NorfiPC »
Diseño y edición web »
Mapas de OSM
Como insertar y mostrar mapas de OpenStreetMap en páginas web
Alternativas para agregar mapas de OSM en un blog o sitio web, usando marcos (iframe) o la API del otros servicio para mostrarlos. Ejemplos prácticos.

En este artículo comparto con ejemplos prácticos, como podemos insertar mapas del servicio de OpenStreetMap, en las páginas de un blog o sitio web, para complementar su contenido.
En otro artículo de este sitio, se detallan varias opciones para insertar mapas de Google Maps.
¿Qué es OpenStreetMap?
OpenStreetMap también conocido por sus siglas OSM, es uno de los más populares servicios de mapas online de internet y un proyecto encaminado a la creación, publicación y visualización de mapas para su uso en diferentes plataformas y dispositivos.
Accediendo al sitio, podrás cargar mapas de cualquiera región o zona geográfica.
Es un proyecto de colaboración de código abierto y libre, en el que puede participar y aportar cualquier persona.
La principal característica y lo que distingue a OSM, es que los mapas son creados y editados por los propios miembros, aportando cada uno su conocimiento.
Cualquier persona puede colaborar, siempre que cuente con una conexión a Internet con la que poder subir los mapas editados.
De hecho en la medida que mas personas aporten, mas se enriquecerá el contenido de dichos mapas.
Lee en otro artículo de nuestro sitio una guía elemental para aprender a agregar al mapa los sitios y lugares que conoces: Como editar los mapas de OpenStreetMap y agregar datos e información
¿Por qué usar los mapas de OpenStreetMap?
Los mapas de OSM son los preferidos por ciclistas, viajeros, turistas para conocer la información local detallada en una zona, es lógico ya que los datos disponibles han sido agregados por personas residentes o familiarizadas con dichas áreas y no por cartógrafos sentados a miles de kilómetros de distancia.
Si se viaja y se tiene a mano una laptop o un teléfono celular Smartphone que permita la visualización de mapas, OSM es el formato ideal, sin restarle importancia o utilidad a otros sistemas de cartografía clásica.
Además podemos editar personalmente la zona del mapa relacionada con cualquier publicación en nuestro blog o sitio web y de esa forma lograr que el mapa complemente el contenido.
Los mapas de OSM son los preferidos por ciclistas, viajeros, turistas para conocer la información local detallada en una zona, es lógico ya que los datos disponibles han sido agregados por personas residentes o familiarizadas con dichas áreas y no por cartógrafos sentados a miles de kilómetros de distancia.
Si se viaja y se tiene a mano una laptop o un teléfono celular Smartphone que permita la visualización de mapas, OSM es el formato ideal, sin restarle importancia o utilidad a otros sistemas de cartografía clásica.
Además podemos editar personalmente la zona del mapa relacionada con cualquier publicación en nuestro blog o sitio web y de esa forma lograr que el mapa complemente el contenido.
¿Cómo mostrar mapas de OSM en las páginas de un sitio web?
Existen dos formas de mostrar e insertar los mapas de OSM en las páginas web.
La primera y más sencilla, al alcance de cualquier aficionado, es mediante un iframe o marco.
El código de este elemento puede obtenerse en la página web del servicio.
Las limitaciones de este método son dos: más lentitud en la car4ga de los mapas y la imposibilidad de agregarle elementos como marcadores, globos de información, imágenes, etc.
La segunda opción para insertar los mapas es usar una librería de JavaScript de servicios auxiliares.
Los dos principales y más populares, ambos libres, son OpenLayers y Leaflet.
Insertar un mapa de OpenStreetMap en un marco o iframe
Para mostrar un mapa en un marco o iframe, sigue los siguientes pasos:
1- Entra al sitio de OpenStreetMap y carga el mapa que deseas mostrar.
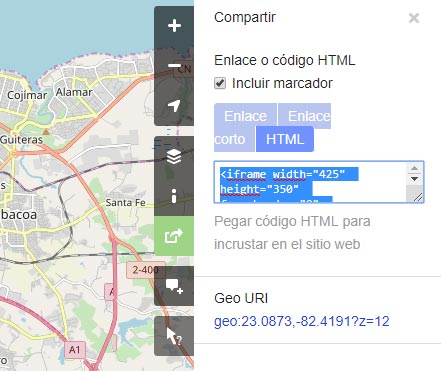
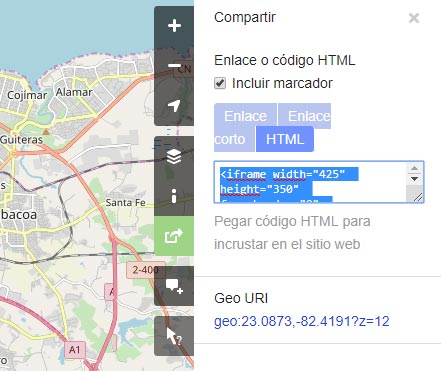
2- Presiona el icono Compartir, situado a la derecha.
3- En enlace o código HTML presiona HTML y copia el código del iframe.

Si lo deseas previamente marca la casilla: marcador para incluir uno.
4- Pega el código en el HTML de tu página.
Es todo, el código necesita unos ajustes para que valide correctamente y para que el mapa sea adaptable a dispositivos móviles.2- Presiona el icono Compartir, situado a la derecha.
3- En enlace o código HTML presiona HTML y copia el código del iframe.

Si lo deseas previamente marca la casilla: marcador para incluir uno.
4- Pega el código en el HTML de tu página.
A continuación un mapa insertado en esta página, usando este sistema.
Código del iframe usado y modificado y de la regla de estilo CSS para hacerlo adaptable.
HTML
<div class="mapa">
<iframe class="iframe" height="500" src="https://www.openstreetmap.org/export/embed.html?bbox=-82.55264282226564%2C22.971353928229505%2C-82.19009399414064%2C23.200960808078566&layer=mapnik"></iframe>
</div>
CSS
.mapa iframe{width:100%;}
.iframe{border:0;}
El ancho sse define en el CSS.
Tambien necesitamos eliminar las propiedades: "frameborder", "scrolling", "marginheight" y "marginwidth", para que la página valide.
Servicios y otros métodos para insertar mapas de OpenStreetMap
El proyecto de OpenStreetMap no puede ofrecer una API para facilitar que los mapas sean mostrados en las páginas de sitios web.
Esto es asumido por varios servicios, la gran mayoría libres y algunos de pago con más recursos.
En este artículo detallamos como usar los principales de estos servicios, para mostrar cualquier mapa en las páginas de un blog o sitio web, de forma sencilla.
Por supuesto obviamos los servicios de pago.
No es necesario saber de JavaScript, solo copiar y pegar y tener las nociones elementales de lo que es latitud, longitud y el nivel de zoom.
Los principales son los siguientes:
- OpenLayers. Herramienta libre para representar cualquier tipo de mapa, con muchas opciones. (Librería JS 640 kb).
- Leaflet. Librería de código abierto para mapas interactivos. Más sencilla y fácil de utilizar. (Librería JS 138 kb).
- Google Map. Otra de las opciones es usar la API 3 de Google Map, insertando los mosaicos de OSM como una capa.
La ventaja de este método es aprovecharse de los recursos de Google, aunque los mapas insertados no poseen las opciones que obtenemos usando los recursos anteriores.
Lamentablemente desde el 2018 Google exige una clave de API de pago.
Existen otros servicios, pero solo relacionamos los mas empleados en internet y factibles para los lectores.- Leaflet. Librería de código abierto para mapas interactivos. Más sencilla y fácil de utilizar. (Librería JS 138 kb).
- Google Map. Otra de las opciones es usar la API 3 de Google Map, insertando los mosaicos de OSM como una capa.
La ventaja de este método es aprovecharse de los recursos de Google, aunque los mapas insertados no poseen las opciones que obtenemos usando los recursos anteriores.
Lamentablemente desde el 2018 Google exige una clave de API de pago.
Todos los mapas generados usando los servicios anteriores, son adaptables y se adaptan al tamaño de la pantalla de cualquier dispositivo.
Mostrar mapas de OpenStreetMap con OpenLayers
OpenLayers es una librería JavaScript gratis y de código abierto, para posibilitar integrar los mapas de OpenStreetMaps en los sitios web.
La librería es muy fácil de usar, con varias opciones.
Desde el sitio del proyecto se cargan los archivos necesarios, aunque los que poseen un servidor pueden alojarlos para mejorar el rendimiento.
Es la librería que recomiendo a los aficionados por su facilidad de uso y por la gran cantidad de ejemplos prácticos en su documentación.
Lee más información detallada: Crear mapas de OpenStreetMap con OpenLayers
Mostrar mapas de OpenStreetMap con Leaflet
Leaflet proporciona una librería en JavaScript, libre y de código abierto con muchos recursos.
Posibilita insertar mapas de OSM y de otros servicios de mapas de internet, en las páginas de un blog o sitio web.
A continuación se puede ver un mapa de OpenStreetMap insertado en esta página, usando la Librería de Leaflet.
El CDN de Leaflet sirve los archivos de estilo y JavaScript, aunque lo ideal es alojarlos en nuestro servicio de hosting.
Leaflet es usado por muchos sitios importantes de internet.
Lee más información detallada de como agregar mapas usando esta libreria: Crear mapas de OpenStreetMap con Leaflet
Mostrar mapas de OpenStreetMap con Google Maps
Uno de los métodos más sencillos de insertar y generar en una página web un mapa de OpenStretMap, es usando la API de Google Map y agregando como un layer (capa) las miniaturas (tiles) de OSM.
Usando la API 3 del servicio de Google, no es necesario ninguna clave, solo insertar el código necesario en JavaScript.
Este es un método empleado en muchos sitios web, porque el mapa carga bastante rápido.
Mapa de OpenStreetMap mostrado como una capa, usando Google Maps.

Un mapa completamente funcional que usa este método se puede probar en la siguiente página de este sitio: Mapa mixto de Google Maps y OpenStreetMaps
Páginas relacionadas
✓ Como editar los mapas de OpenStreetMap
✓ Códigos para crear y mostrar mapas de Google Maps
✓ Como insertar los mapas de Google en una página con un iframe
✓ Los mejores servicios de mapas de internet
✓ Convertir grados geográficos, minutos y segundos a decimales
✓ Como guardar y restaurar la caché de Google Earth
✓ Códigos para crear y mostrar mapas de Google Maps
✓ Como insertar los mapas de Google en una página con un iframe
✓ Los mejores servicios de mapas de internet
✓ Convertir grados geográficos, minutos y segundos a decimales
✓ Como guardar y restaurar la caché de Google Earth
