NorfiPC »
Diseño Web »
La fuente Roboto
La fuente Roboto para facilitar la lectura en mis páginas
Actualizado: 26 de enero del 2023
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Una fuente web libre, moderna, legible y clara, que cansa menos la vista y es más fácil de leer en pantallas. Descargarla para computadoras y como usarla en un blog o sitio de internet, para mejorar el estilo visual y la usabilidad.

Con este artículo anunciamos la implementación de Roboto, como fuente predeterminada en las páginas de nuestro sitio.
También aprovechamos para mencionar las características de esta fuente, las ventajas de usarla, como instalarla en la computadora o implementarla en un sitio web.
Hasta ahora usábamos en el contenido de nuestras páginas Segoe UI y Verdana y en los encabezados Trebuchet MS, todas del tipo Sans-serif, usadas por Microsoft en Windows.
Tratando de mejorar el estilo visual y la usabilidad, ahora usamos Roboto.
Roboto es una familia de fuentes del tipo Sans-serif.
Sans Serif es el tipo de fuentes tipográficas sin adornos, pequeñas terminaciones o remates, son las recomendadas para usar en pantallas, para evitar sobrecargar o cansar la vista y facilitar la lectura.
Fue creada por Google para su uso originalmente en el sistema operativo Android.
Posteriormente se extendió su empleo al sistema operativo Chrome SO y debido a sus características es empleada actualmente en todos los productos, proyectos y servicios de Google, en muchos sitios de internet y en aplicaciones web.
Es la fuente recomendada por el moderno lenguaje de diseño Material Design.
Actualmente Roboto es una fuente libre y de código abierto.
En la página del proyecto hospedada en Github, se explica cómo generar manualmente la fuente.
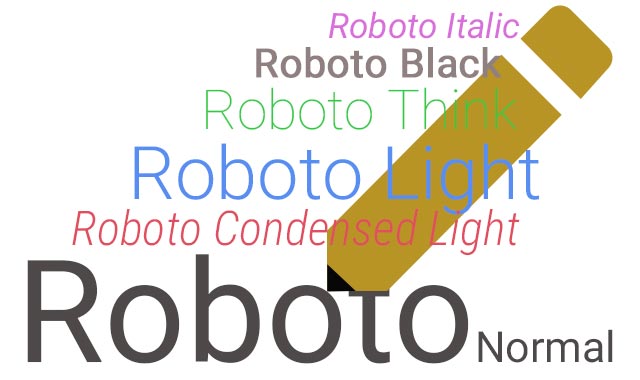
Roboto es una familia que incluye varias fuentes, entre ellas: Roboto-Regular, Roboto-Medium, Roboto-Black, Roboto-Bold, Roboto-Light, Roboto-Thin, Roboto-Italic y otras que combinan las anteriores, hasta un total de 18 fuentes.
Ejemplos de la tipografía de algunas de ellas, se pueden ver en la imagen de portada del artículo.
Esta gran cantidad de variantes, facilita el uso de Roboto en cualquier tipo de proyecto.
En las páginas de este sitio solo usamos Roboto-Regular.
Roboto es una fuente moderna, limpia, clara, legible o sea fácil de leer.
Mejora la legibilidad en todo tipo de pantallas, aunque especialmente en dispositivos con pantallas pequeñas y hace más fácil la lectura a personas con problemas de visión.

Fue creada especialmente para la web, a diferencias de otras fuentes antiguas diseñadas originalmente para el mundo analógico (libros, revistas).
Roboto no posee la delicadez, ni la estética de otras fuentes, pero si la sencillez que exige el mundo de internet móvil.
Roboto no es solo útil para la web, los que la encuentren cómoda de leer, pueden instalarla en su computadora para usarla en documentos y presentaciones e incluso hacerla predeterminada en programas de edición de texto como Microsoft Word.
Roboto no está incluida entre el grupo de fuentes que instala Windows de forma predeterminada.
Es necesario descargarla e instalarla manualmente.
Después de eso dicha fuente estará disponible en todos los programas de Windows.
Roboto de puede emplear en cualquier blog o sitio de internet de dos formas:
Para eso solo es necesario agregar a cada página o a la plantilla del sitio la siguiente etiqueta:
A coninuacion debemos implementar el método "cross-browser" para asegurar la compatibilidad con todos los navegadores.
Se hace de la siguiente forma:
Este método garantiza más rendimiento, al evitar la carga de recursos externos.
Para comprobar si usamos Roboto correctamente, podemos, emplear una herramienta para identificar fuentes.
El método más sencillo y efectivo para conocer la fuente usada en cualquier página de internet, es usar el marcador o Bookmarklet que proporciona el servicio de Fount.
Para guardarlo solo necesitamos arrastrar a la barra de marcadores del navegador el siguiente enlace:
Fount
Para usarlo damos clic en el marcador y arrastramos el puntero del mouse por el texto con la fuente.
Se activará una pequeña ventana emergente mostrando información del nombre de la fuente, su tamaño en pixeles y el estilo.
También aprovechamos para mencionar las características de esta fuente, las ventajas de usarla, como instalarla en la computadora o implementarla en un sitio web.
Hasta ahora usábamos en el contenido de nuestras páginas Segoe UI y Verdana y en los encabezados Trebuchet MS, todas del tipo Sans-serif, usadas por Microsoft en Windows.
Tratando de mejorar el estilo visual y la usabilidad, ahora usamos Roboto.
¿Qué es la fuente Roboto?
Roboto es una familia de fuentes del tipo Sans-serif.
Sans Serif es el tipo de fuentes tipográficas sin adornos, pequeñas terminaciones o remates, son las recomendadas para usar en pantallas, para evitar sobrecargar o cansar la vista y facilitar la lectura.
Fue creada por Google para su uso originalmente en el sistema operativo Android.
Posteriormente se extendió su empleo al sistema operativo Chrome SO y debido a sus características es empleada actualmente en todos los productos, proyectos y servicios de Google, en muchos sitios de internet y en aplicaciones web.
Es la fuente recomendada por el moderno lenguaje de diseño Material Design.
Actualmente Roboto es una fuente libre y de código abierto.
En la página del proyecto hospedada en Github, se explica cómo generar manualmente la fuente.
Variantes de la fuente Roboto
Roboto es una familia que incluye varias fuentes, entre ellas: Roboto-Regular, Roboto-Medium, Roboto-Black, Roboto-Bold, Roboto-Light, Roboto-Thin, Roboto-Italic y otras que combinan las anteriores, hasta un total de 18 fuentes.
Ejemplos de la tipografía de algunas de ellas, se pueden ver en la imagen de portada del artículo.
Esta gran cantidad de variantes, facilita el uso de Roboto en cualquier tipo de proyecto.
En las páginas de este sitio solo usamos Roboto-Regular.
Ventajas de usar Roboto en la web y en la computadora
Roboto es una fuente moderna, limpia, clara, legible o sea fácil de leer.
Mejora la legibilidad en todo tipo de pantallas, aunque especialmente en dispositivos con pantallas pequeñas y hace más fácil la lectura a personas con problemas de visión.

Fue creada especialmente para la web, a diferencias de otras fuentes antiguas diseñadas originalmente para el mundo analógico (libros, revistas).
Roboto no posee la delicadez, ni la estética de otras fuentes, pero si la sencillez que exige el mundo de internet móvil.
¿Cómo instalar Roboto en la computadora?
Roboto no es solo útil para la web, los que la encuentren cómoda de leer, pueden instalarla en su computadora para usarla en documentos y presentaciones e incluso hacerla predeterminada en programas de edición de texto como Microsoft Word.
Roboto no está incluida entre el grupo de fuentes que instala Windows de forma predeterminada.
Es necesario descargarla e instalarla manualmente.
Descargar Roboto
Para instalar Roboto en Windows, descarga gratis el paquete con todas las variantes de la fuente desde la web de Material.io (1.2 MB).
 Descargar Roboto
Descargar Roboto
Después de descargar el paquete ZIP debemos de extraer su contenido y dar dos clic en la variante de fuente que necesitamos instalar.Para instalar Roboto en Windows, descarga gratis el paquete con todas las variantes de la fuente desde la web de Material.io (1.2 MB).
Después de eso dicha fuente estará disponible en todos los programas de Windows.
¿Cómo agregar la fuente Roboto a las páginas de un sitio web?
Roboto de puede emplear en cualquier blog o sitio de internet de dos formas:
Cargar Roboto desde internet
Podemos cargar la fuente desde un servicio de hospedaje de fuentes en la red, como Google Fonts.Para eso solo es necesario agregar a cada página o a la plantilla del sitio la siguiente etiqueta:
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<style>
body{
font-family: 'Roboto', sans-serif;
}
</style>
Cargar Roboto desde nuestro servidor web
El otro método implica descargar el archivo de fuente y subirlo a nuestro servidor web e incluirlo mediante la propiedad CSS @font-face.A coninuacion debemos implementar el método "cross-browser" para asegurar la compatibilidad con todos los navegadores.
Se hace de la siguiente forma:
<style>
@font-face {font-family:'Roboto';
src:url('../fonts/Roboto-Regular.ttf') format("truetype");}
</style>
Este método garantiza más rendimiento, al evitar la carga de recursos externos.
Es opcional implementar el método "cross-browser" para asegurar la compatibilidad con todos los navegadores, especialmente con Internet Explorer.
Para eso además del archivo de fuente en formato estándar TTF, necesitamos el mismo archivo en formato EOT.
Podemos convertir cualquier fuente de TTF a EOT, usando una sencilla aplicación y la Consola de CMD.
Después de eso se implementa de la siguiente forma:
Para eso además del archivo de fuente en formato estándar TTF, necesitamos el mismo archivo en formato EOT.
Podemos convertir cualquier fuente de TTF a EOT, usando una sencilla aplicación y la Consola de CMD.
<style>
@font-face {font-family:'Roboto';
src:url('../fonts/Roboto-Regular.ttf') format('truetype');
src:url('../fonts/Roboto-Regular.eot');
}
</style>
¡Ojo!
Hostear o alojar cualquier fuente web en nuestro servidor, puede duplicar el consumo del ancho de banda de la página que la carga.
¿Cómo identificar la fuente de una página web?
Para comprobar si usamos Roboto correctamente, podemos, emplear una herramienta para identificar fuentes.
El método más sencillo y efectivo para conocer la fuente usada en cualquier página de internet, es usar el marcador o Bookmarklet que proporciona el servicio de Fount.
Para guardarlo solo necesitamos arrastrar a la barra de marcadores del navegador el siguiente enlace:
Fount
Para usarlo damos clic en el marcador y arrastramos el puntero del mouse por el texto con la fuente.
Se activará una pequeña ventana emergente mostrando información del nombre de la fuente, su tamaño en pixeles y el estilo.
Páginas relacionadas
✓ Todos los colores de Material Design con sus valores Hex
✓ Como usar fuentes web en las páginas web
✓ Como eliminar fuentes en Windows desde el Registro
✓ Fuentes que contienen los símbolos, signos y caracteres especiales
✓ Fuentes, tipografía y códigos de los símbolos
✓ Optimizar las imágenes y reducir su tamaño para la web
✓ Como usar fuentes web en las páginas web
✓ Como eliminar fuentes en Windows desde el Registro
✓ Fuentes que contienen los símbolos, signos y caracteres especiales
✓ Fuentes, tipografía y códigos de los símbolos
✓ Optimizar las imágenes y reducir su tamaño para la web
Comparta esta página
Facebook
Twitter
