NorfiPC »
Publicación web »
Botón Me Gusta en Blogger
Como agregar el botón Me Gusta o Pin it a mi blog en Blogger
Actualizado: 17 de noviembre del 2022
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Como insertar el código para mostrar los botones de compartir en Facebook, Pinterest, Twitter, Linkedin, Tumblr y otras redes sociales en todos los post de un blog de Blogger, para que los lectores puedan compartirlo. Todos los pasos de cómo hacerlo manualmente o usando el servicio de AddThis.
Después de crear un blog usando el servicio de Blogger, nos percataremos que de forma predeterminada solo están disponibles unos pocos botones en la parte inferior, poco visibles.
Son los botones +1, de twittear y compartir en Facebook.
Muchos de nuestros lectores no los ven a menos que tengan experiencia o que los busquen detalladamente.
Para asegurar que lo que publicamos en nuestro blog, nuestros lectores lo puedan compartir en los sitios sociales donde participan, es importantísimo facilitarles la tarea, o sea usar botones más grandes, no solo con el icono, sino que tengan el nombre necesario y que se muestren en la parte superior de cada entrada.
En este artículo, dirigido a los que no tienen conocimiento de la edición web, indicamos como solucionar esta situación.
Google permite personalizar completamente e insertar cualquier widget o botón en nuestro blog.
Hay tres opciones:
Me Gusta es el botón más popular en internet.
Un blog o página web que no lo posea, se pierde cientos o miles de sugerencias valiosas.
Al dar un clic en él se publica en la biografía de esa persona, una entrada con el título, una descripción, una miniatura de una imagen de nuestro post y el vínculo.
Dicha publicación se le envía a gran parte de los amigos de dicho usuario en Facebook.
Cualquier clic posteriormente en el botón Me Gusta en Facebook, repercutirá en la práctica de forma positiva en la validez de nuestra publicación, ante Google y los otros buscadores de internet.
Para insertarlo de manera que se muestre en todas los post o entradas de tu blog, has lo siguiente:
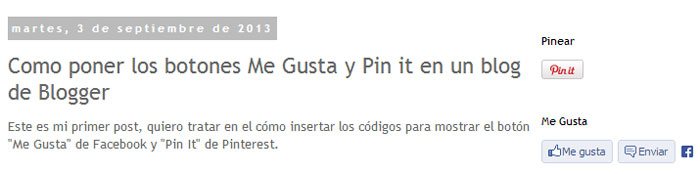
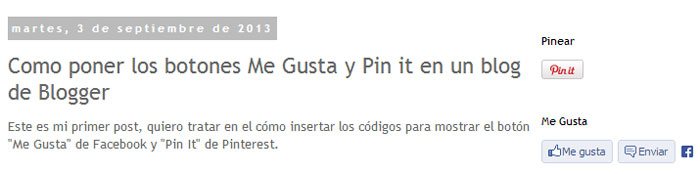
La siguiente imagen es una captura original de un post en Blogger.

En el código de ejemplo que adjunto se puede ver que se necesita una identificación (ID), un número de 16 dígitos, diferente para cada propietario de la web.
Para obtenerlo es necesario crear previamente una cuenta de desarrolladores de Facebook y una app.
Para eso haz lo siguiente:
El botón Pin it de Pinterest es importantísimo en la actualidad tenerlo en las entradas publicadas en nuestro blog.
Facilita a los lectores publicar las imágenes que se incluyan en el post, en sus tableros en Pinterest.
Al hacerlo automáticamente se crea un enlace desde dicho tablero a tu blog.
De la misma forma cada usuario que re-publique dicha imagen, creará otro vinculo y así sucesivamente, por eso es tan importante.
Para insertarlo de forma tal que se muestre en todos los post o entradas de tu blog, sigue los mismos pasos anteriores para crear el botón de Facebook, pero usa el siguiente código.
De forma algo similar a como se explicó anteriormente podemos insertar botones de redes sociales diferentes, dependiendo de lo que publicamos en nuestro blog.
Por ejemplo de Twitter (Blogger incluye uno, pero pequeño y en la parte inferior), Linkedin, Tumblr, etc.
No insertes botones por gusto, porque cuando son muchos demoran en cargar, usa solo los servicios más populares.
El botón se verá igual al siguiente:
Twittear
El botón se verá igual al siguiente:

El botón se verá igual al siguiente:

El servicio de AddThis es gratis. Permite con un solo script mostrar varios botones para compartir en todo tipo de redes y sitios sociales.
Como decíamos al comienzo, para usarlo es necesario registrarse en el servicio usando una dirección de email o conectándolo con tu cuenta de Google.
La gran ventaja además de usar un solo script, es la de poder personalizar y escoger el tipo de botones y las redes o sitios donde compartir.
Para agregar los botones de AddThis a tu blog has lo siguiente:

Siempre en cada cambio que hagas, comprueba cómo se muestran los botones y si demoran mucho en cargarse ya que si el tiempo es excesivo, pueden perjudicar el posicionamiento web de tu blog.
Si te ha sido de ayuda el artículo, compártelo en las redes sociales donde participas.
Son los botones +1, de twittear y compartir en Facebook.
Muchos de nuestros lectores no los ven a menos que tengan experiencia o que los busquen detalladamente.
Para asegurar que lo que publicamos en nuestro blog, nuestros lectores lo puedan compartir en los sitios sociales donde participan, es importantísimo facilitarles la tarea, o sea usar botones más grandes, no solo con el icono, sino que tengan el nombre necesario y que se muestren en la parte superior de cada entrada.
En este artículo, dirigido a los que no tienen conocimiento de la edición web, indicamos como solucionar esta situación.
Como mostrar botones de Facebook, Pinterest, Twitter en nuestro blog
Google permite personalizar completamente e insertar cualquier widget o botón en nuestro blog.
Hay tres opciones:
1- Usar los widgets disponibles en la configuración de Blogger, algunos son muy útiles, pero no existen los necesarios para mostrar el botón "Me Gusta" o "Pin It".
2- Usar servicios secundarios como AddThis que hace la tarea muy fácil y sencilla.
La desventaja es que tenemos que depender de servicios alternos en los que será necesario crear una cuenta y no tendremos garantía si se mostrarán correctamente, de acuerdo a la disponibilidad del servicio y estado de sus servidores.
3- Por último, podemos insertar manualmente los códigos que proporcionan las redes sociales y decidir exactamente donde mostrará el botón o vínculo.
Es la opción ideal y la que explicamos a continuación.
2- Usar servicios secundarios como AddThis que hace la tarea muy fácil y sencilla.
La desventaja es que tenemos que depender de servicios alternos en los que será necesario crear una cuenta y no tendremos garantía si se mostrarán correctamente, de acuerdo a la disponibilidad del servicio y estado de sus servidores.
3- Por último, podemos insertar manualmente los códigos que proporcionan las redes sociales y decidir exactamente donde mostrará el botón o vínculo.
Es la opción ideal y la que explicamos a continuación.
Como insertar el botón "Me Gusta" de Facebook en Blogger
Me Gusta es el botón más popular en internet.
Un blog o página web que no lo posea, se pierde cientos o miles de sugerencias valiosas.
Al dar un clic en él se publica en la biografía de esa persona, una entrada con el título, una descripción, una miniatura de una imagen de nuestro post y el vínculo.
Dicha publicación se le envía a gran parte de los amigos de dicho usuario en Facebook.
Cualquier clic posteriormente en el botón Me Gusta en Facebook, repercutirá en la práctica de forma positiva en la validez de nuestra publicación, ante Google y los otros buscadores de internet.
Para insertarlo de manera que se muestre en todas los post o entradas de tu blog, has lo siguiente:
1- En tu escritorio o Dashboard de Blogger da un clic en "Diseño" en la barra a la izquierda.
2- Da un clic en: "Añadir un Gadget".

Se abrirá una nueva ventana con los Gadgets predeterminados que ofrece el servicio.
Revísalos que quizás alguno te servirá.
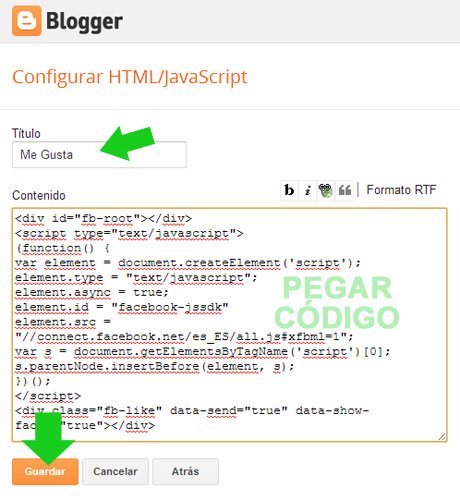
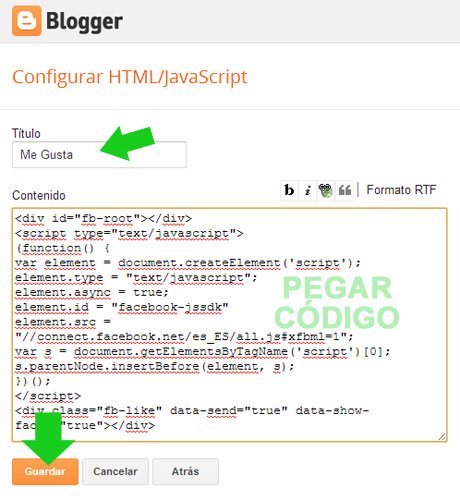
3- Busca el gadget llamado: "HTML/Javascript", da un clic en el signo + a la derecha.

Se abrirá la ventana donde insertar el código.

4- El código para el botón "Me gusta" de Facebook o para cualquier otro que proporciona esta plataforma, se pueden obtener desde la página de plugins sociales de Facebook.
Un ejemplo:
En el cuadro Titulo escribe "Me Gusta".
5- Presiona el botón "Guardar".
6- De vuelta en el editor mueve el Gadget al lugar exacto donde deseas que se muestre el botón.
Ahora al crear una nueva entrada, verás el botón "Me Gusta" y adicionalmente el botón "Enviar", que permite enviarle el post a cualquier persona en Facebook.2- Da un clic en: "Añadir un Gadget".

Se abrirá una nueva ventana con los Gadgets predeterminados que ofrece el servicio.
Revísalos que quizás alguno te servirá.
3- Busca el gadget llamado: "HTML/Javascript", da un clic en el signo + a la derecha.

Se abrirá la ventana donde insertar el código.

4- El código para el botón "Me gusta" de Facebook o para cualquier otro que proporciona esta plataforma, se pueden obtener desde la página de plugins sociales de Facebook.
Un ejemplo:
<div class="fb-like" data-layout="button_count" data-action="like" data-share="true"></div>
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/es_LA/sdk.js#xfbml=1&version=v8.0&appId=1544890772470192&autoLogAppEvents=1" nonce="WfNxyIeb"></script>
En el cuadro Titulo escribe "Me Gusta".
5- Presiona el botón "Guardar".
6- De vuelta en el editor mueve el Gadget al lugar exacto donde deseas que se muestre el botón.
La siguiente imagen es una captura original de un post en Blogger.

Registrarse en la web de desarrolladores de Facebook
En el código de ejemplo que adjunto se puede ver que se necesita una identificación (ID), un número de 16 dígitos, diferente para cada propietario de la web.
Para obtenerlo es necesario crear previamente una cuenta de desarrolladores de Facebook y una app.
Para eso haz lo siguiente:
1- Entra a: https://developers.facebook.com/
2- En la pestaña "Aplicaciones" entra a "Register as a Developer".
Confirma que aceptas la política de privacidad de Facebook.
3- Agrega tu numero celular y selecciona: Send as Text para que te llegue un número de confirmación por SMS y en el área de "Código de Confirmación" coloca el código recibido.
4- Después de registrarte necesitas crear una nueva Aplicación.
En la pestaña "Aplicaciones" escoge: "Create New App".
En "Display Name" coloca el nombre de tu aplicación o sitio web.
Namespace es opcional, para identificar tu app.
Importante elige una Categoría.
5- Ya tienes tu aplicación y su identificador.
Ya será posible obtener el código en la página de plugins sociales.2- En la pestaña "Aplicaciones" entra a "Register as a Developer".
Confirma que aceptas la política de privacidad de Facebook.
3- Agrega tu numero celular y selecciona: Send as Text para que te llegue un número de confirmación por SMS y en el área de "Código de Confirmación" coloca el código recibido.
4- Después de registrarte necesitas crear una nueva Aplicación.
En la pestaña "Aplicaciones" escoge: "Create New App".
En "Display Name" coloca el nombre de tu aplicación o sitio web.
Namespace es opcional, para identificar tu app.
Importante elige una Categoría.
5- Ya tienes tu aplicación y su identificador.
Como insertar el botón "Pin It" de Pinterest en Blogger
El botón Pin it de Pinterest es importantísimo en la actualidad tenerlo en las entradas publicadas en nuestro blog.
Facilita a los lectores publicar las imágenes que se incluyan en el post, en sus tableros en Pinterest.
Al hacerlo automáticamente se crea un enlace desde dicho tablero a tu blog.
De la misma forma cada usuario que re-publique dicha imagen, creará otro vinculo y así sucesivamente, por eso es tan importante.
Para insertarlo de forma tal que se muestre en todos los post o entradas de tu blog, sigue los mismos pasos anteriores para crear el botón de Facebook, pero usa el siguiente código.
Insertar otros botones y widgets en el blog de Blogger
De forma algo similar a como se explicó anteriormente podemos insertar botones de redes sociales diferentes, dependiendo de lo que publicamos en nuestro blog.
Por ejemplo de Twitter (Blogger incluye uno, pero pequeño y en la parte inferior), Linkedin, Tumblr, etc.
No insertes botones por gusto, porque cuando son muchos demoran en cargar, usa solo los servicios más populares.
Código para insertar el botón de Twitter en Blogger
El botón se verá igual al siguiente:
Twittear
Código para insertar el botón de Linkedin en Blogger
El botón se verá igual al siguiente:
Código para insertar el botón de Tumblr en Blogger
El botón se verá igual al siguiente:
Usar el servicio de AddThis para insertar todo tipo de botones en Blogger
El servicio de AddThis es gratis. Permite con un solo script mostrar varios botones para compartir en todo tipo de redes y sitios sociales.
Como decíamos al comienzo, para usarlo es necesario registrarse en el servicio usando una dirección de email o conectándolo con tu cuenta de Google.
La gran ventaja además de usar un solo script, es la de poder personalizar y escoger el tipo de botones y las redes o sitios donde compartir.
Para agregar los botones de AddThis a tu blog has lo siguiente:
1- Carga la siguiente página en tu navegador: https://www.addthis.com/get/sharing
2- Regístrate en el servicio.
3- En el panel de la izquierda marca la opción: "Blogger"
4- Marca más abajo el tipo de botones a usar.
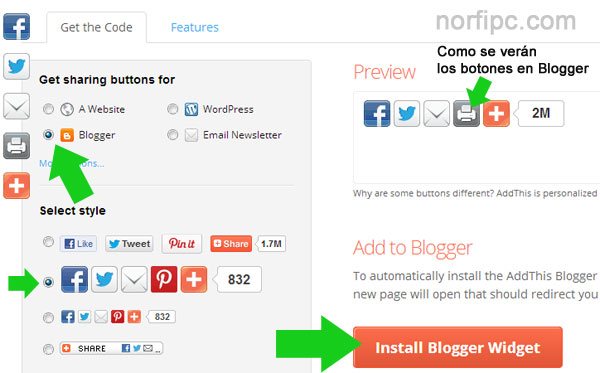
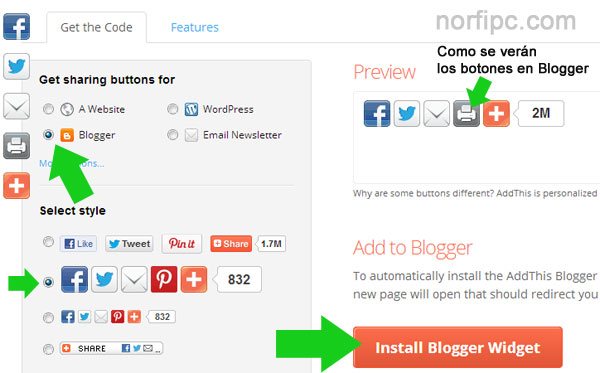
5- Da un clic en el botón grande: "Install Blogger Widget"
6- En la siguiente ventana confirma la instalación.
Observa en la siguiente imagen como hacerlo todo:2- Regístrate en el servicio.
3- En el panel de la izquierda marca la opción: "Blogger"
4- Marca más abajo el tipo de botones a usar.
5- Da un clic en el botón grande: "Install Blogger Widget"
6- En la siguiente ventana confirma la instalación.

Siempre en cada cambio que hagas, comprueba cómo se muestran los botones y si demoran mucho en cargarse ya que si el tiempo es excesivo, pueden perjudicar el posicionamiento web de tu blog.
Si te ha sido de ayuda el artículo, compártelo en las redes sociales donde participas.
Páginas relacionadas
✓ Como usar los botones de Facebook en los sitios web
✓ Insertar botones de compartir en blogs y sitios web con AddToAny
✓ Como crear y tener mi propio blog en Blogger
✓ Como crear y tener un blog, página web o sitio propio en internet
✓ Como crear una página en Google+ y vincularla con un blog o sitio web
✓ 12 medidas para crear un post o publicación perfecta en un blog de internet
✓ Diferencias entre un blog en WordPress y uno en Blogger
✓ Como insertar imágenes y publicaciones de Facebook en un blog de Blogger
✓ Como agregar el botón Seguir en la red Google+ a las páginas web
✓ Insertar botones de compartir en blogs y sitios web con AddToAny
✓ Como crear y tener mi propio blog en Blogger
✓ Como crear y tener un blog, página web o sitio propio en internet
✓ Como crear una página en Google+ y vincularla con un blog o sitio web
✓ 12 medidas para crear un post o publicación perfecta en un blog de internet
✓ Diferencias entre un blog en WordPress y uno en Blogger
✓ Como insertar imágenes y publicaciones de Facebook en un blog de Blogger
✓ Como agregar el botón Seguir en la red Google+ a las páginas web
Comparta esta página
Facebook
Twitter
