Agregar el cuadro de búsqueda de Google en WordPress
Actualizado: 17 de noviembre del 2022
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Como insertar el cuadro de Búsqueda Personalizada de Google (CSE) en las páginas de mi blog, para buscar solo en el contenido de mi sitio, sin instalar plugins.

WordPress incluye un Widget para agregar un cuadro de búsqueda, pero esta opción no es funcional y no se recomienda.
La opción ideal para un buscador del blog, es usar el servicio de Búsqueda Personalizada de Google, que permite a los lectores buscar solo en las páginas de nuestro sitio.
Es el servicio que utilizo en mi sitio y en este blog y es sumamente fácil de implementar.
Una de las ventajas, además de facilitarle encontrar contenido relacionado a los lectores, es prescindir de la instalación de plugins adicionales.
¿Qué es la Búsqueda Personalizada de Google?
El servicio de Búsqueda Personalizada de Google, permite hacer búsquedas en las páginas indexadas de nuestro blog por este buscador y solo devuelve resultados que corresponden al contenido de nuestro sitio.El resultado de las búsquedas se puede filtrar por texto (modo tradicional) o por imágenes.
Para agregar un cuadro de búsqueda tenemos que previamente habilitar el servicio en el sitio de Búsqueda personalizada.
El único inconveniente del servicio gratis es que agrega publicidad a los resultados.
Por otra parte no existen limitaciones.
Como agregar el buscador de Google a mi blog
Para implementar el servicio de Google personalizada para tu sitio en WordPress, sigue los siguientes pasos.1- Accede al servicio en: https://cse.google.com/cse/
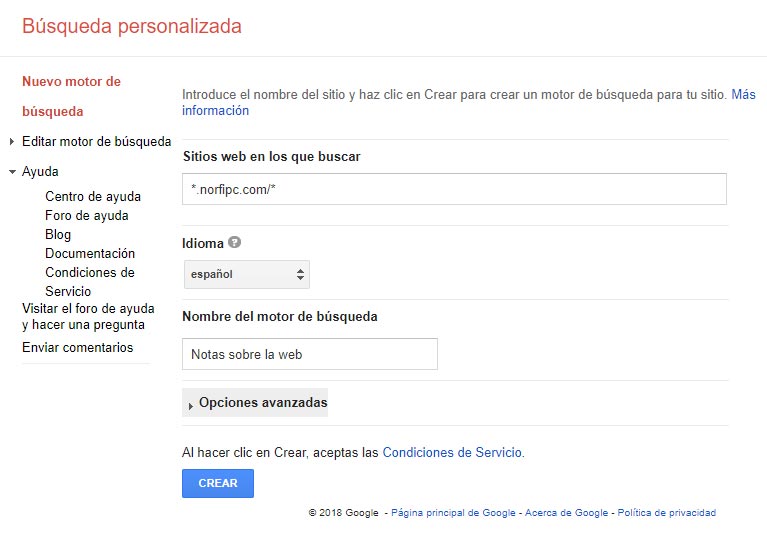
2- En el panel de la izquierda selecciona “Crear nuevo motor de búsqueda”
3- En Sitios en lo que buscar introduce el dominio de tu sitio seguido por un asterisco.
Por ejemplo: mi.sitio.com/*
En Idioma selecciona: Español.
En nombre del motor introduce uno relacionado para identificarlo
4- Presiona el botón “Crear”

5- En el panel que se abre a continuación selecciona “Configuración”.
Allí puedes especificar opciones como habilitar la búsqueda de imágenes y escoger el diseño.
6- Guarda los cambios y presiona el botón “Guardar y obtener código”.
Habilitar el buscador de Google en WordPress
Después de habilitar el servicio para nuestro sitio debemos de implementarlo en dos pasos:1- Insertar el código JavaScript. Es solo el código comprendido entre las etiquetas <script></script>
2- Insertar el código que muestra el cuadro de búsqueda.
Explico cómo hacerlo en los dos casos.2- Insertar el código que muestra el cuadro de búsqueda.
Insertar el script de Búsqueda Personalizada
La mejor opción para insertar el código de Google CSE es situarlo en el área del footer, justo donde termina el HTML de las paginas, para evitar que retrase la carga de esta, aunque el código usa el modo de carga asincrónico de JavaScript.Para eso sigue los siguientes pasos:
– Copia el archivo “footer.php” situado en la carpeta del tema activo, en wp-content -> themes y pégalo en la carpeta Child del tema, si es que la has creado anteriormente.
Si no es así lee en otra publicación como crear un tema Child.
Un tema Child o tema descendiente es un tema enlazado
al original en el que podemos realizar modificaciones y agregar
funciones, sin tocar los archivos originales del tema.
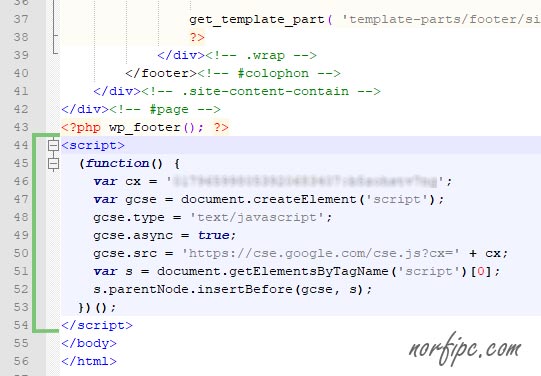
– Después de copiar el archivo footer.php, edítalo con un editor de
texto plano como Notepad++ y agrega el código del script de Google justo
antes del cierre de la etiqueta </body>.En la siguiente imagen se puede ver un ejemplo:

-Guarda los cambios.
Insertar el código del cuadro de búsqueda de Google CSE
El cuadro del buscador de puede mostrar en diferentes lugares.Algunos lo usan en la barra lateral, sobre el contenido o después de finalizar este.
Yo lo uso al final del contenido, después de los botones de compartir.
Insertar el cuadro de buscar en la barra lateral
En el Escritorio de WordPress abre el panel de Widgets en Apariencia.Arrastra el Widget “Texto” al cuadro Barra lateral.
Edítalo, dale de nombre “Buscar con Google” o algo similar y pega en el cuadro del contenido el siguiente código:
<div class="gcse-search"></div>
Insertar el cuadro de buscar con Google bajo el contenido
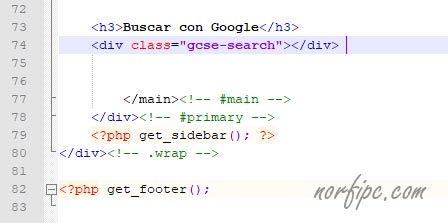
Copia a la carpeta del tema Child el archivo “single.php”, que se encuentra en la carpeta del tema activo.Edítalo y agrega justo antes de la etiqueta de cierre </main> el siguiente código:
<h3>Buscar con Google</h3>
<div class="gcse-search"></div>

Es todo.
Para modificar el estilo y el tema del cuadro de buscar, accede de nuevo al sitio de Búsqueda personalizada y haz los cambios necesarios, sin tener que cambiar el código insertado.
Otras páginas relacionadas
✓ Como modificar y personalizar mi tema de WordPress✓ Como usar y configurar WordPress sin plugins
✓ Convertir los enlaces externos en NoFollow en WordPress
Comparte
Facebook
Twitter