NorfiPC »
Informaciones »
La Consola del navegador
Qué es y cómo usar la consola de JavaScript del navegador
Actualizado: 23 de abril del 2023
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Comandos para la consola de Google Chrome, Edge y Firefox. Como abrir la consola y crear, ver y mostrar mensajes o logs de información, error o alerta.

¿Qué es la consola de JavaScript del navegador?
Todos los navegadores web modernos incluyen una consola, una poderosa herramienta creada para desarrolladores, usuarios avanzados o cualquier persona.
Muestra mensajes de información, error o alerta que se reciben al hacer las peticiones para cargar desde la red los elementos incluidos en las páginas.
Además incluye inspectores o verdaderos depuradores de código.
También permite interactuar con la página, ejecutando expresiones o comandos de JavaScript.
El propósito es probar el funcionamiento de las páginas o aplicaciones y descubrir posibles errores en el código.
Esta consola la usamos los desarrolladores, pero cualquier aficionado puede probarla y así estar al tanto del contenido de las páginas de cualquier sitio web.
También es posible crear un sencillo script que brinde a cualquier visitante curioso que abra la consola de su navegador, un mensaje de saludo, de información o de cualquier otro tipo, como se puede ver en esta página o en la principal de nuestro sitio web.
¿Cómo abrir la consola de JavaScript del navegador?
La consola de JavaScript es un panel que se abre en la parte inferior del navegador para no interferir con el contenido principal, pero se puede mover y cambiar su tamaño.
En cada navegador web posee un aspecto y se abre de forma diferente.
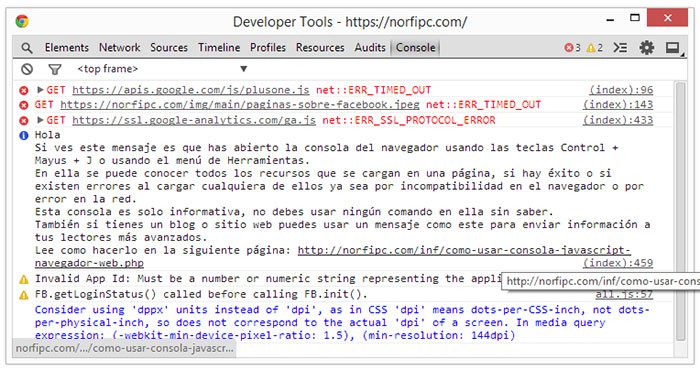
Iniciar y usar la consola del navegador en Google Chrome
En el navegador Google Chrome de forma similar a Firefox podemos usar las teclas Control + Mayus + J y a continuación Escape.
También podemos dar un clic en el icono del menú en la esquina superior derecha y en Herramientas escoger "Consola de JavaScript".

Lee más información avanzada en Developer Chrome: Using the Console
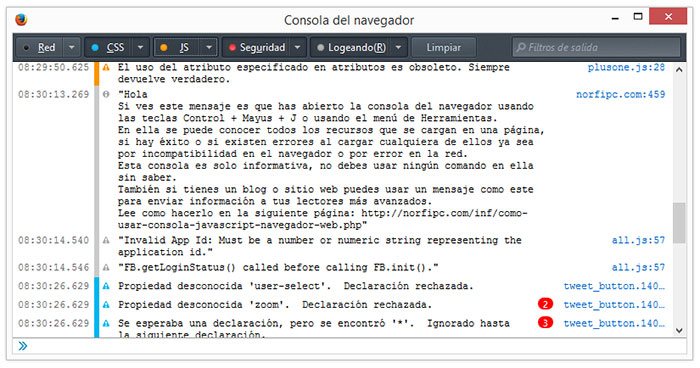
Iniciar y usar la consola del navegador en Firefox
En el navegador Firefox podemos usar las teclas Control + Mayus + J para abrir el panel de la consola.
También podemos emplear el menú Herramientas y en Desarrollador web escoger: "Consola del navegador".

La consola muestra varias pestañas en las que se pueden encontrar información de las peticiones HTTP (los elementos de la página que se cargan de la red), los errores y análisis de CSS, JavaScript, errores y advertencias de seguridad y los Logs (mensajes).
El resultado de las peticiones HTTP se muestra de color negro, CSS de color azul, JavaScript amarillo y los errores o advertencias de seguridad de color rojo.
Lee más información avanzada en Mozilla: Web Console
Como crear mensajes para mostrar en la consola del navegador
La consola se puede emplear en conjunto con JavaScript en muchas operaciones avanzadas, pero este artículo va dedicado a aficionados, no a desarrolladores, los que pueden encontrar más información en los enlaces más arriba.
Para mostrar un sencillo mensaje en una página web o entrada de nuestro blog, que podrá leer cualquier lector que abra la consola del navegador, solo es necesario incluir en cualquier parte de la página el siguiente script:
<script>
console.log("Texto del mensaje")
</script>
Puede usarse en páginas aisladas o en todas las de un blog usando el script en la plantilla.
Usa \n para los saltos de línea.
Métodos para mostrar mensajes en la consola del navegador
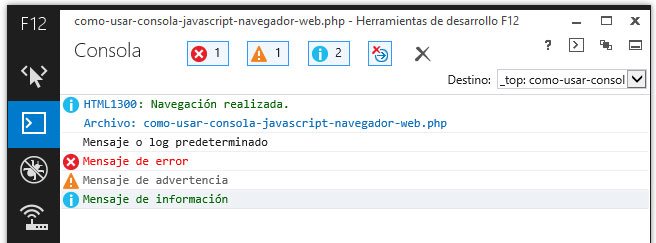
➔ El método anterior "console.log()" muestra solo un mensaje, sin clasificarlo.
➔ El método "console.info()" muestra un icono azul de información y a continuación el texto del mensaje (En Internet Explorer se muestra de color verde).
➔ El método "console.error()" muestra un icono rojo de error con el mensaje coloreado en rojo.
➔ El método "console.warn()" muestra un icono amarillo de advertencia.
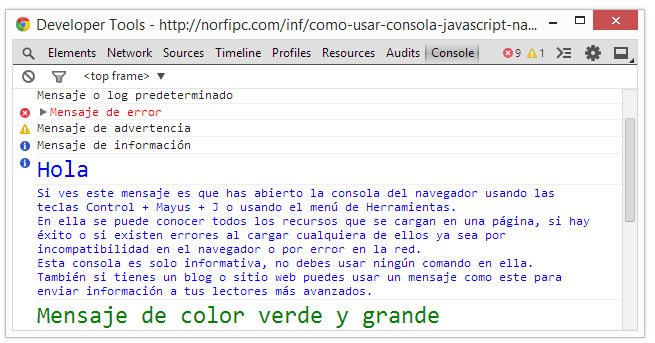
Por ejemplo en esta página se usa el siguiente código y el resultado se puede comprobar en la siguiente imagen:
<script>
if (window.console){
console.log("Ejemplo de mensaje o log predeterminado");
console.error("Ejemplo de mensaje de error");
console.warn("Ejemplo de mensaje de advertencia");
console.info("Ejemplo de mensaje de información");
}
</script>

Otros métodos de la consola
➔ console.dir(object). Imprime una representación del objeto con JavaScript.Por ejemplo: "console.dir(document.links);" muestra todos los enlaces en la página.
➔ console.dirxml(object). Imprime una representación en XML de de los elementos descendientes de objeto.
➔ console.clear(). Limpia la ventana de la consola. Prúebalo: Limpiar
Personalizar el formato del mensaje en la consola del navegador
También se puede aplicar formato al mensaje de texto usando CSS, aunque solo se verá correctamente en el navegador Google Chrome.Por ejemplo, para darle el color verde y usar una fuente grande usa:
console.log("%cMensaje de color verde y grande", "color: green; font-size: x-large");

Crear tablas en la consola del navegador, ejemplos
En la consola se pueden mostrar tablas, usando método "console.table()"No es necesario preocuparse por el formato, solo especificar los datos.
A continuación algunos ejemplos.
Comprueba el resultado en la consola.
Tabla simple con dos columnas.
console.table({ Nombre : "Norfi", Apellido : "Carrodeguas" });
Tabla con tres columnas.
var gente = [["Norfi", "Carrodeguas"], ["Pedro", "Perez"], ["Juan", "Lopez"]]
console.table(gente);
Tabla con tres columnas y encabezados.
function Person(Nombre, Apellido) {
this.Nombre = Nombre;
this.Apellido = Apellido;}
var oficina = {};
oficina.Jefe = new Person("Norfi", "Carrodeguas");
oficina.Subdirector = new Person("Pedro", "Perez");
oficina.Empleado = new Person("Juan", "Lopez");
console.table(oficina);
Tabla con cuatro columnas y encabezados.
let sitiosweb = [
{Nombre: "NorfiPC",
Autor: "Norfi Carrodeguas",
Enlace: "https://norfipc.com"},
{Nombre: "Otro sitio",
Autor: "Pedro Perez",
Enlace: "https://pedroperez.com"},
{Nombre: "Tercer sitio",
Autor: "Juan Lopez",
Enlace: "https://juanlopez.com"}
];
console.table(sitiosweb);
Limpiar y aclarar la consola
Para eliminar todos los mesajes de la consola del navegador, en Windows solo presiona: Control + L.Más información
Son varias las opciones que permite la consola para darle un toque más personal a las páginas de nuestro sitio, además de su función básica que es mostrar mensajes informativos, de advertencia y de error.Comprueba la consola y observa el código fuente de esta página, para ver en más detalle el script que utilizamos.
Más información avanzada en Console API Reference
Otras páginas relacionadas
✓ Qué es el lenguaje Javascript, introducción y usos prácticos
✓ Javascript fácil en las páginas web, códigos y ejemplos
✓ Lista de variables y funciones de Javascript para usar en las páginas web
✓ Como escribir con Javascript texto y otros elementos en páginas web
✓ Trucos y efectos de Javascript para usar en páginas web y blogs
✓ Códigos Javascript para mostrar información y datos de tus lectores en tus páginas
✓ Códigos para agregar crédito al contenido copiado de nuestras páginas
✓ Javascript fácil en las páginas web, códigos y ejemplos
✓ Lista de variables y funciones de Javascript para usar en las páginas web
✓ Como escribir con Javascript texto y otros elementos en páginas web
✓ Trucos y efectos de Javascript para usar en páginas web y blogs
✓ Códigos Javascript para mostrar información y datos de tus lectores en tus páginas
✓ Códigos para agregar crédito al contenido copiado de nuestras páginas
Comparta esta página
Facebook
Twitter
