Agregar la etiqueta descripción en WordPress sin plugins
Actualizado: 17 de noviembre del 2022
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Insertar meta name description en cada página o publicación de un blog, con un script o usando Campos personalizados, para optimizarla para Google y otros buscadores.

Las publicaciones de WordPress no incluyen en el HTML la etiqueta meta name=”Description”, de gran importancia para el posicionamiento de nuestras páginas.
Su contenido es usado por Google y otros buscadores, para mostrar la descripción que aparece bajo el título en los resultados de las búsquedas.
Si no se usa, se incluye en su lugar cualquier trozo del contenido.
Para insertarla es necesario de forma casi obligatoria usar plugins.
Los que tratamos en lo posible de evitar el uso de plugins en nuestro blog, por motivos de rendimiento y seguridad, podemos agregar fácilmente esta etiqueta con su contenido de dos formas: con un script o usando la función Campos personalizados.
En esta publicación explico los dos métodos, uno de ellos lo uso yo en este blog.
Usar Campos personalizados en WordPress
El Escritorio de WordPress incluye la función Campos personalizados, con la que se puede agregar fácilmente cualquiera etiqueta o metatag al área de head de cualquier página o post.Si al crear una nueva entrada o publicación, no aparece en la parte inferior su cuadro, debemos de expandir “Opciones de pantalla” en la parte superior y marcar su casilla.
A continuación debemos de agregar el código para poder crear el campo personalizado que nos interesa.
Crear un Campo personalizado para la meta description
Para crear el Campo personalizado que permita agregar los metadatos que nos interesan, necesitamos agregar algunas líneas de código al archivo “functions.php” en nuestro directorio Child del tema activo.La carpeta Child o descendiente como explicamos en otro artículo es necesario crearla para poder agregar parámetros de configuración adicionales al tema activo, sin afectar los archivos originales y sin perder los cambios en las actualizaciones.
Si aún no lo has hecho créala y en el interior del archivo funtions.php agrega las siguientes líneas:
function wpse_custom_meta_description(){
if ( ! is_single() && ! is_page())
return;
$desc = get_post_meta( get_queried_object_id(), 'descripcion', true );
if( ! empty( $desc ) )
printf(
'<meta name="description" content="%s" />',
esc_attr( trim( $desc ) )
);
}
add_action( 'wp_head', 'wpse_custom_meta_description' , 2 );
Agregar la etiqueta descripción a cada publicación en WordPress
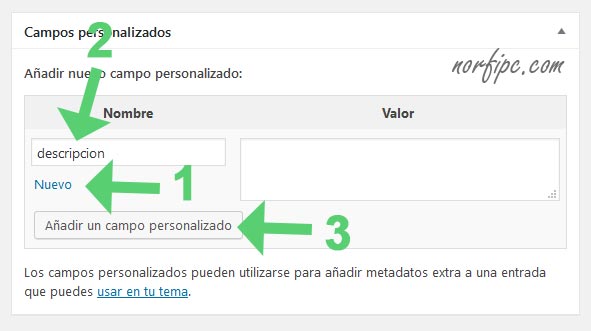
Después de eso vuelve al Escritorio y crea una nueva entrada o página o edita una existente.Desplázate hacia la parte inferior y en el cuadro de Campos personalizados marca “Nuevo” (New).
En el cuadro superior Nombre escribe el nombre del nuevo campo llamado “descripcion” y presiona el botón “Añadir un campo personalizado”.

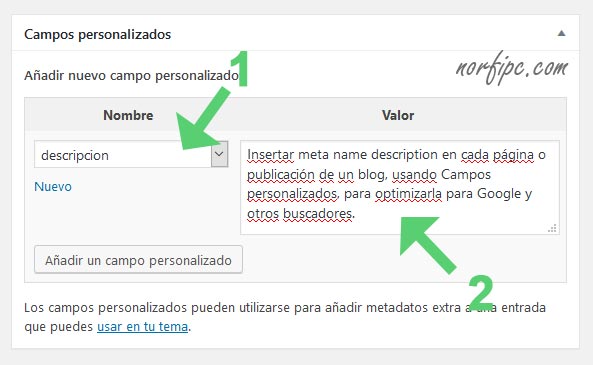
Refresca la página y ahora solo es necesario seleccionar el campo de nombre “descripcion” y en el cuadro “Valor” introducir o pegar la descripción de la publicación.
Se muestra en la siguiente imagen de ejemplo como agrego la descripción de este mismo artículo.

Debemos de tener presente que el máximo de caracteres
(incluyendo espacios) en la etiqueta meta description, es de 156
caracteres.
La ventaja de este método es que podemos agregar exactamente en la descripción el contenido que deseamos.Crear automáticamente una etiqueta meta description
Existen otros métodos mucho más sencillos, que permiten agregar automáticamente la etiqueta “meta description” a las páginas de WordPress, sin que sea necesaria ninguna acción.Uno de ellos es usar la función “the_excerpt()”, sumario o resumen que genera WordPress, pero con la desventaja que posee 55 palabras, lo que es excesivo.
Otra opción que empleo en este sitio, es usar la función “wp_trim_words()”, para recortar las primeras 26 palabras del contenido de la publicación.
Al implementar este método solo debemos de preocuparnos por comenzar la publicación, teniendo en cuenta que el primer párrafo será la descripción de la página.
A continuación se muestra el código necesario.
Insértalo en el archivo “functions.php” del tema Child activo.
add_action('wp_head','add_meta_des',1);
function add_meta_des() {
if ( is_single() || is_page() )
{
global $wp_query;
$post = $wp_query->post;
$page_id = $post->ID;
$page_object = get_page( $page_id );
$content = wp_trim_words($page_object->post_content,26, '...');
$output="<meta name='description' content='".$content."'/>";
echo $output;
}
}
En este ejemplo es de 26 palabras, pero se puede reducir.
No obstante los caracteres sobrantes, Google los recorta de la descripción.
Finalmente debo aclarar que debemos de utilizar solo uno de los dos métodos explicados anteriormente.
Comprobar la etiqueta descripción y su contenido
Después de actualizar o guardar los cambios, podemos comprobar el código fuente para ver que ahora está disponible la etiqueta description con el contenido necesario.Esa misma opción la podemos usar tanto en las entradas, como en las páginas del blog.
Para poder comprobar exactamente la cantidad de caracteres, tanto de la descripción, como del título (máximo de 70 caracteres), se puede acceder a la siguiente página de nuestro sitio, la que incluso podemos guardarla para usarla offline:
Contador de caracteres del título y la descripción
Más información
Usar las etiquetas o metatags en el código HTMLHTML fácil, código y elementos básicos
Otras páginas relacionadas
✓ Como modificar y personalizar mi tema de WordPress✓ Como usar y configurar WordPress sin plugins
✓ Convertir los enlaces externos en NoFollow en WordPress
Comparte
Facebook
Twitter