NorfiPC »
Publicación web »
Evitar escape del PageRank
10 tipos de enlaces que me roban y se llevan el PageRank
Actualizado: 05 de abril del 2023
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Como evitar que el PageRank de nuestro blog o sitio fluya y se escape hacia otros lugares de internet sin darnos cuenta. Identificar los vínculos, imágenes o scripts que lo permiten. Como usar rel nofollow para impedirlo en un enlace, una página o sitio completo.

El PageRank es según Google es solo uno más de los más de 200 valores que ellos usan para determinar la autoridad e importancia de cualquier página web de internet.
Según ellos ya no tiene mucha importancia, pero tal parece que sí la tiene cuando están constantemente a la caza de los sitios que venden e intercambian enlaces que transmiten este valor.
Curiosamente los sitios de internet con un valor alto del PageRank, solo son empresas poderosas y nunca son afectados por ninguna de estas penalizaciones.
Los que poseemos un modesto blog o sitio web como el nuestro que solo usa posicionamiento natural, es decir no compramos ni intercambiamos enlaces y respetamos totalmente las directrices de Google, debemos de preocuparnos que el poco valor del PageRank que podemos obtener no se lo entregamos involuntariamente a ningún otro sitio, especialmente a ninguno de los poderosos.
En este artículo compartimos algunas de las brechas más comunes que permiten, que sin saberlo estemos cediendo parte de nuestro valioso PageRank.
Para los que no están al tanto, el PageRank según los especialistas se puede comparar con un fluido o líquido que se esparce mediante los enlaces o hipervínculo.
De esa forma llega a nuestro blog o sitio web desde el exterior y beneficia todas nuestras páginas dándolo valor a cada una.
De la misma forma puede perderse parte de él, saliendo hacia sitios externos por enlaces existentes.
La única forma de impedirlo es usar la etiqueta "rel nofollow" en estos enlaces.
Se puede hacer de tres formas como se explica más abajo: Insertando el atributo en cada enlace, a todos los que están en una página o de forma global en todo un directorio o en un sitio.
No es necesario ser un genio para comprender lo anterior, el objetivo de esta publicación es solo el de alertar a la gran mayoría, que sin darnos cuenta estamos dándole parte de nuestro PageRank a otros sitios que no se lo merecen.
Algunos ejemplos de las situaciones más comunes son las siguientes:
También los scripts para insertar tweets y publicaciones.

✓ Los botones para Pinear
✓ El botón para seguirnos en Pinterest
✓ Los scripts para insertar tableros y perfiles.
✓ La Página de verificación de Pinterest
Esta es una página que debemos tener en la raíz de nuestro sitio para que aparezca como verificado. Posee 4 enlaces.
El nombre del archivo es similar a: "pinterest-391ee.html"

No pasa lo mismo con el método de insertarlos directamente o de usar marcos o iframe.
En ocasiones los enlaces están dentro de la etiqueta de imágenes o videos.
Después de leer lo anterior, nos daremos cuenta del por qué estos sitios anteriores poseen un PageRank tan alto y comprenderemos que es posible solo a costa de nosotros.
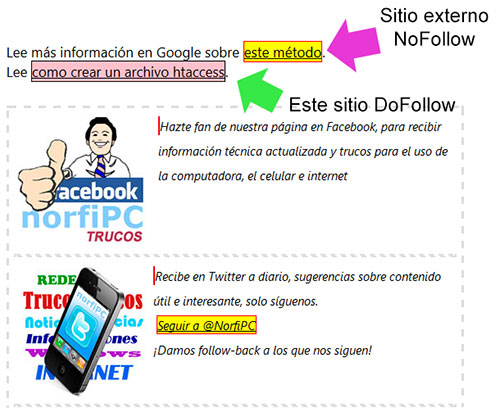
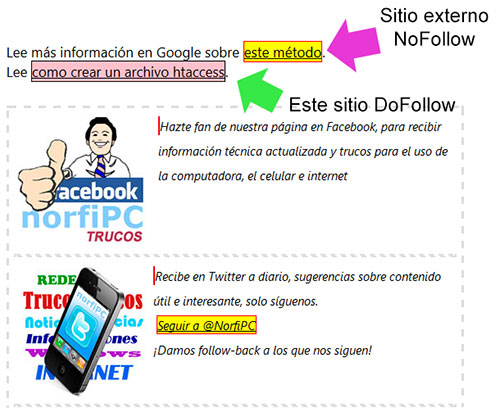
La solución más rápida y fácil para identificar un enlace, hipervínculo de texto, en un botón o imagen, que pasa PageRank, es usar un sencillo marcador en el navegador web.
Al dar un clic encima los enlaces resaltaran con el fondo de color morado los normales y de color amarillo los que poseen el rel nofollow.
Arrástralo y guárdalo en la barra de marcadores de tu navegador.
En la siguiente imagen puedes ver su resultado al usarlo en esta misma página.

Para impedir que el PageRank de nuestras páginas fluya hacia sitios externos hay tres métodos principales:
Lee como crear un archivo htaccess.
Los que usan WordPress pueden emplear varios plugins que permiten agregar la opción de agregar "rel nofollow" a enlaces específicos o a todos los existentes en un post.
Para eso solo agrega el siguiente código en el archivo "functions.php"
Si tienes un blog en Blogger, puedes hacer que todos los enlaces externos se tornen NoFollow de forma automática.
Para eso solo incluye el siguiente código en el área del HEAD de la plantilla de tu blog.
De forma similar puedes hacer que se abran en una nueva pestaña agregándoles el atributo target="_blank"
Solo ten en cuenta sustituir "http://norfipc.blogspot.com/" por la dirección de tu blog.
Según ellos ya no tiene mucha importancia, pero tal parece que sí la tiene cuando están constantemente a la caza de los sitios que venden e intercambian enlaces que transmiten este valor.
Curiosamente los sitios de internet con un valor alto del PageRank, solo son empresas poderosas y nunca son afectados por ninguna de estas penalizaciones.
Los que poseemos un modesto blog o sitio web como el nuestro que solo usa posicionamiento natural, es decir no compramos ni intercambiamos enlaces y respetamos totalmente las directrices de Google, debemos de preocuparnos que el poco valor del PageRank que podemos obtener no se lo entregamos involuntariamente a ningún otro sitio, especialmente a ninguno de los poderosos.
En este artículo compartimos algunas de las brechas más comunes que permiten, que sin saberlo estemos cediendo parte de nuestro valioso PageRank.
¿Cómo fluye y se transmite el PageRank?
Para los que no están al tanto, el PageRank según los especialistas se puede comparar con un fluido o líquido que se esparce mediante los enlaces o hipervínculo.
De esa forma llega a nuestro blog o sitio web desde el exterior y beneficia todas nuestras páginas dándolo valor a cada una.
De la misma forma puede perderse parte de él, saliendo hacia sitios externos por enlaces existentes.
La única forma de impedirlo es usar la etiqueta "rel nofollow" en estos enlaces.
Se puede hacer de tres formas como se explica más abajo: Insertando el atributo en cada enlace, a todos los que están en una página o de forma global en todo un directorio o en un sitio.
No es necesario ser un genio para comprender lo anterior, el objetivo de esta publicación es solo el de alertar a la gran mayoría, que sin darnos cuenta estamos dándole parte de nuestro PageRank a otros sitios que no se lo merecen.
Enlaces que nos roban el PageRank sin darnos cuenta
Algunos ejemplos de las situaciones más comunes son las siguientes:
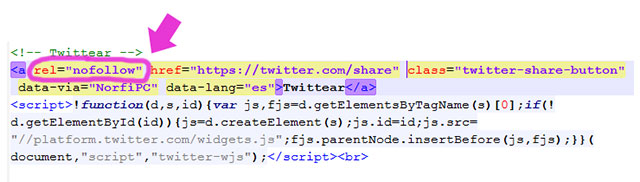
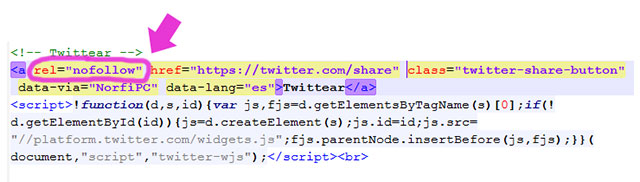
Los scripts y botones de Twitter
El script para mostrar el botón para tuitear nuestras páginas que nos proporciona Twitter, es uno de los principales motivos de estas fugas, igualmente el botón para que los usuarios puedan seguirnos.También los scripts para insertar tweets y publicaciones.

Los scripts y botones de Pinterest
La red social Pinterest proporciona el código para disponer de varias funcionalidades en nuestras páginas, entre ellas:✓ Los botones para Pinear
✓ El botón para seguirnos en Pinterest
✓ Los scripts para insertar tableros y perfiles.
✓ La Página de verificación de Pinterest
Esta es una página que debemos tener en la raíz de nuestro sitio para que aparezca como verificado. Posee 4 enlaces.
El nombre del archivo es similar a: "pinterest-391ee.html"

Enlaces a Google
Todos debemos tener varios enlaces a Google en nuestro blog o sitio web.
✓ Enlace a nuestra página de perfil en Google con el atributo "rel author"
Este es un enlace que debe estar presente en cada una de nuestras páginas para poder usar la función de Google Authorship y de esta forma que en los resultados de las búsquedas se muestre nuestra foto.
✓ Enlace a nuestra página de perfil en Google con el atributo "rel publisher"
Enlace requerido en la página principal de nuestro sitio, para poderlo enlazar con nuestra página de Google+.
En los dos anteriores no se debe usar el "rel nofollow" ya que un enlace no puede tener dos atributos REL.
Una alternativa es usar un Badget.
Este es un enlace que debe estar presente en cada una de nuestras páginas para poder usar la función de Google Authorship y de esta forma que en los resultados de las búsquedas se muestre nuestra foto.
✓ Enlace a nuestra página de perfil en Google con el atributo "rel publisher"
Enlace requerido en la página principal de nuestro sitio, para poderlo enlazar con nuestra página de Google+.
En los dos anteriores no se debe usar el "rel nofollow" ya que un enlace no puede tener dos atributos REL.
Una alternativa es usar un Badget.
Botones directos o marcos para compartir en Facebook
En los scripts que proporciona Facebook en HTML5 para mostrar los botones Me Gusta y Compartir no hay peligro, porque se escriben con Javascript.No pasa lo mismo con el método de insertarlos directamente o de usar marcos o iframe.
Enlaces a redes y servicios de afiliados
Todos los que tratan de vender y promover productos en su sitio para obtener ingresos, insertan este tipo de enlace, sin comprender lo peligroso que pueden ser para su posicionamiento.En ocasiones los enlaces están dentro de la etiqueta de imágenes o videos.
Scripts, enlaces y botones de redes sociales y servicios
Se debe revisar los botones de cualquier red social y servicio de internet como Tumblr, Buffer, Feedburner y cualquier otro sitio externo.Después de leer lo anterior, nos daremos cuenta del por qué estos sitios anteriores poseen un PageRank tan alto y comprenderemos que es posible solo a costa de nosotros.
Los enlaces que se encuentran en el interior de los scripts no ocasionan daño alguno, simplemente porque los robots de los buscadores los ignoran.
Un ejemplo son los botones de Facebook, Linkedin y el +1 de Google.
Un ejemplo son los botones de Facebook, Linkedin y el +1 de Google.
¿Cómo identificar los enlaces por los que se escapa el PageRank?
La solución más rápida y fácil para identificar un enlace, hipervínculo de texto, en un botón o imagen, que pasa PageRank, es usar un sencillo marcador en el navegador web.
Al dar un clic encima los enlaces resaltaran con el fondo de color morado los normales y de color amarillo los que poseen el rel nofollow.
Arrástralo y guárdalo en la barra de marcadores de tu navegador.
En la siguiente imagen puedes ver su resultado al usarlo en esta misma página.

¿Cómo evitar que el PageRank escape de nuestras páginas?
Para impedir que el PageRank de nuestras páginas fluya hacia sitios externos hay tres métodos principales:
1- Usar en cada enlace el atributo rel nofollow de la siguiente forma:
<a rel="nofollow" href="http://sitio-externo">Enlace</a>
<a rel="nofollow" href="http://sitio-externo">Enlace</a>
2- Especificar en cada página la etiqueta meta Robots de la siguiente forma:
<meta name="Robots" content="index, nofollow">
En este caso todos los enlaces de la página serán NoFollow.
<meta name="Robots" content="index, nofollow">
En este caso todos los enlaces de la página serán NoFollow.
3- Usar un archivo htaccess en la raíz de un sitio o de solo un directorio, para indicar que todos los enlaces deben ser NoFollow.
Este es el método más extremo ya que de esta forma todos los enlaces serán NoFollow.
Esto impide que el PageRank fluya y se distribuya de forma equitativa por las páginas de nuestro sitio.
En los blogs o sitios web generalmente solo una parte de las páginas son favorecidas y adquieren el PageRank de sitios externos y este se distribuye por todo el sitio favoreciendo al resto.
Se hace de la siguiente forma:
Para establecer el atributo en todas las paginas en HTML de un directorio o sitio:
Lee más información en Google sobre este método.Este es el método más extremo ya que de esta forma todos los enlaces serán NoFollow.
Esto impide que el PageRank fluya y se distribuya de forma equitativa por las páginas de nuestro sitio.
En los blogs o sitios web generalmente solo una parte de las páginas son favorecidas y adquieren el PageRank de sitios externos y este se distribuye por todo el sitio favoreciendo al resto.
Se hace de la siguiente forma:
Para establecer el atributo en todas las paginas en HTML de un directorio o sitio:
<Files ~ "\.html$"> Header set X-Robots-Tag "index, nofollow" </Files>Para establecer el atributo en todas las paginas en HTML y PHP de un directorio o sitio:
<Files ~ "\.(html|php)$"> Header set X-Robots-Tag "index, nofollow" </Files>
Lee como crear un archivo htaccess.
Como hacer todos los enlaces externos NoFollow en WordPress
Los que usan WordPress pueden emplear varios plugins que permiten agregar la opción de agregar "rel nofollow" a enlaces específicos o a todos los existentes en un post.
✓ Ultimate Nofollow
✓ WP External Links
✓ Nofollow Link
✓ WP Nofollow Post
✓ NoFollowr
✓ Nofollow Links
También se puede agregar la opción sin usar ningún plugin.✓ WP External Links
✓ Nofollow Link
✓ WP Nofollow Post
✓ NoFollowr
✓ Nofollow Links
Para eso solo agrega el siguiente código en el archivo "functions.php"
Como hacer todos los enlaces externos NoFollow en Blogger
Si tienes un blog en Blogger, puedes hacer que todos los enlaces externos se tornen NoFollow de forma automática.
Para eso solo incluye el siguiente código en el área del HEAD de la plantilla de tu blog.
De forma similar puedes hacer que se abran en una nueva pestaña agregándoles el atributo target="_blank"
Solo ten en cuenta sustituir "http://norfipc.blogspot.com/" por la dirección de tu blog.
Otras páginas relacionadas
✓ Alternativas al PageRank de Google y al Ranking de Alexa
✓ Que es y cómo saber la autoridad de un dominio de internet
✓ Como crear un archivo robots.txt para un sitio web
✓ Que es el mozRank y la autoridad de una página o un sitio y como conocerlo
✓ Sitios de internet donde podemos obtener enlaces Dofollow con autoridad
✓ Que es y cómo saber la autoridad de un dominio de internet
✓ Como crear un archivo robots.txt para un sitio web
✓ Que es el mozRank y la autoridad de una página o un sitio y como conocerlo
✓ Sitios de internet donde podemos obtener enlaces Dofollow con autoridad
Comparta esta página
Facebook
Twitter
