Crear botones de compartir en redes sociales en WordPress sin plugins
Actualizado: 17 de noviembre del 2022
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Agregar los botones y widgets de Facebook, Twitter, Pinterest y Linkedin en páginas normales y AMP, sin usar los scripts de estas redes sociales.

Todas las entradas de nuestro blog deben tener los botones de compartir en las principales redes sociales, para facilitarles a los lectores compartir y promocionar el contenido que publicamos.
WordPress no incluye opción alguna para crearlos, por lo que debemos de buscar alternativas.
Botones y widgets sociales en WordPress
Las principales redes sociales proporcionan el código para insertar y mostrar botones de compartir y widgets.Son muy vistosos y facilitan la interactividad al ser dinámicos, pero con la desventaja de retrasar la carga de las páginas y perjudicar el rendimiento del sitio. Además ninguno de ellos es compatible con las páginas en formato AMP.
Otra opción, quizás la más empleada es usar plugins.
Hay varios de ellos disponibles que permiten agregar botones completamente personalizables.
Por ultimo yo que soy enemigo de instalar plugins innecesarios, por razones de seguridad y rendimiento, me he decido en este blog y en mi sitio por usar botones para compartir creados con HTML5, que no usan imágenes y emplean JavaScript para abrir las páginas de compartir.
En este artículo comparto como crear estos botones en un blog de WordPress.
Insertar botones sociales de compartir en WordPress
A continuación comparto como insertar botones de compartir, similares a los que uso en este blog, en páginas normales y en formato AMP.El código se puede transformar y personalizar completamente, solo con un conocimiento básico de CSS.
Para insertar botones de compartir similares a los que uso en este blog, situado en la parte inferior de las publicaciones, sigue los siguientes pasos.
Insertar el código que escribe los botones de compartir
El siguiente código se debe de insertar dentro del archivo “single.php”, que es la plantilla de WordPress que escribe el contenido de las publicaciones.Se encuentra situado en la carpeta de nuestro tema activo en la ruta: wp-content-> themes.
<button type="button" title="Compartir página en Google Plus" onclick="javascript:void(window.open('https://plus.google.com/share?url='+encodeURIComponent(location)));" class="btn gp">+1</button>
<button type="button" title="Compartir página en Facebook" onclick="javascript:void(window.open('https://www.facebook.com/sharer/sharer.php?u='+encodeURIComponent(location)));" class="btn fb">Me gusta</button>
<button type="button" title="Compartir página en Twitter" onclick="javascript:void(window.open('https://twitter.com/intent/tweet?text='+encodeURIComponent(window.document.title)+'&url='+encodeURIComponent(location)));" class="btn tw">Tuitear</button>
<button type="button" onclick="javascript:void(window.open('https://www.linkedin.com/shareArticle?mini=true&url='+encodeURIComponent(location)));" class="btn li">Linkedin</button>
<button type="button" title="Compartir imágenes en Pinterest" onclick="javascript:void((function(){var e=document.createElement('script');e.setAttribute('type','text/javascript');e.setAttribute('charset','UTF-8');e.setAttribute('src','https://assets.pinterest.com/js/pinmarklet.js?r='+Math.random()*99999999);document.body.appendChild(e)})());" class="btn pint">Pinear</button>
<br><br>
Si se desea prescindir de alguno de ellos, solo basta con eliminar el código correspondiente entre las etiquetas <button></button>.
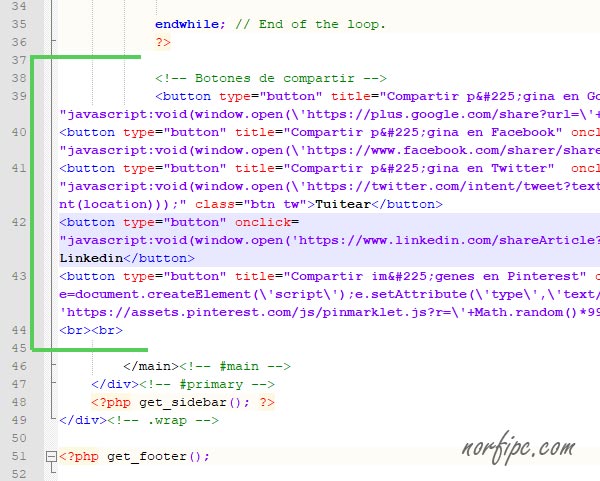
Para que los botones se muestren exactamente después de finalizar el contenido, el código se debe insertar antes del cierre de la etiqueta </main>, como se puede ver en la siguiente imagen.

Para no modificar los archivos originales del tema y evitar que las actualizaciones de WordPress eliminen el código agregado, se recomienda crear un tema Child o descendiente.
Es un directorio adicional enlazado al tema original.
En su interior copiamos el archivo single.php y en el agregamos el código mencionado.
Lee más información detallada en un artículo anterior sobre cómo crear un Tema Child o descendiente.
Insertar el CSS con el estilo de los botones
Para definir el la forma, color y estilo de los botones de compartir, se necesitan de instrucciones adicionales en CSS.Se deben agregar al archivo de estilo llamado style.css, aunque lo ideal es hacerlo en el Tema Child como en el caso anterior.
Si dicha carpeta no lo tiene, crea un archivo de texto de nombre style.css y pega en él las siguientes instrucciones.
.btn{margin:2px 0 2px 0;color:#ffffff;font-weight:bold;display:inline-block;padding:5px 10px;font-size:15px;text-align:center;cursor:pointer;background-image:none;border:1px solid transparent;outline:0;}
.fb{background-color:#3b5998;}.fb:hover{background-color:#7986cb;}.gp{background-color:#dd4b39;}.gp:hover{background-color:#f87362;}.tw{background-color:#55acee;}.tw:hover{background-color:#97d1fc;}.li{background-color:#007bb5;}
.li:hover{background-color:#5daed4;}.pint{background-color:#2bb24c;}.pint:hover{background-color:#50eb76;}.ins{background-color:#f571c8;}.ins:hover{background-color:#fab5e3;}
Ante cualquier duda lee el siguiente tutorial de CSS.
Insertar botones de compartir en páginas AMP
Los que usan el plugin AMP for WordPress, que permite crear una versión de cada publicación en formato AMP, necesitan usar otro sistema.AMP no admite la etiqueta <button>, ni las instrucciones en JavaScript de los botones anteriores.
De forma similar al método anterior necesitamos insertar el siguiente código dentro del archivo “single.php”, situado en este caso en la ruta wp-content -> plugins -> amp -> templates.
Si creamos una carpeta Child del tema, entonces debemos crear en su interior una carpeta de nombre “amp” y dentro de ella situar una copia de la plantilla “single.php”.
El código para insertar los botones de compartir es el siguiente:
<amp-social-share type="gplus"></amp-social-share> <amp-social-share type="facebook" data-param-app_id="XXXXXXXXXXXX"></amp-social-share> <amp-social-share type="twitter"></amp-social-share> <amp-social-share type="linkedin"></amp-social-share>
<br><br>

El código anterior inserta botones de compartir en Google Plus, Facebook, Twitter y Linkedin, pero podemos agregar el de otras redes sociales, agregando las siguientes etiquetas:
<amp-social-share type="tumblr"></amp-social-share>
<amp-social-share type="whatsapp"></amp-social-share>
<amp-social-share type="line"></amp-social-share>
El botón de Facebook para que funcione requiere la ID de la página.
Insertar botones de nuestros perfiles en las redes sociales
Las plantillas más recientes de WordPress, permiten insertar en el área del footer, botones de nuestros perfiles sociales.Específicamente el tema Twenty Seventeen que uso, permite crear estos botones, prescindiendo de imágenes de mapa de bits (jpg o png), empleando imágenes SVG, que consiste en solo código, por lo que no afectan al rendimiento.
En otra publicación explico más detalladamente como hacerlo.
Otras páginas relacionadas
✓ Como modificar y personalizar mi tema de WordPress✓ Como usar y configurar WordPress sin plugins
✓ Convertir los enlaces externos en NoFollow en WordPress
Comparte
Facebook
Twitter