Agregar los datos de Open Graph a las páginas de WordPress
Actualizado: 17 de enero del 2023
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Como insertar automáticamente los metadatos o etiquetas requeridas, para enriquecer las publicaciones del blog en Facebook y Twitter, sin usar plugins.

Todos los que tenemos un blog o sitio web, necesitamos agregar en las páginas los metadatos del protocolo Open Graph, para que los lectores puedan compartirlas correctamente en las redes sociales Facebook y Twitter.
¿Qué es Open Graph y por qué es importante?
Open Graph es un protocolo de metadatos creado por Facebook, inspirado en Dublin Core.Permite que nuestras páginas tengan funcionalidades similares a las de Facebook, convirtiéndolas en grafico social.
Al insertar las etiquetas necesarias, facilitamos que la página pueda ser compartida en Facebook, apareciendo en el cuadro de compartir la imagen destacada, la descripción del post y su dirección URL.
Si no lo implementamos, cada vez que sea compartida una publicación, de forma predeterminada solo se mostrará la misma imagen, la que identifica al sitio.
Este sistema fue implantado posteriormente en Twitter, requiriendo etiquetas adicionales.
Etiquetas de Open Graph que requiere Facebook
Los siguientes objetos de Open Graph agregados en las etiquetas necesarias, son indispensables en cada página:og:title – Titulo de la página.
og:type – Tipo de objeto (ejemplos: Article, BlogPost)
og:description – Descripción de la página.
og:url – Dirección URL de la página.
og:image – Dirección URL de la imagen destacada.
og:site_name – Nombre del Blog
fb:app_id – Identificación de la app de Facebook o página.
fb:admins – Identificación del administrador.
Los dos últimos datos se obtienen después de registrar nuestro blog en el sitio de Desarrolladores de Facebook.og:type – Tipo de objeto (ejemplos: Article, BlogPost)
og:description – Descripción de la página.
og:url – Dirección URL de la página.
og:image – Dirección URL de la imagen destacada.
og:site_name – Nombre del Blog
fb:app_id – Identificación de la app de Facebook o página.
fb:admins – Identificación del administrador.
Etiquetas de Open Graph que requiere Twitter
Twitter requiere las mismas etiquetas que usa Facebook para obtener el título de la página, su dirección URL, la descripción y la dirección URL de la imagen destacada.Adicionalmente precisa de las siguientes:
twitter:card – Tipo de datos (summary, summary_large_image, app o player).
twitter:site – Cuenta del sitio web en Twitter
twitter:creator – Usuario de Twitter.
twitter:site – Cuenta del sitio web en Twitter
twitter:creator – Usuario de Twitter.
¿Cómo insertar los metadatos de Open Graph en WordPress?
Los que no deseen instalar plugins adicionales, pueden emplear el sistema que uso yo en este blog.No es nada difícil, empleo un script que escribe automáticamente las etiquetas necesarias en cada publicación.
Para eso sigue los siguientes pasos:
– Crea un Tema Child si aún no lo tienes.
En Tema Child o descendiente es un tema adicional y auxiliar enlazado al tema activo.
En el podemos situar archivos de configuración adicionales, sin tocar los archivos originales del tema.
En otra publicación explico cómo crearlo.
– Crea o edita el archivo “functions.php” del tema Child y agrégale las siguientes líneas de código.En el podemos situar archivos de configuración adicionales, sin tocar los archivos originales del tema.
En otra publicación explico cómo crearlo.
//Agregar metadatos de Open Graph para Facebook y Twitter
add_action('wp_head', 'opengraph_fb_tw', 5);
function opengraph_fb_tw() {
global $post;
if( is_single() || is_page() ) {
$post_id = get_queried_object_id();
$url = get_permalink($post_id);
$title = get_the_title($post_id);
$site_name = get_bloginfo('name');
$description = wp_trim_words( get_post_field('post_content', $post_id), 25, '...' );
echo '<meta property="og:type" content="article" />';
echo '<meta property="og:title" content="' . esc_attr($title) . '" />';
echo '<meta property="og:description" content="' . esc_attr($description) . '" />';
echo '<meta property="og:url" content="' . esc_url($url) . '" />';
echo '<meta property="og:site_name" content="NorfiPC" />';
if(!has_post_thumbnail( $post->ID )) {
$default_image="https://norfipc.com/blog/wp-content/uploads/2018/09/cropped-notas.jpg";
echo '<meta property="og:image" content="' . $default_image . '"/>';
}
else{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'large' );
echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '"/>';
}
echo '<meta property="fb:app_id" content="XXXXXXX" />';
echo '<meta property="article:author" content="XXXXXXXXX" />';
// Twitter Card
echo '<meta name="twitter:card" content="summary_large_image" />';
echo '<meta name="twitter:site" content="@NorfiPC" />';
echo '<meta name="twitter:creator" content="@NorfiPC" />';
}
}
– Si no posees cuenta en Twitter, solo elimina las tres últimas líneas con las etiquetas que escribe el script.
Editar los datos de Open Graph
El contenido de los objetos "og:site_name", "fb:app_id" y "fb:admins" se deben introducir manualmente en el código.Igualmente el contenido de las etiquetas "twitter:site" y "twitter:creator".
Los restantes que son diferentes para cada página, se obtienen de forma automática por el script.
También se debe especificar la imagen principal de cada post como “Imagen destacada” en el editor.
En el valor de la variable “$default_image”, se debe proporcionar la ruta a una imagen, que se usara en las páginas que no tengan una imagen destacada.
Comprobar los metadatos de Open Graph en Facebook
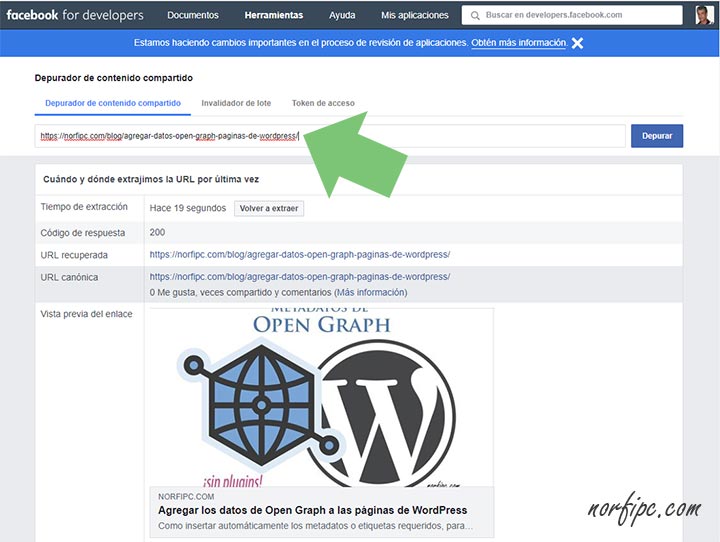
Después de agregar el código al archivo de configuración, accede a la herramienta de Facebook: el Depurador de Objetos de Open Graph.Usa el botón “Recuperar información de la nueva extracción” para refrescar los datos y comprueba que no existe ningún error.

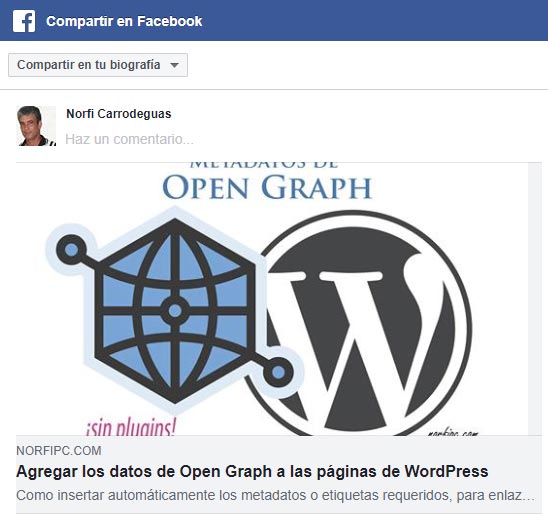
A continuación carga cualquier página del blog y usa el botón de Compartir en Facebook.
Si no existe, accede a Facebook e introduce la URL de cualquier página del blog para compartirla.
En la vista previa debe aparecer su título, la descripción, la imagen destacada y la dirección URL, de forma similar a como se muestra esta misma página.

Comprobar y validar los metadatos de Twitter
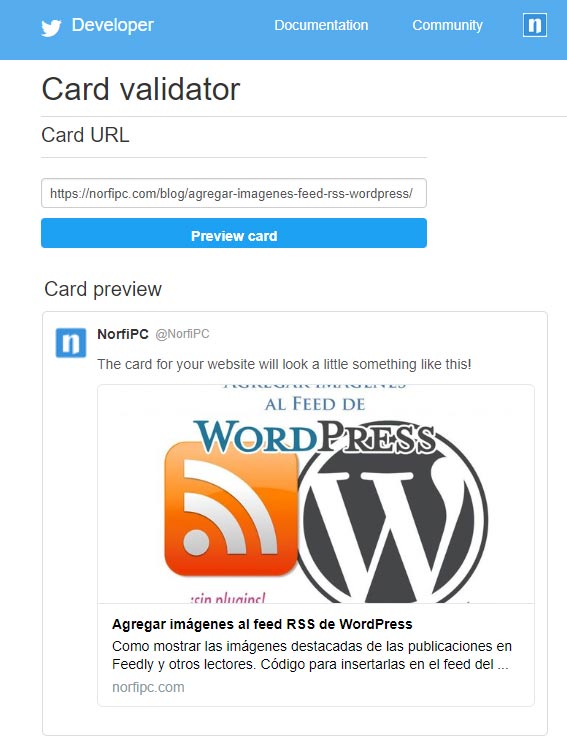
Para validar los metadatos correspondientes a Twitter, usa el siguiente enlace para abrir su herramienta de validación e introduce cualquier dirección del blog: https://cards-dev.twitter.com/validator
Después de eso comparte cualquier página y accede a tu cronología en Twitter, para comprobar que ahora en la publicación de muestra el título de la página, la imagen y la descripción.

Más información
Como usar las etiquetas de Open GraphComo insertar los botones y widgets de Facebook
Otras páginas relacionadas
✓ Como modificar y personalizar mi tema de WordPress✓ Como usar y configurar WordPress sin plugins
✓ Convertir los enlaces externos en NoFollow en WordPress
Comparte
Facebook
Twitter