Agregar el código de Google Analytics a WordPress
Actualizado: 17 de noviembre del 2022
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Como insertar en las páginas normales y las AMP de un blog, el código de seguimiento de Analytics, directamente sin usar un plugin.

La gran mayoría de los blogs y sitios de internet usan el servicio de Google Analytics, para obtener información detallada del tráfico y otros parámetros como la audiencia, la adquisición, el comportamiento y las conversiones.
El servicio es excelente y gratuito.
Los que crean su sitio con WordPress no disponen de ninguna opción para agregar en las páginas su código de seguimiento, por lo que la gran mayoría recurren a los plugins.
Los que les gusta tener un control completo de su blog prefieren agregar este código manualmente en el HTML y así evitar el uso de plugins.
En este artículo comparto como agrego en este blog el código de seguimiento de Analytics en las páginas tradicionales y en las que se generan en formato AMP.
Es algo sencillo y vale la pena usar este método.
Insertar el código de seguimiento de Analytics en WordPress
El código de seguimiento de Google Analytics lo podemos insertar en el área del footer (el área final de las páginas), para que no perjudique en lo absoluto la velocidad de carga de estas y el rendimiento del sitio.Para eso necesitamos copiar el archivo “footer.php”, una plantilla que se encuentra en el directorio de nuestro tema activo en la ruta: wp-content -> themes, al interior de la carpeta Child de este tema.
¿Qué es una carpeta Child en WordPress?
Para los que aún no la han creado, una carpeta child o descendiente, es una carpeta auxiliar enlazada al tema activo, en la que podemos situar archivos de configuración adicionales, que WordPress lee y que no se afectan en las actualizaciones del sistema.
En otro artículo explico detalladamente como crear una carpeta Child
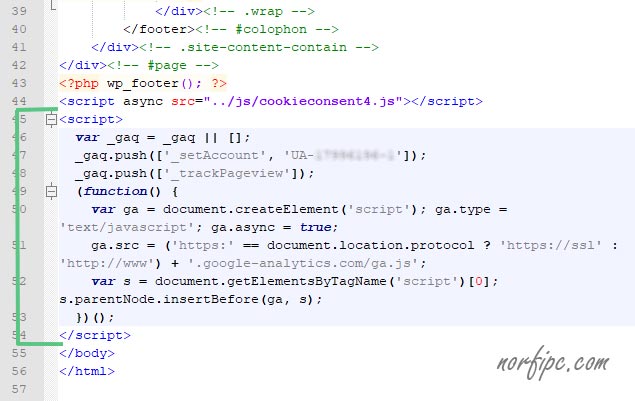
Después de copiar el archivo footer.php, necesitamos editarlo y
agregar el código de Analytics justo antes del cierre de la etiqueta
“</body>”, como se puede comprobar en la siguiente imagen.Para los que aún no la han creado, una carpeta child o descendiente, es una carpeta auxiliar enlazada al tema activo, en la que podemos situar archivos de configuración adicionales, que WordPress lee y que no se afectan en las actualizaciones del sistema.
En otro artículo explico detalladamente como crear una carpeta Child

Para editar este u otros archivos, recomiendo el editor de texto plano Notepad++, que es gratis, sencillo y fácil de usar.
Es todo, después de hacerlo podemos cargar cualquier post o página
del sitio, ver el código fuente en el navegador y comprobar que el
código aparece en la posición indicada.Agregar el código de Google Analytics a WordPress
Existe otra forma de insertar el código de Google Analytics en el área del pie de página, sin tener que modificar la platilla “footer.php”.Para eso solo introduce en el archivo “functions.php” del tema Child, las siguientes líneas:
//Agregar codigo de Google Analytics al footer
function footer_ga() {
?>
CODIGO DE GOOGLE ANALYTICS
<?php
}
add_action( 'wp_footer', 'footer_ga' );
Insertar el código de Analytics en las páginas AMP
Los que han instalado el plugin AMP por WordPress creado por Automattic y Google, necesitan agregar el código de seguimiento de Analytics de otra forma, porque AMP elimina las etiquetas scripts del HTML.No obstante el mismo plugin nos permite esta tarea.
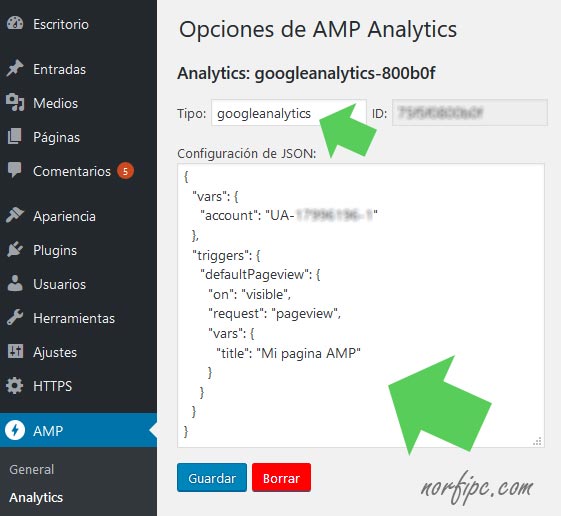
Solo necesitamos en el Escritorio de WordPress abrir en panel de configuración de AMP -> Analytics.
– En el cuadro Tipo introducimos “googleanalytics”
– En el cuadro Configuración de JSON agregamos el siguiente código, sustituyendo la identidad de nuestra cuenta:
{
"vars": {
"account": "UA-XXXXXXXX-X"
},
"triggers": {
"defaultPageview": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Mi pagina AMP"
}
}
}
}
El resultado se puede comprobar en la siguiente imagen.

Finalmente presiona el botón “Guardar”.
Comprobar que el código de Analytics funciona
En la vista de web de Google Analytics podemos emplear la opción de tiempo real para comprobar que el código insertado funciona, al cargar cualquier página del blog.El evento “Mi pagina AMP”, nos permite comprobar que el tráfico de las paginas en formato AMP, también es capturado
Otras páginas relacionadas
✓ Como modificar y personalizar mi tema de WordPress✓ Como usar y configurar WordPress sin plugins
✓ Convertir los enlaces externos en NoFollow en WordPress
Comparte
Facebook
Twitter