width" content="700">
<meta name="twitter:image:height" content="200">
Reglas al implementar las etiquetas para los tweets extendidos
✓ Evita en las etiquetas el uso de caracteres especiales de nuestro idioma, como son los acentos, la letra Ñ y otros.
Para usarlos es necesario escaparlos previamente, si no sabes cómo puedes encontrar en otra página de nuestro sitio una herramienta gratuita para convertirlos: Herramientas y aplicaciones de edición web para descargar gratis
✓ El titulo debe poseer como máximo 70 caracteres (incluyendo espacios).
✓ La descripción debe tener un máximo de 200 caracteres. Es aconsejado usar un contenido diferente al empleado en el título.
✓ Las imágenes deben ser cuadradas, las mayores de 120 pixeles serán reducidas, las de menos de 60 pixeles no se mostrarán.
Asegúrate que el directorio donde se encuentran no esté bloqueado por el archivo robot.txt, si lo usas.
Probar el funcionamiento de Twitter Card en una pagina
Después de haber insertado las etiquetas en una página de muestra, accede a la página de pruebas de la función en: https://dev.twitter.com/docs/cards/preview
Si el código es correcto, se mostrará una vista previa de como quedará finalmente un tweet publicado usando Twitter Card.

Solicitar a Twitter la inclusión de nuestras páginas en el programa
Solo queda hacer la solicitud a Twitter para usar la función.
Para eso accede a: https://dev.twitter.com/form/participate-twitter-cards donde encontrarás un formulario en el que introducir tus datos básicos.
Son el nombre de usuario, el dominio de tu sitio web, una corta descripción, la dirección URL de la página de muestra y la categoría a utilizar, en este ejemplo ha sido summary.
Solo resta esperar por la confirmación de Twitter y si es positiva a partir de ese momento podemos insertar las etiquetas en todas las páginas que deseamos incluir.
Todo lo anterior solo puede llevarnos unos minutos de nuestro tiempo, pero los beneficios son considerables si usamos Twitter como una herramienta más para la publicación de contenido en internet y para conectar usuarios de dicha red con nuestro sitio web.
Usar Twitter Card en Wordpress
Si usas Wordpress puedes optar por el plugin de "SEO Yoast", en el apartado social. También existe otro plugin específico para blogs, llamado "Twitter cards"
Siempre es necesario comprobar después de usarlos si el código ha sido insertado correctamente.
Para eso en el navegador escoge Ver código fuente y comprueba las etiquetas.
Toda la información adicional detallada sobre Twitter Card, puedes encontrarla en el blog de desarrolladores de Twitter (en inglés) en: https://dev.twitter.com/docs/cards
Precauciones al usar Twiter Card
En nuestro caso después de estar usando el servicio de Twitter Card en algunas páginas de nuestro sitio, hemos comprobado lo siguiente:
✓ Las etiquetas necesarias para usar Twitter Card, no validan en la especificación HTML5 al comprobar las páginas con el validador del W3C.
✓ Las páginas donde están implementados los tweets extendidos, aparentemente no son afectadas en el posicionamiento, pero al no validar correctamente en ellas no se muestra la etiqueta de Google Authorship o marca de autoría (foto y datos del autor en los resultados de las búsquedas).
Compruébalo en tu caso para saber si te afecta y úsalas con precaución.✓ Las páginas donde están implementados los tweets extendidos, aparentemente no son afectadas en el posicionamiento, pero al no validar correctamente en ellas no se muestra la etiqueta de Google Authorship o marca de autoría (foto y datos del autor en los resultados de las búsquedas).
Páginas relacionadas con Twitter
✓ Por qué y cómo usar Twitter, sencilla guía para utilizar la red social
✓ Trucos para Twitter, como obtener más seguidores, tweets y Retweets
✓ Como usar Twitter para promocionar tu Blog, pagina o sitio web en internet
✓ Como modificar y cambiar el estilo de la página de Twitter
✓ Como crear una imagen de fondo para la página de Twitter
✓ Trucos para Twitter, como obtener más seguidores, tweets y Retweets
✓ Como usar Twitter para promocionar tu Blog, pagina o sitio web en internet
✓ Como modificar y cambiar el estilo de la página de Twitter
✓ Como crear una imagen de fondo para la página de Twitter
