Como agregar imágenes al feed RSS de WordPress
Actualizado: 17 de noviembre del 2022
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Como mostrar las imágenes destacadas de las publicaciones en Feedly y otros lectores. Código para insertarlas en el feed del blog sin plugins.

Muchos de los lectores de nuestro blog siguen nuestras entradas y están al tanto de lo nuevo que publicamos, mediante el feed RSS.
Varios de ellos se suscriben para eso usando diferentes aplicaciones o lectores, disponibles tanto para la computadora, como para el móvil.
Actualmente la más popular de las aplicaciones es Feedly, que muestra los últimos post usando las imágenes que las representan.
Si nuestro feed no incluye imágenes, solo se mostrará texto.
En este artículo explico como agregar las imágenes destacadas al RSS con un simple código, con la ventaja de evitar la instalación de plugins adicionales, para una tarea tan sencilla, pero útil.
Insertar automáticamente las imágenes en el feed de WordPress
Para poder insertar imágenes en el feed de nuestro blog, es necesario que las entradas tengan activadas las Imágenes destacadas.Si es así, haz lo siguiente:
Agrega el siguiente código al archivo “functions.php” del tema Child o a un plugin personal:
//Agregar imagenes al feed
function wp_rss_thumbs( $content ) {
global $post;
if( has_post_thumbnail( $post->ID ) ) {
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'large' );
$content = '<img src="'.esc_attr( $thumbnail_src[0] ).'" class="webfeedsFeaturedVisual" alt="" />' . '<p>' . $content . '</p>';
}
return $content;
}
add_filter( 'the_excerpt_rss', 'wp_rss_thumbs' );
add_filter( 'the_content_feed', 'wp_rss_thumbs' );
Es algo bien sencillo.
El código anterior modifica el feed que se genera automáticamente, agregando a cada entrada (ítem) las imágenes y la clase “webfeedsFeaturedVisual”, requerida por Feedly para mostrarlas en la vistas en miniaturas “Magazine View” y “Cards View”.

Configurar el tamaño de las imágenes en el feed
El código anterior usa el alias “medium_large”, que establece el valor de las imágenes con un ancho superior a los 500 pixeles, de acuerdo al tema empleado.Este es el tamaño mínimo recomendado, para que Feedly y otros lectores de feeds las muestren correctamente.
No obstante el valor se puede sustituir por uno de los siguientes:
thumbnail = 150 px
medium = 300 px
large = 1024 px
full = máximo del tema
medium = 300 px
large = 1024 px
full = máximo del tema
Comprobar que el feed de WordPress contiene imágenes
El paso final es comprobar si las imágenes se han agregado correctamente.Para eso usa uno de los siguientes métodos:
1- El más sencillo, introduce la dirección del feed en la versión de escritorio del navegador Firefox.

2- Revisa el código fuente del feed generado, cargando la misma dirección en el navegador Google Chrome.
3– Accede al servicio de RSS Preview, un lector de feeds online. Introduce la dirección del feed y presiona el botón “SYNC”.
Para poder apreciar los cambios hechos es necesario
limpiar la cache, porque los archivos del feed en formato XML, se
guardan en cache, tanto en la del navegador como en los servicios CDN.
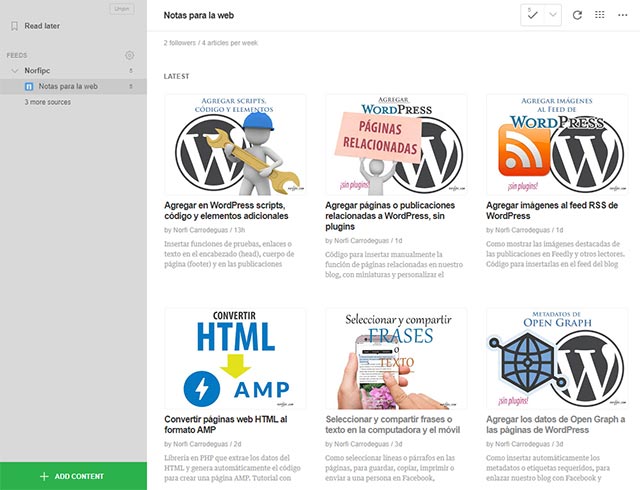
A continuación una captura de imagen del feed de este blog en Feedly.
¿Cuál es la dirección del feed RSS de mi blog?
WordPress genera automáticamente el feed del blog en varios formatos.Las direcciones URL son las siguientes:
https://miblog.com/feed-rss2.php – RSS en formato 2.0 (el más popular y compatible con los lectores).
https://miblog.com/feed-rss.php – RSS en formato 0.92
https://miblog.com/feed-rdf.php – formato RDF/RSS 1.0
https://miblog.com/feed-atom.php –formato Atom
https://miblog.com/feed-atom-comments.php – comentarios en formato Atom
https://miblog.com/feed-rss2-comments.php – comentarios en formato RSS 2.0
https://miblog.com/feed/ – Dirección genérica. El lector selecciona el formato más adecuado.
Esta última es la que debemos proporcionar al tratar de suscribirnos al feed usando cualquier aplicación o servicio.https://miblog.com/feed-rss.php – RSS en formato 0.92
https://miblog.com/feed-rdf.php – formato RDF/RSS 1.0
https://miblog.com/feed-atom.php –formato Atom
https://miblog.com/feed-atom-comments.php – comentarios en formato Atom
https://miblog.com/feed-rss2-comments.php – comentarios en formato RSS 2.0
https://miblog.com/feed/ – Dirección genérica. El lector selecciona el formato más adecuado.
Comprueba el feed RSS de este sitio: https://norfipc.com/rss.xml
Síguenos en Feedly
Otras páginas relacionadas
✓ Como modificar y personalizar mi tema de WordPress✓ Como usar y configurar WordPress sin plugins
✓ Convertir los enlaces externos en NoFollow en WordPress
✓ Validar archivos sitemap.xml o de fuentes RSS
Comparte
Facebook
Twitter