Como detectar y mostrar la localización geográfica en las páginas web
Actualizado: 17 de noviembre del 2022
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Códigos para mostrar en las páginas de un blog o sitio web la latitud, longitud, altura y un mapa con la ubicación geográfica de los lectores, usando la API de Geolocalización del W3C.

Hay varias formas de determinar la localización y ubicación geográfica de las personas cuando acceden a internet.
Es sumamente útil para los sitios y empresas en internet que ofrecen servicios que difieren de acuerdo a la ubicación de los visitantes.
También para las aplicaciones y programas que usamos en nuestro dispositivo o equipo.
Podemos determinar y mostrar la localización de nuestros lectores en las páginas de nuestro blog o sitio de internet, para realizar distintas acciones, ofrecer contenido o mensajes de acuerdo al país, un formato o lenguaje diferente, etc. y de esa forma hacerlas más útiles, dinámicas y atractivas.
¿Cómo determinar la localización de los lectores en las páginas web?
En otras páginas de este sitio mostramos dos métodos de detectar y mostrar la localización de nuestros lectores:
➔ Como mostrar la ubicación usando la API de localización de Google
➔ Como detectar y mostrar el país de origen mediante la dirección IP
Varios servicios de internet brindan scripts y direcciones especiales que apuntan a ellos para esta misma tarea, pero no funcionan si estos sitios no están disponibles en ese momento o si existe mucho tráfico en la red.
Lo ideal es no depender de ningún servicio externo, el mejor de los métodos es usar la API de Geolocalización del W3C, que es sencilla en extremo y totalmente libre.
Consiste en insertar una porción de código en nuestras páginas.
A continuación se muestra un ejemplo práctico de su uso y más abajo puedes copiar el código utilizado.
Otro ejemplo en acción en este mismo sitio web puedes comprobarlo en: Saber mi localización y ubicación geográfica
Mi localización geográfica
Localización geográfica obtenida mediante la API de Geolocalización del W3C.
Ver en un mapa de Google la localización anterior
Localización geográfica mediante la API de Geolocalización del W3C
La API de Geolocalización del W3C es un esfuerzo por tratar de estandarizar un método para poder obtener información de la localización geográfica, desde el lado del usuario o cliente.
O sea el objetivo no es que los servicios o empresas de internet conozcan nuestra localización (para eso usan otros métodos), sino las aplicaciones que usamos en nuestro dispositivo o equipo (PC, Laptop, teléfono celular o tableta).
La API se vale de distintas fuentes de información disponibles a través de la red como es la dirección IP, los nodos Wi-Fi disponibles y otros que dependen de funcionalidades del dispositivo como las torres de telefonía celular GSM/CDMA y el GPS, si está incluido.
La información devuelta tiene cierta exactitud dependiendo del mejor de los métodos empleados.
Se obtiene una mayor exactitud en dispositivos portables como teléfonos celulares o tabletas.
En una PC o Laptop usando una conexión de internet por clave, solo se mostrará la ubicación que devuelve el proveedor de servicios de internet.
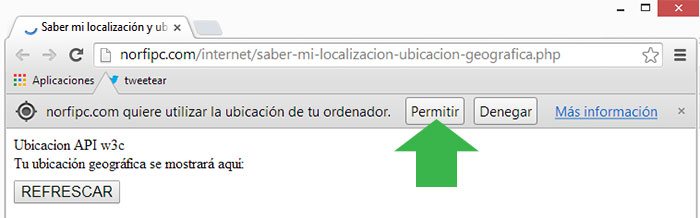
En todos los casos el navegador no puede enviar información a ningún servicio de localización sin el permiso expreso del usuario, por lo que al cargar una página que incluya algún script para esta función se mostrará una alerta solicitando aprobación.

Datos que se obtienen con la API de Geolocalización
Los datos que se obtienen mediante la API de Geolocalización del W3C, lógicamente dependen del dispositivo y los métodos, son los siguientes:
• La latitud y longitud geográfica, expresada en grados (WGS84).
Es la información principal ya que con ella se puede determinar el país, la zona, región, etc.
• La altura en metros (depende de un dispositivo GPS)
• La exactitud estimada.
• Timestamp (fecha/hora)
Es la información principal ya que con ella se puede determinar el país, la zona, región, etc.
• La altura en metros (depende de un dispositivo GPS)
• La exactitud estimada.
• Timestamp (fecha/hora)
Códigos para mostrar la localización del usuario
Al comienzo de esta página usamos la API de Geolocalización para mostrar la latitud y longitud geográfica de cualquiera que cargue esta página, lógicamente se muestra solo si esa persona lo consiente.
Más abajo se muestra un pequeño mapa de Google Maps que carga usando los datos anteriores.
Como usar la API de Geolocalización del W3C
La API de Geolocalización del W3C es sencilla de utilizar.
La función "navigator.geolocation.getCurrentPosition()" devuelve las siguientes variables:
• position.coords.latitude - latitud
• position.coords.longitude - longitud
• position.coords.altitude - altura
• position.coords.accuracy – exactitud estimada
Un ejemplo elemental es el siguiente:• position.coords.longitude - longitud
• position.coords.altitude - altura
• position.coords.accuracy – exactitud estimada
<script type="text/javascript">
var bloc = document.getElementById("bloque");
navigator.geolocation.getCurrentPosition(showPosition);
function showPosition(position) {
bloc.innerHTML = "Latitud: " + position.coords.latitude +
"<br>Longitud: " + position.coords.longitude;}
</script>
<button onclick="refrescarUbicacion()">Refrescar</button>
<script type="text/javascript">
function refrescarUbicacion() {
navigator.geolocation.watchPosition(showPosition);}
</script>
1- Cargando el script con la página.
2- Usando un evento como un botón para iniciar la función, solo a petición del usuario (este ejemplo).
2- Usando un evento como un botón para iniciar la función, solo a petición del usuario (este ejemplo).
Códigos para copiar y pegar
Copia y pega el siguiente código en cualquier página, puede ser servida como PHP o HTML.
<div id='ubicacion'></div>
<script type="text/javascript">
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(mostrarUbicacion);
} else {alert("¡Error! Este navegador no soporta la Geolocalización.");}
function mostrarUbicacion(position) {
var times = position.timestamp;
var latitud = position.coords.latitude;
var longitud = position.coords.longitude;
var altitud = position.coords.altitude;
var exactitud = position.coords.accuracy;
var div = document.getElementById("ubicacion");
div.innerHTML = "Timestamp: " + times + "<br>Latitud: " + latitud + "<br>Longitud: " + longitud + "<br>Altura en metros: " + altitud + "<br>Exactitud: " + exactitud;}
function refrescarUbicacion() {
navigator.geolocation.watchPosition(mostrarUbicacion);}
</script>
<div id="demo"></div>
<div id="mapholder"></div>
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
<button onclick="cargarmap()">Cargar mapa</button>
<script type="text/javascript">
var x=document.getElementById("demo");
function cargarmap(){
navigator.geolocation.getCurrentPosition(showPosition,showError);
function showPosition(position)
{
lat=position.coords.latitude;
lon=position.coords.longitude;
latlon=new google.maps.LatLng(lat, lon)
mapholder=document.getElementById('mapholder')
mapholder.style.height='250px';
mapholder.style.width='500px';
var myOptions={
center:latlon,zoom:10,
mapTypeId:google.maps.MapTypeId.ROADMAP,
mapTypeControl:false,
navigationControlOptions:{style:google.maps.NavigationControlStyle.SMALL}
};
var map=new google.maps.Map(document.getElementById("mapholder"),myOptions);
var marker=new google.maps.Marker({position:latlon,map:map,title:"You are here!"});
}
function showError(error)
{
switch(error.code)
{
case error.PERMISSION_DENIED:
x.innerHTML="Denegada la peticion de Geolocalización en el navegador."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="La información de la localización no esta disponible."
break;
case error.TIMEOUT:
x.innerHTML="El tiempo de petición ha expirado."
break;
case error.UNKNOWN_ERROR:
x.innerHTML="Ha ocurrido un error desconocido."
break;
}
}}
</script>
Parámetros a configurar en el código
• En el bloque o contenedor <div id='ubicacion'> se muestra los datos de la localización.
• En el bloque <div id="demo"> se escriben los mensajes de error, de existir alguno.
• En el bloque <div id="mapholder"></div> se escribe el mapa, puede especificarse cualquier tamaño cambiando los valores del ancho y la altura.
Un ejemplo del código anterior en acción, puedes verlo funcionando en la siguiente página de este sitio.• En el bloque o contenedor <div id='ubicacion'> se muestra los datos de la localización.
• En el bloque <div id="demo"> se escriben los mensajes de error, de existir alguno.
• En el bloque <div id="mapholder"></div> se escribe el mapa, puede especificarse cualquier tamaño cambiando los valores del ancho y la altura.
Permite conocer la latitud, longitud geográfica, altura y los datos anteriores se carga un mapa de Google Maps:
Saber mi localización y ubicación geográfica
Páginas relacionadas
✓ Medir la velocidad al correr o caminar con el celular
✓ Medir la distancia entre dos puntos con mi teléfono celular
✓ Ver la ubicación y la localización geográfica que muestra el GPS
✓ Códigos para mostrar el país que corresponde a una dirección IP
✓ Códigos para crear y mostrar mapas de Google Maps
✓ Convertir grados geográficos, minutos y segundos a decimales
✓ Medir la distancia entre dos puntos con mi teléfono celular
✓ Ver la ubicación y la localización geográfica que muestra el GPS
✓ Códigos para mostrar el país que corresponde a una dirección IP
✓ Códigos para crear y mostrar mapas de Google Maps
✓ Convertir grados geográficos, minutos y segundos a decimales
Comparta esta página
Facebook
Twitter