Como escribir con PHP en páginas web
Actualizado: 01 de diciembre del 2022
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Escribir en el HTML texto, variables y funciones de PHP. Ejemplos prácticos. Sintaxis, reglas y precauciones. Como comprobar el código y detectar errores.

En varios artículos de este sitio compartimos códigos y snippets (porciones de código fuente) escritos en este lenguaje de programación, para agregar distintas funcionalidades en las páginas web.
Todo está dirigido a aficionados que no son informáticos ni expertos en programación, por lo que tratamos siempre de redactar estos artículos de forma tal que se puedan comprender.
No obstante para usar estos códigos es necesario conocer ciertas nociones del lenguaje PHP, como la sintaxis elemental, etiquetas, caracteres, como insertar los códigos y como probarlos.
En este artículo tratamos de explicar todo lo anterior de forma elemental, porque PHP es complejo y para profundizar existen varios recursos en la red.
Que es PHP y como usarlo en las páginas web
PHP es un lenguaje de programación usado para la creación de páginas web dinámicas y sitios web.
Puede ser impregnado dentro de archivos HTML o crear archivos puramente en PHP.
Generalmente funciona del lado del servidor, a diferencia de JavaScript que se ejecuta desde el navegador web.
Por esa razón para probar las páginas en las que insertemos código PHP es necesario subirlas a internet o usar un servidor local en la computadora como Apache o IIS incluido en Windows.
Cualquier error en el código puede ser fatal porque bloquea totalmente la página.
Apache es la opción ideal para los que incursiona en el mundo web ya que simula exactamente un servidor de internet.
Se le puede agregar el módulo de PHP o más fácil aun, usar XAMPP que ya lo incluye.
El código fuente de PHP empleado en las páginas, a diferencia de JavaScript y HTML es invisible al cliente en el navegador web.
Es decir que al usar en el menú del navegador el clásico "Ver código fuente", solo veremos el resultado devuelto por el servidor, nunca el código original.
Por esta razón PHP es preferido por los que no desean que se conozca el código fuente que usan.
Estructura de PHP
Como decíamos las porciones de código PHP se pueden insertar dentro de archivos HTML.
Para eso el código debe estar encerrado entre dos etiquetas <?php (para abrir) y ?> (para cerrar).
Por ejemplo:
<?php
CÓDIGO_PHP
?>
<?php CÓDIGO_PHP ?>
Sintaxis y reglas al emplear PHP
Al usar PHP siempre debemos de tener en cuenta las siguientes reglas:
PHP se compone de instrucciones agrupadas en líneas, cada una de ellas debe terminar con un punto y coma (;)
Todo lo que deseamos escribir en una página (cadena o string) debe estar encerrado entre comillas simples o dobles.
Para escribir se usa el comando ECHO y a continuación la cadena.
Por ejemplo:
Por ejemplo:
Por ejemplo:
Todo lo que deseamos escribir en una página (cadena o string) debe estar encerrado entre comillas simples o dobles.
Para escribir se usa el comando ECHO y a continuación la cadena.
Por ejemplo:
<?php
echo 'texto a escribir';
?>
Por ejemplo:
<?php
echo 'algo \'importante\'';
?>
Por ejemplo:
<?php
// escribir salto de linea
echo '<br>';
?>
Crear y escribir contenido de las variables en PHP
Las variables se representan anteponiendo el carácter $ (signo de dólar) a su nombre sin espacio.
Para declarar una nueva variable usamos: "$nombre_variable = contenido"
Para escribir el contenido de una variable ya sea una creada anteriormente o una variable global (las que incluye PHP) se usa: "echo $nombre_variable".
Por ejemplo:
<?php
$nombre = 'Norfi';
echo $nombre;
?>
Por ejemplo:
<?php
$nombre = 'Norfi';
echo 'Mi nombre es: '.$nombre;
?>
<?php
$nombre = 'Norfi';
echo $nombre.' es mi nombre';
?>
Variables predefinidas de PHP
En PHP podemos crear variables, pero existen muchas ya incluidas en el lenguaje, que devuelven información a veces muy útil.
Uno de los ejemplos más conocidos es $_SERVER['REMOTE_ADDR'], variable mediante la cual el servidor devuelve la dirección IP asignada al equipo con la cual se carga una página.
Se puede usar de la siguiente forma:
<?php
echo 'Mi dirección IP es: '.$_SERVER['REMOTE_ADDR'];
?>
Pueden conocerse ejecutando la función phpinfo() de la siguiente forma:
<?php
phpinfo();
?>
Usar PHP en archivos auxiliares con INCLUDE
Cuando necesitamos incluir el mismo código en varias páginas, podemos emplear INCLUDE.
Es una función con la que podemos hacer referencia a un archivo auxiliar en el servidor en formato PHP.
Se usa de la siguiente forma:
<?php
include "../archivo.php";
?>
Las páginas de nuestro sitio creadas en PHP incluyen varios "includes" para cargar casi todos los elementos de su estructura, que son repetitivos.
Se puede comprobar en otro artículo en el que ofrecemos para descargar una plantilla para crear un sitio en PHP.
Eliminar espacio en blanco al usar include.php
Al agregar contenido en una página desde otro archivo usando "include.php", si este último esta codificado como UTF-8, se incluye un espacio en blanco en la parte superior.La causa es una firma (signature) llamada "marca byte-order" o BOM, que indica que dicho archivo usa UTF-8.
Para eliminar esta firma se necesita cambiar la codificación del archivo de UTF-8 a UTF-8 sin BOM.
En el editor Notepad++ se puede hacer fácilmente en el menú formato y posteriormente guardar los cambios.
Códigos de ejemplo para experimentar en PHP
Para probar los códigos siguientes se debe tener instalado Apache u otro servidor en la computadora local y crear una página de prueba servida como PHP.
Muestra el dia de la semana y la fecha: Hoy es: Friday 2024/04/26
<?php echo "Hoy es: ". date("l Y/m/d"); ?>
Muestra la hora local en formato GTM: 13:54
<?php echo date('H:i'); ?>
Muestra la fecha y hora local (GTM): April 26th, 2024, 13:54:51
<?php echo date('F jS, Y, H:i:s'); ?>
Muestra la hora local, especificando la Zona horaria: 09:54:51 am
<?php
date_default_timezone_set("America/New_York");
echo date("h:i:s a");
?>
Muestra la fecha y hora de la última modificación de esta página, en formato de la norma ISO 8601, que exige Google: 2022-11-30T20:03:53-05:00",
<?php echo date ("c", getlastmod()).'",'; ?>
Fecha y hora actual en ISO 8601 para metadatos Schema.org (resultado HTML): "dateModified": "2024-04-26T09:54:51-04:00",
<?php
date_default_timezone_set("America/New_York");
echo '"dateModified": "'.date ("c").'",';
?>
Insertar fecha y hora última modificación en metadatos Schema.org con PHP:
<?php
echo '"dateModified": "'. date ("c", getlastmod()).'",';
?>
Contar palabras: 3
<?php echo str_word_count("cuantas palabras hay"); ?>
Contar caracteres (con espacios): 22
<?php echo strlen("Aqui hay 22 caracteres"); ?>
Reemplazar palabra: Como reemplazar una palabra
<?php echo str_replace("pallabra", "palabra", "Como reemplazar una pallabra"); ?>
Invertir caracteres de una cadena: ritrevnI
<?php echo strrev("Invertir"); ?>
Muestra el agente de usuario del navegador web.
Esta variable es usada por aplicaciones y scripts, para obtener información del navegador del lector, su versión y otros datos.
Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)
<?php echo $_SERVER['HTTP_USER_AGENT']; ?>
Muestra una tabla con información del sistema de PHP.
<?php echo phpinfo(); ?>
Escribir en archivos del servidor con PHP
La función "fopen()" permite abrir un archivo para escribir o sustituir su contenido con "fwrite()".Si el archivo no existe es creado.
Ambas funciones son muy usadas para crear, editar y modificar archivos en el servidor web, de forma similar a como lo hacen los editores tradicionales.
Necesitan para terminar la función "fclose()" para cerrar el archivo creado o modificado.
Con el siguiente código de ejemplo creamos un archivo de nombre "prueba.txt", en el mismo directorio y escribimos en su interior un párrafo de texto.
<?php
$narchivo = 'prueba.txt';
$text = 'Parrafo de ejemplo';
$fp = fopen($narchivo, 'w');
fwrite($fp, $text);
fclose($fp);
?>
Usar los condicionantes isset() o empty() para evitar errores
Las instrucciones isset() y empty() son condicionantes en PHP.
Se usan de forma algo similar al IF de JavaScript, que nos permite condicionar la ejecución de una instrucción.
isset() devuelve true si la variable existe (está edinida) y tiene un valor distinto de NULL.
Se puede usar de la siguiente forma para ejecutar una función, solo si se reciben los datos mediante POST:
<?php
if(isset($_POST['nombre'])){
función();
}
?>
<?php
if( isset( $_SERVER['HTTP_USER_AGENT'])){
echo $_SERVER['HTTP_USER_AGENT'];
}
?>
En caso de que necesitamos verificar si una variable existe y su valor no es cero, usamos empty().
empty() devuelve false si la variable existe y tiene un valor no vacío, distinto de cero. De otro modo devuelve true.
Un ejemplo del uso de empty():
if (!empty($variable)) {
función();
}else{
echo "Está vacia la variable";
}
Como percatarnos de los errores en PHP
En muchos sitios de internet se pueden encontrar códigos y snippets para copiar y pegar, pero algunas veces pueden tener errores.
Una simple comilla u otro carácter de más o de menos pueden ser nefastos.
Estos códigos podemos pegarlos y editarlos en el Bloc de Notas, pero lo ideal es usar un editor de texto plano más avanzado como lo es Notepad++.
Este sencillo editor permite a simple vista percatarnos de cualquier error de sintaxis.
De forma predeterminada el código se muestra con distintos colores:
- Las etiquetas de apertura y cierre se muestran de color rojo.
- El código de color negro.
- El texto a escribir de color gris.
- Las funciones de color azul.
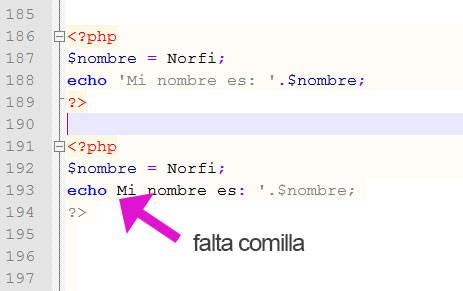
En la siguiente imagen se puede ver una captura en Notepad++ de dos de los códigos de ejemplo.- El código de color negro.
- El texto a escribir de color gris.
- Las funciones de color azul.
Errores en el código PHP que muestra el editor Notepad++.

Se puede comprobar cómo se nota en el código inferior la falta de una comilla.
Esto trae consigo cambio en los colores del texto, la variable y de la etiqueta de cierre.
Activar la opción de mostrar errores en PHP
Si nos decidimos a experimentar con PHP en un servidor local, la opción ideal es activar el modo de error en PHP.De esta forma cada vez que exista un error, veremos en el navegador el mensaje.
Para eso necesitamos editar el archivo de configuración de PHP, llamado "php.ini".
Si instalamos Apache con XAMPP este archivo se encuentra en la ruta: C:/xampp/php
Abrimos en archivo con el editor y buscamos la línea: ";display_errors"
Bajo ella descomentamos la nombrada: ";Default Value: On" (le quitamos el punto y coma que la antecede).
También podemos configurar los distintos tipos de mensajes de error.
Otra opción es usar las siguientes directivas en un archivo htaccess, situado en la raíz del servidor.
php_flag log_errors On
php_value error_log "php_error_log"
Mostrar los errores de PHP en una página en el servidor
Lo anterior se aplica al modo desarrollo, que implementamos solo en el servidor local.Si necesitamos ver los errores de una página en el servidor web, solo necesitamos agregar una de las siguientes instrucciones en el tope del HTML (servida como PHP).
<?php
ini_set('display_errors', '1');
?>
----
<?php
error_reporting(E_ALL & ~E_NOTICE);
?>
Operadores de comparación en PHP
$a == $b - Igual - true si $a es igual a $b después de la manipulación de tipos.
$a === $b - Idéntico - true si $a es igual a $b, y son del mismo tipo.
$a != $b - Diferente - true si $a no es igual a $b después de la manipulación de tipos.
$a <> $b - Diferente - true si $a no es igual a $b después de la manipulación de tipos.
$a !== $b - No idéntico - true si $a no es igual a $b, o si no son del mismo tipo.
$a < $b - Menor que - true si $a es estrictamente menor que $b.
$a > $b - Mayor que - true si $a es estrictamente mayor que $b.
$a <= $b - Menor o igual que - true si $a es menor o igual que $b.
$a >= $b - Mayor o igual que - true si $a es mayor o igual que $b.
$a <=> $b - Nave espacial - Un integer menor que, igual a, o mayor que cero cuando $a es respectivamente menor que, igual a, o mayor que $b. Disponible a partir de PHP 7.
$a ?? $b ?? $c - Fusión de null - El primer operando de izquierda a derecha que exista y no sea null. null si no hay valores definidos y no son null. Disponible a partir de PHP 7.
Las funciones más empleadas en PHP
La siguiente lista de funciones de PHP ordenadas por su frecuencia de empleo, han sido obtenidas usando aplicaciones de analítica que escanearon CMS como WordPress basados en PHP.
Han sido obtenidas de forma automática y esto no significa que sean las más populares (no aparece echo), pero nos da una idea:
array, isset, define, empty, assert, file, end, count, date, ord, print, substr, dir, pos, time, exp, key, list, log, com, each, header, is_a, chr, defined, unset, dl, is_array, strlen, tan, link, str_replace, printf, in_array, trim, die, sprintf, strpos, preg_match, pi, delete, explode.
Manuales de ayuda de PHP
Los que necesiten más información avanzada sobre PHP pueden acceder al sitio de PHP Group, donde además de estar disponibles las últimas versiones de PHP, se pueden encontrar manuales de ayuda, uno de ellos online y varios en distintos formatos y lenguajes (incluyendo español) para descargar y usar offline.
Incluyen datos sobre la sintaxis, el uso de los comandos, funciones y variables, todo acompañado de ejemplos prácticos.
Están disponibles en los siguientes formatos:
- Manual en un único archivo HTML.
- Manual en varios archivos HTML.
- Archivo de ayuda en formato CHM.
- Archivo de ayuda en formato CHM con comentarios y notas.
Accede a la página de descarga:
Descarga de manuales de PHP- Manual en varios archivos HTML.
- Archivo de ayuda en formato CHM.
- Archivo de ayuda en formato CHM con comentarios y notas.
Otras páginas relacionadas
✓ Ejemplos prácticos, trucos y demostraciones de PHP
✓ Como comentar y agregar comentarios en HTML, PHP, CSS y JavaScript
✓ Crear una galería de fotos con imágenes en una carpeta, en PHP
✓ Como crear imágenes y gráficos con PHP
✓ Códigos para hacer un formulario para acortar o expandir direcciones URL
✓ Códigos para crear y mostrar mapas de Google Maps
✓ Como insertar contenido de sitios externos con PHP
✓ Como mostrar el contenido de un feed RSS en las páginas web
✓ Mostrar mi Frase del día (QuoteOfTheDay), con PHP
✓ Como comentar y agregar comentarios en HTML, PHP, CSS y JavaScript
✓ Crear una galería de fotos con imágenes en una carpeta, en PHP
✓ Como crear imágenes y gráficos con PHP
✓ Códigos para hacer un formulario para acortar o expandir direcciones URL
✓ Códigos para crear y mostrar mapas de Google Maps
✓ Como insertar contenido de sitios externos con PHP
✓ Como mostrar el contenido de un feed RSS en las páginas web
✓ Mostrar mi Frase del día (QuoteOfTheDay), con PHP
Comparta esta página
Facebook
Twitter