Crear y personalizar botones de perfiles cuentas sociales en WordPress
Actualizado: 17 de noviembre del 2022
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Como agregar iconos con enlaces a Facebook, Twitter, Google+ y otras redes sociales, en mi blog sin usar plugins. Códigos para insertarlos y personalizar sus colores.
En nuestro blog de WordPress podemos agregar botones con enlaces a nuestros perfiles de las redes sociales donde participamos.
Esto facilita que nuestros lectores puedan encontrarnos en Facebook, Twitter, Google Plus, Pinterest u otros sitios de internet.
Para eso podemos agregar un menú social disponible para la barra lateral o para el área del footer, pero debemos hacerlo de la forma correcta.
En esta publicación explico como como agregar los botones sociales, que se pueden ver en la parte inferior de las páginas de este blog.
Botones con enlaces a nuestras cuentas sociales en WordPress
Hay dos formas de insertar los enlaces a las redes sociales, usando iconos desde el escritorio de WordPress.1- Creando un menú social usando iconos en formato SVG incluidos en las platillas recientes de WordPress.
Este es el sistema que uso en este blog ya que no requiere de imágenes externas y no afecta el rendimiento.
2- Usando un Widget de texto al que debemos de agregarle las direcciones de enlace y los iconos que las representan.
A continuación explico los dos métodos.Este es el sistema que uso en este blog ya que no requiere de imágenes externas y no afecta el rendimiento.
2- Usando un Widget de texto al que debemos de agregarle las direcciones de enlace y los iconos que las representan.
Botones SVG de enlace a nuestras cuentas sociales en WordPress
La plantilla o tema Twenty Seventeen que uso, incluye imágenes SVG de las principales redes sociales, para usar en el menú social.Para implementar este menú, sigue los siguientes pasos:
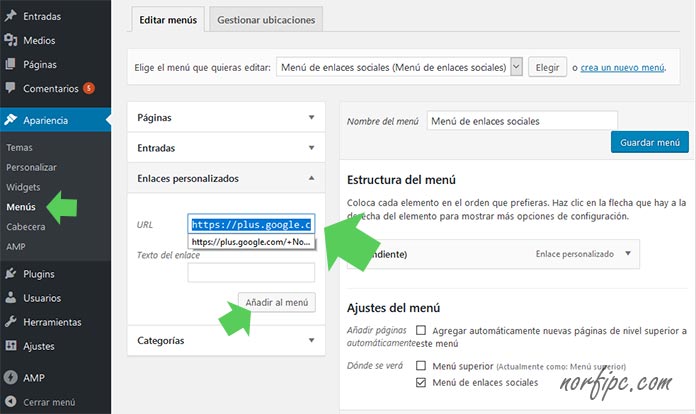
1- En el Escritorio abre el panel Menús en Apariencia.
2- Presiona el enlace “Crea un nuevo menú”.
3- En Ubicación escoge: “Menú de enlaces sociales”.
4- En Ajustes del menú “Donde se verá”, asegúrate de marcar la casilla “Menú de enlaces sociales”.
– Abre el cuadro a la izquierda Enlaces personalizados y en el cuadro URL introduce la dirección de perfil de una red social.
Por ejemplo: https://plus.google.com/+Norfipc/
– Presiona el botón “Añadir al menú”.

Realiza la misma acción con los otros perfiles sociales.
– Después de finalizar presiona el botón “Guardar menú”.
Carga cualquier página del blog para ver los iconos con los enlaces en la parte inferior.
Personalizar los iconos sociales SVG
De forma predeterminada todos los iconos SVG con los que se crean los botones, poseen el fondo de color gris.Otra desventaja es que los enlaces son Follow, o sean transmiten autoridad de nuestro blog a estos sitios.
Si deseas mejorar el posicionamiento de tu blog, necesitas agregarle la propiedad NoFollow.
Además es posible darle al fondo de cada icono, el color que representa a la red social a la que conduce.
Para lograr todo lo anterior es necesario usar un código personalizado en el HTML del footer y agregar reglas adicionales al archivo CSS.
A continuación explico cómo hacerlo.
Código personalizado del menú social
Copia el archivo “footer.php” que se encuentra en la carpeta del tema activo en wp-content -> themes, al interior de la carpeta Child.Si aún no la tienes, lee como crear un tema Child.
Sustituye el contenedor (DIV) con la clase “social-navigation”, por el siguiente código:
<nav class="social-navigation">
<ul class="social-links-menu">
<li id="gp"><a href="https://plus.google.com/+Norfipc/" target="_blank" rel="nofollow noopener" title="NorfiPC en Google+"><span class="screen-reader-text">Google+</span><svg class="icon icon-google-plus"><use href="#icon-google-plus" xlink:href="#icon-google-plus"></use> </svg></a></li>
<li id="fb"><a href="https://www.facebook.com/norfipc.trucos" target="_blank" rel="nofollow noopener" title="NorfiPC en Facebook"><span class="screen-reader-text">Facebook</span><svg class="icon icon-facebook"> <use href="#icon-facebook" xlink:href="#icon-facebook"></use> </svg></a></li>
<li id="tw"><a href="https://twitter.com/NorfiPC" target="_blank" rel="nofollow noopener" title="NorfiPC en Twitter"><span class="screen-reader-text">Twitter</span><svg class="icon icon-twitter"> <use href="#icon-twitter" xlink:href="#icon-twitter"></use> </svg></a></li>
<li id="pt"><a href="https://pinterest.com/norfipc/" target="_blank" rel="nofollow noopener" title="NorfiPC en Pinterest"><span class="screen-reader-text">Pinterest</span><svg class="icon icon-pinterest-p"> <use href="#icon-pinterest-p" xlink:href="#icon-pinterest-p"></use> </svg></a></li>
<li id="ig"><a href="https://www.instagram.com/norfipc/" target="_blank" rel="nofollow noopener" title="NorfiPC en Instagram"><span class="screen-reader-text">Instagram</span><svg class="icon icon-instagram"> <use href="#icon-instagram" xlink:href="#icon-instagram"></use> </svg></a></li>
</ul>
</nav>
Agregar estilo CSS de los iconos sociales
Para lograr que los iconos usen los colores que representan a las distintas redes sociales, necesitamos agregar unas reglas a la hoja de estilo CSS.Para eso introduce las siguientes líneas en el archivo style.css del tema Child.
.social-navigation #gp a{background-color: #dd4b39;}
.social-navigation #fb a{background-color: #3b5998;}
.social-navigation #tw a{background-color: #55acee;}
.social-navigation #pt a{background-color: #cb2027;}
.social-navigation #ig a{background-color: #f571c8;}
Comprueba que ahora se muestran los iconos a los perfiles sociales en las páginas del blog, como en este sitio.
En caso necesario se pueden agregar otros iconos, pero es necesario asignarle un identificador (id) y en el CSS asignarles el valor de color que le corresponde.
Crear enlaces a perfiles sociales con iconos
En las plantillas de WordPress que no incluyen los iconos en formato SVG o si deseas mostrar iconos más grandes y vistosos o mostrar otros personalizados, podemos emplear otro método.1- El primer paso es encontrar los iconos de las redes sociales que deseamos mostrar.
Una selección de estos iconos se puede descargar desde el siguiente enlace:
Social Media Widgets
2- Posteriormente en el Escritorio abre el panel de Widgets en Apariencia y arrastra el llamado Texto hacia el cuadro de Barra lateral o al Pie de página.
3- En el cuadro que se abre usa el botón “Añadir objeto” para seleccionar el icono necesario, súbelo y agrégalo.
4- Presiona el icono de la cadena “Insertar o editar enlace” y pega la dirección de perfil de la red social.
5- Repite el proceso con todos los iconos que deseas mostrar y guarda los cambios.
Usar iconos en formato SVG
Las imágenes SVG a diferencia de las tradicionales de mapa de bits, son más eficientes y cargan más rápido y además no pierden calidad aunque se redimensionen.Son de especial utilidad para iconos y logos.
En lo posible trata de usarlas si deseas mostrar iconos o imágenes sencillas de gran tamaño.
Más información
Imágenes SVG, como crearlas y usarlas, ejemplos prácticosIconos SVG de las redes sociales de internet
Otras páginas relacionadas
✓ Como modificar y personalizar mi tema de WordPress✓ Como usar y configurar WordPress sin plugins
✓ Convertir los enlaces externos en NoFollow en WordPress
Comparte
Facebook
Twitter