NorfiPC »
Redes sociales »
Compartir
Códigos y direcciones URL para compartir contenido en las redes sociales
Actualizado: 12 de enero del 2023
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Direcciones especiales para publicar páginas, imágenes, videos o cualquier otro archivo, usando el navegador en Facebook, Twitter, Pinterest, Linkedin y los otros principales sitios sociales de internet.

Las principales redes sociales tienen direcciones especiales, usadas por las aplicaciones para facilitar a los usuarios recomendar, publicar y compartir contenido ya sea una página, imagen, video o cualquier otro archivo.
Son usadas cuando damos un clic en los botones insertados en las páginas o en las aplicaciones que instalamos en el celular.
Podemos utilizar estas direcciones de forma manual a nuestro antojo y para nuestras necesidades.
La mayoría solo necesita la dirección absoluta del archivo o página, otras requieren dos parámetros, generalmente la dirección y el título.
Por supuesto que todo esto se puede hacer de forma más sencilla insertando los widgets o scripts en el código fuente, pero en casos aislados es la opción ideal.
Se puede hacer manualmente para casos específicos o crear vínculos que harán el código de nuestras páginas más limpio y sencillo, además de ganar en rendimiento.
A continuación se indica cómo hacerlo de forma práctica en Facebook, Twitter, Google+, Linkedin, Pinterest y se comprenderá sus ventajas.
¿Cómo usar los códigos de ejemplos?
La primera parte de este artículo ha sido creada para los que no saben nada de Javascript ni de HTML, por lo que no temas.
Solo copia y pega los códigos de ejemplos en el Bloc de notas, sustituye tus datos, introduce el resultado en la barra de direcciones del navegador y presiona la tecla Enter.
Experimenta hasta que consigas lo deseado.
Lógicamente, para que los códigos funcionen es necesario estar registrado previamente en estos sitios sociales.
La primera parte de este artículo ha sido creada para los que no saben nada de Javascript ni de HTML, por lo que no temas.
Solo copia y pega los códigos de ejemplos en el Bloc de notas, sustituye tus datos, introduce el resultado en la barra de direcciones del navegador y presiona la tecla Enter.
Experimenta hasta que consigas lo deseado.
Lógicamente, para que los códigos funcionen es necesario estar registrado previamente en estos sitios sociales.
Códigos y direcciones para compartir en Facebook
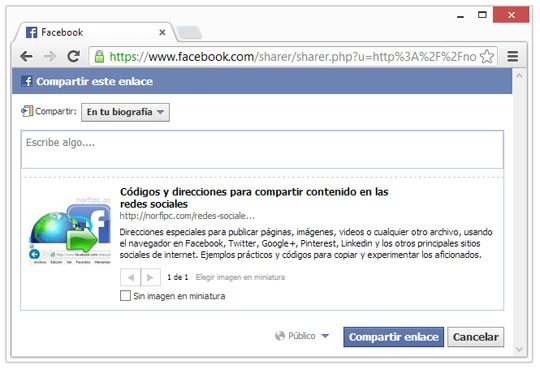
Al acceder a la siguiente dirección se carga la herramienta para compartir en Facebook:
https://www.facebook.com/sharer/sharer.php?u=
De forma automática si se trata de una página web, Facebook extraerá información de ella para crear el snippet con una descripción y la miniatura de una imagen.
Un ejemplo con la dirección de esta página seria:
https://www.facebook.com/sharer/sharer.php?u=http://norfipc.com/redes-sociales/codigos-direcciones-para-compartir-contenido-redes-sociales.php

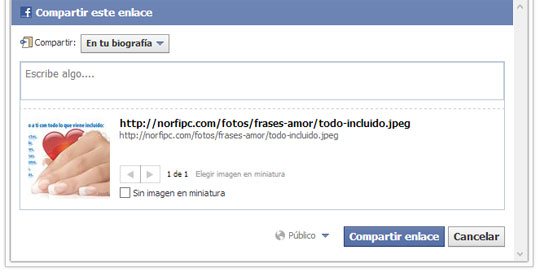
Si necesitamos compartir solo una imagen y usamos la siguiente dirección:
https://www.facebook.com/sharer/sharer.php?u=http://norfipc.com/fotos/frases-amor/todo-incluido.jpeg

Códigos y direcciones URL para compartir en Twitter
De forma algo similar que en Facebook, en Twitter podemos publicar un tweet o actualización.
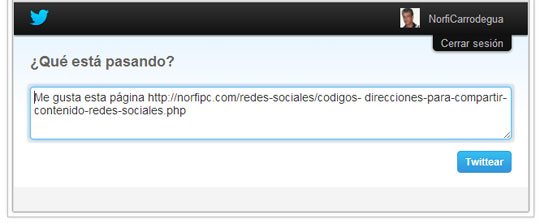
Al usar en el navegador la siguiente dirección se abre el famoso cuadro:
https://twitter.com/?status=
Por ejemplo:
https://twitter.com/?status=Me gusta esta página http://norfipc.com/redes-sociales/codigos-direcciones-para-compartir-contenido-redes-sociales.php
El resultado es el siguiente:

Compartir solo texto en Twitter
Para compartir un mensaje de texto en Twitter, debemos de usar la siguiente dirección:https://twitter.com/intent/tweet?text=Mensaje de texto
Al introducir directamente cualquiera de estas direcciones de ejemplo en el navegador, comprobaremos que algunos caracteres se sustituyen por otros que comienzan siempre con el porciento (%).
Se conoce como "escapar" los caracteres para evitar conflictos al enviar la información en internet.
Lee más información: Bookmarklets para compartir en Twitter páginas, texto o imágenesSe conoce como "escapar" los caracteres para evitar conflictos al enviar la información en internet.
Códigos y direcciones URL para compartir en Whatsapp
Con la siguiente dirección se puede enviar texto a una cuenta mediante Whatsapp.
Después que se abra la aplicación seleccionamos el contacto.
https://api.whatsapp.com/send?text=TEXTO A ENVIAR
Con la siguiente dirección se puede enviar texto a una cuenta, pero solo mediante el servicio de WhatsApp Web. Lee más información: Qué es y cómo usar WhatsApp Web
https://web.whatsapp.com/send?text=TEXTO A ENVIAR
Escapar texto para usar en una dirección URL
El texto en una dirección URL no debe contener espacios en blanco para evitar conflictos con los navegadores.
Se debe codificar escapando los caracteres especiales si existe alguno y convertir los espacios en %20
Por ejemplo:
Texto%20escapado%20para%20usar%20en%20una%20URL
Usa para eso la siguiente herramienta: Escapar y codificar caracteres de direcciones URL a hexadecimal
El texto en una dirección URL no debe contener espacios en blanco para evitar conflictos con los navegadores.
Se debe codificar escapando los caracteres especiales si existe alguno y convertir los espacios en %20
Por ejemplo:
Texto%20escapado%20para%20usar%20en%20una%20URL
Usa para eso la siguiente herramienta: Escapar y codificar caracteres de direcciones URL a hexadecimal
Códigos y direcciones URL para compartir en Linkedin
Compartir una página web en Linkedin es similar a hacerlo en Google+, lo que mucho más rápido.
Usa:
https://www.linkedin.com/shareArticle?url=dirección de la página
https://www.linkedin.com/shareArticle?url=http://norfipc.com/redes-sociales/codigos-direcciones-para-compartir-contenido-redes-sociales.php
Códigos y direcciones URL para compartir en Pinterest
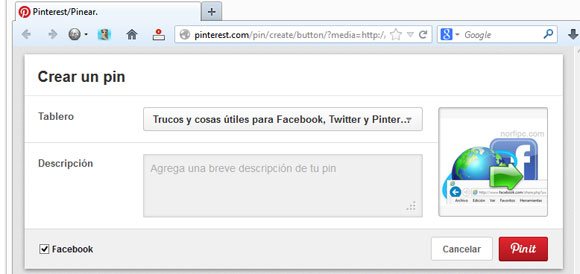
En Pinterest para pinear una imagen podemos usar la siguiente dirección:
https://pinterest.com/pin/create/button/?media=dirección URL de la imagen

Si deseamos vincular una página a la imagen a pinear o sea que el pin haga referencia a ella, debemos de usar:
https://pinterest.com/pin/create/button/?url=DIRECCION&media=DIRECCION DE LA PAGINA
Si no existe podemos indicarla usando el parámetro al final de la dirección: "description=DESCRIPCION"
Por ejemplo:
http://pinterest.com/pin/create/button/?url=http://norfipc.com/redes-sociales/codigos-direcciones-para-compartir-contenido-redes-sociales.php&media=http://norfipc.com/img/icon2/codigos-direcciones-para-compartir-redes-sociales.jpeg&description=Imagen muy interesante
Código y dirección URL para compartir en Telegram
Al agregar la dirección URL de una página en el cuadro del Chat de un grupo o canal, Telegram crea inmediatamente un cuadro o snippet con el título de la publicación, una descripción, una imagen y el enlace.
No obstante podemos usar la siguiente dirección URL en un enlace de texto o en una imagen:
https://telegram.me/share/url?url=DIRECCION_URL&text=TEXTO
Otra opción es usar un Bookmarklet o Marcador en el navegador web.
Lee más información detallada: Compartir post y publicaciones en Telegram
Código y dirección URL para compartir en Tumblr
Tumblr provee un Bookmarklet muy útil, que facilita compartir contenido desde cualquier página (texto o imágenes).
No obstante para compartir una página, se puede emplear la siguiente dirección para abrir el cuadro de compartir.
https://www.tumblr.com/widgets/share/tool?url=DIRECCION DE LA PAGINA
Código y dirección URL para compartir en MeWe
MeWe es una nueva red social que facilita compartir cualquier página de internet.
Para compartir en MeWe directamente la dirección o enlace de una pagina web, podemos emplear la siguiente dirección URL:
https://mewe.com/share?link=dirección DE LA PAGINA
Código y dirección URL para compartir en Reddit
https://reddit.com/submit/?url=URL&title=TÍTULO
Código y dirección URL para compartir en Reddit
https://www.xing.com/social/share/spi?url=URL
Código y dirección URL para compartir en HackerNews
https://news.ycombinator.com/submitlink?u=URL&t=TEXTO
¿Cómo usar Javascript para extraer la dirección o el título de la página a compartir?
Si se necesita crear un vínculo para usar en varias páginas, lo ideal es usar Javascript para extraer automáticamente la dirección URL que posee.También se puede extraer el título.
Javascript devuelve información en estos casos con dos variables muy útiles:
document.URL – Devuelve la dirección URL de una página.
document.title – Devuelve el título de una página.
document.title – Devuelve el título de una página.
¿Cómo usarlas?
En un link:
<a href="javascript:accion+document.URL">Texto del Link</a>
<a href="javascript:window.location.href=('http://www.linkedin.com/shareArticle?url='+document.URL)">Compartir en Linkedin</a>
Lee más información: Como abrir los links en una nueva ventana del navegador
Codificar o escapar las direcciones URL
Antiguamente era necesario codificar o escapar algunos caracteres existentes en las direcciones URL, para que el navegador las interpretara correctamente.Se sustituye por ejemplo los dos puntos (:) por %3A, los espacios por %20, etc.
En la actualidad los navegadores modernos entienden correctamente cualquiera dirección.
No obstante se puede hacer fácilmente con Javascript usando la función "encodeURIComponent()".
Lee más información: Como escapar texto con Javascript
Páginas relacionadas
✓ Generador de enlaces y direcciones de compartir en redes sociales
✓ Como usar los botones de Facebook en los sitios web
✓ Medida de las fotos e imágenes para compartir en Facebook
✓ Como crear y usar botones en las páginas con HTML5
✓ Crear botones de compartir en redes sociales en WordPress
✓ Crear y personalizar botones de perfiles cuentas sociales en WordPress
✓ Conectar, enlazar o vincular Facebook, Instagram, Twitter y Tumblr
✓ Como usar los botones de Facebook en los sitios web
✓ Medida de las fotos e imágenes para compartir en Facebook
✓ Como crear y usar botones en las páginas con HTML5
✓ Crear botones de compartir en redes sociales en WordPress
✓ Crear y personalizar botones de perfiles cuentas sociales en WordPress
✓ Conectar, enlazar o vincular Facebook, Instagram, Twitter y Tumblr
Comparta esta página
Facebook
Twitter
